Working with GitHub Basic Commands in Visual Studio Code
PART-2: Push and Pull a branch, Git stash push and Apply, Delete local branch
Github basic commands using visual studio code
GITHUB NEW UPDATE:
This is PART-2 in this series- In this article, I perform 5 basic commands using VSCode and give a command snippet below
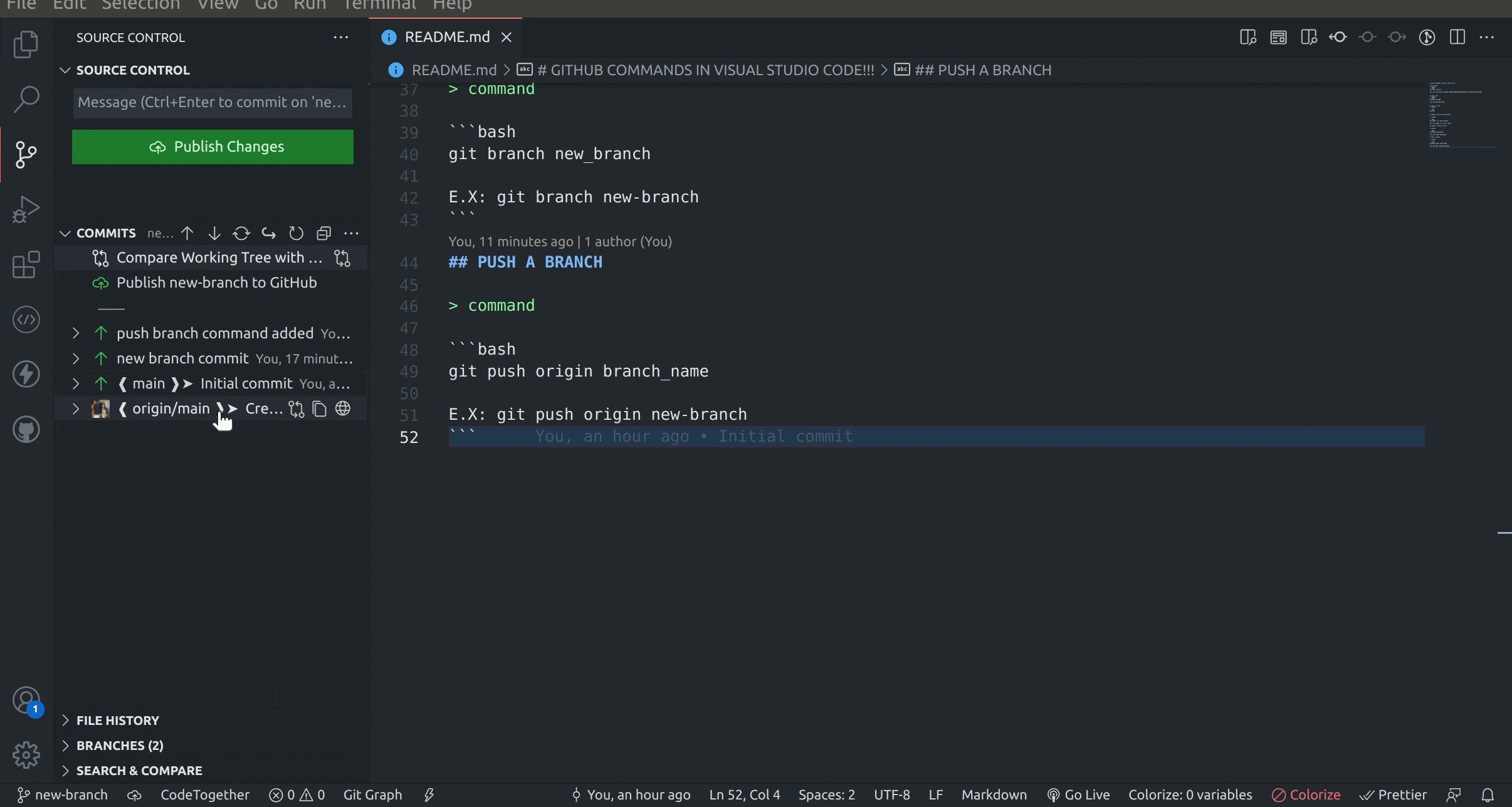
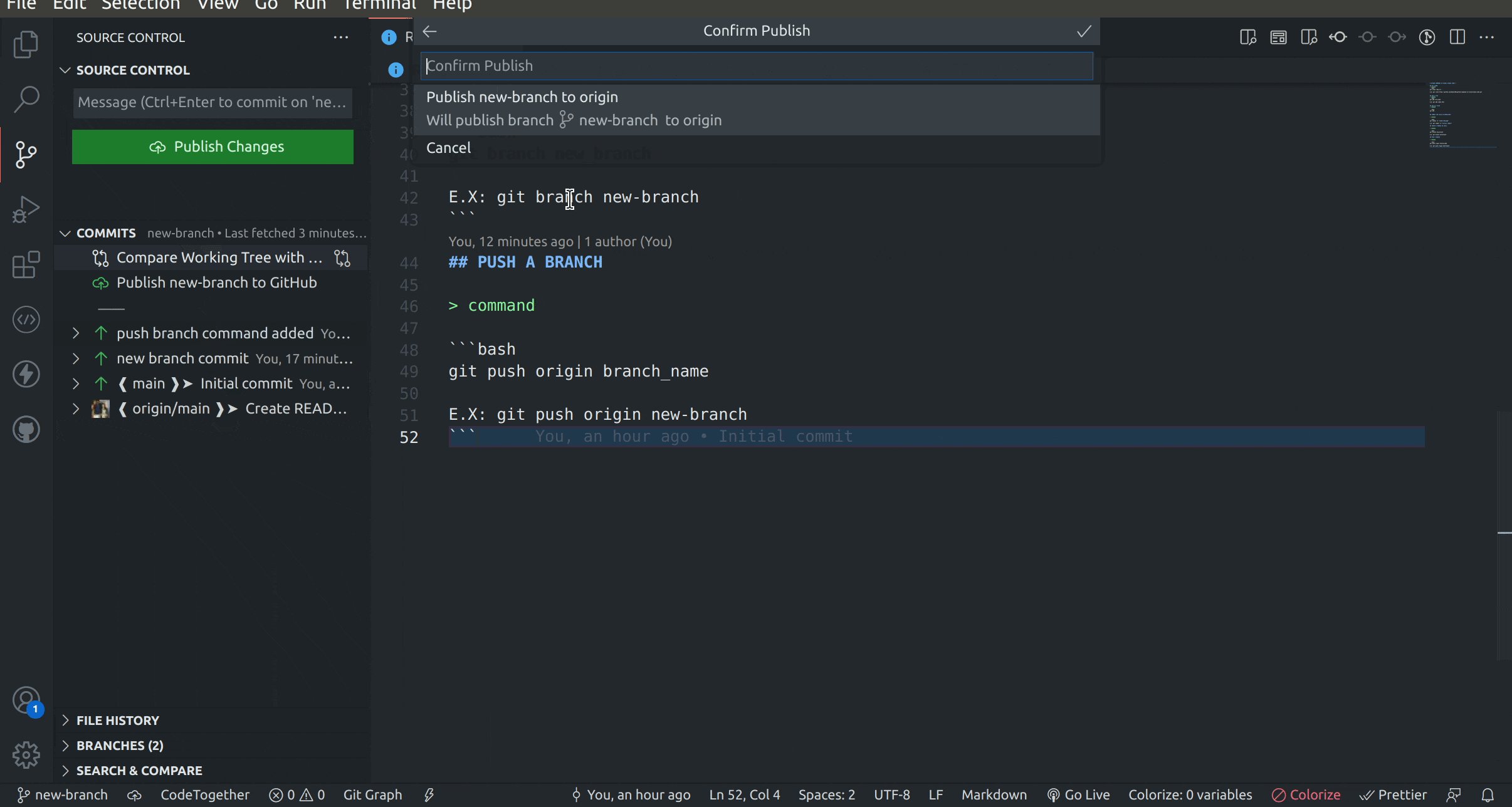
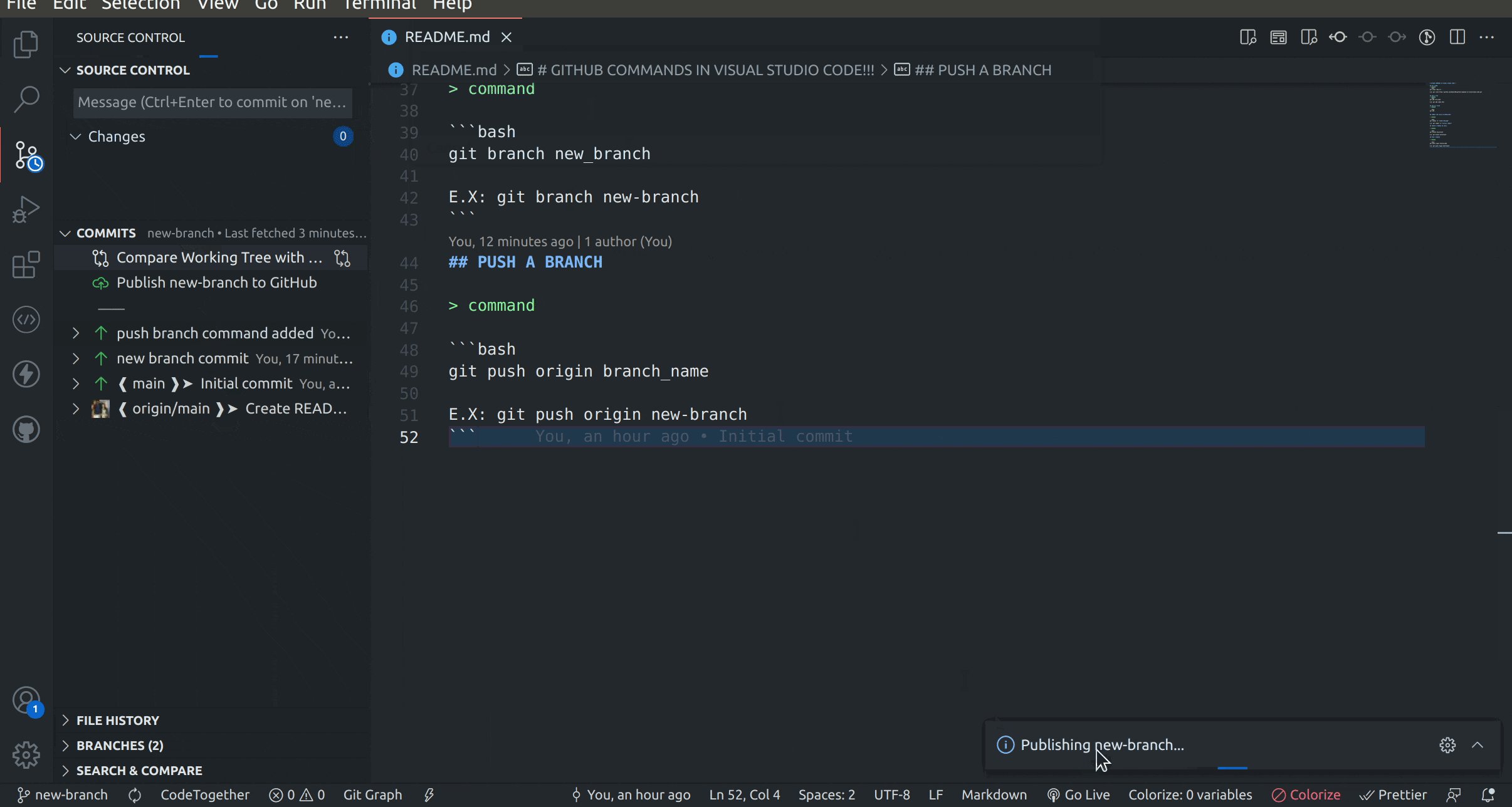
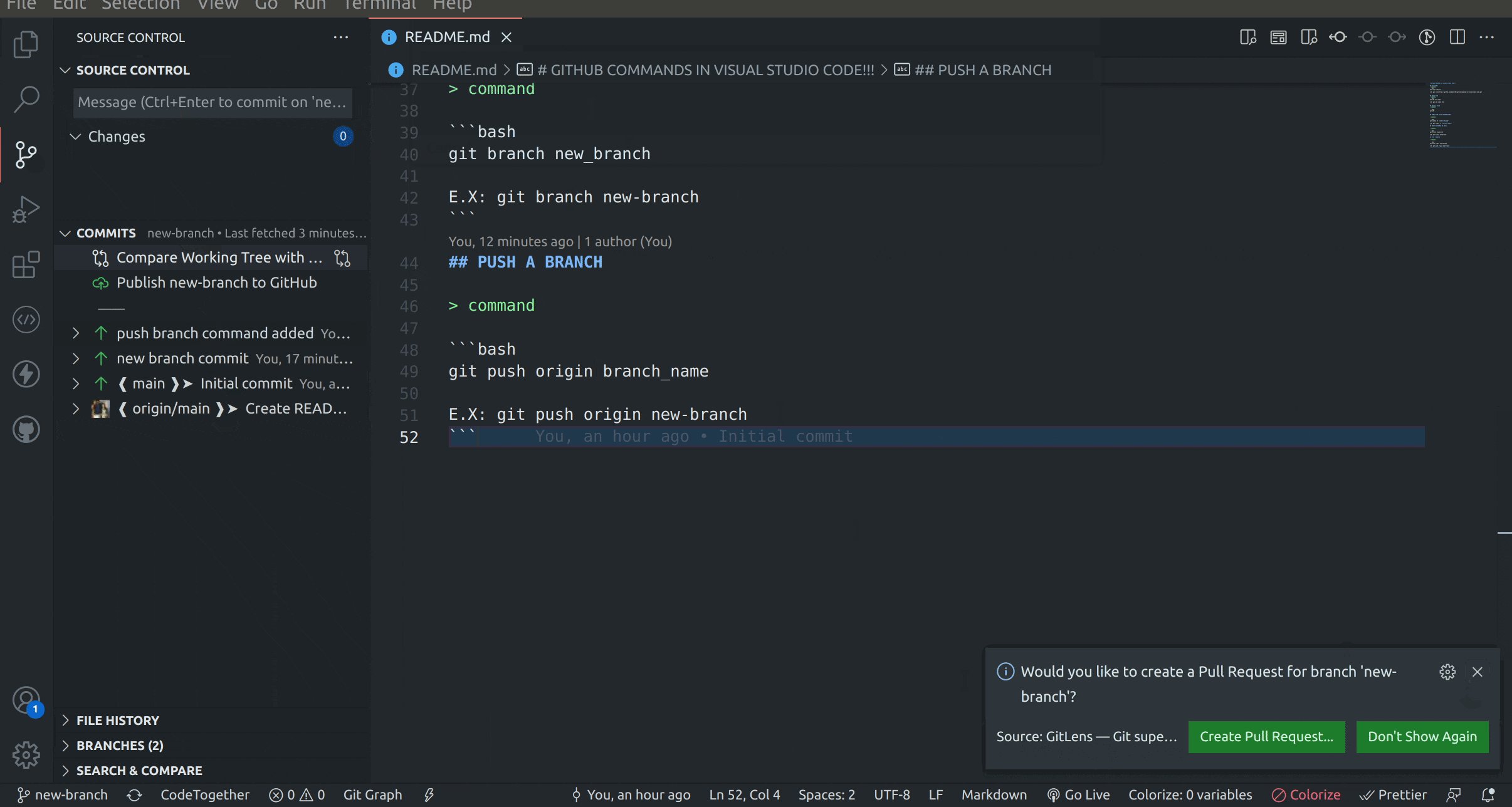
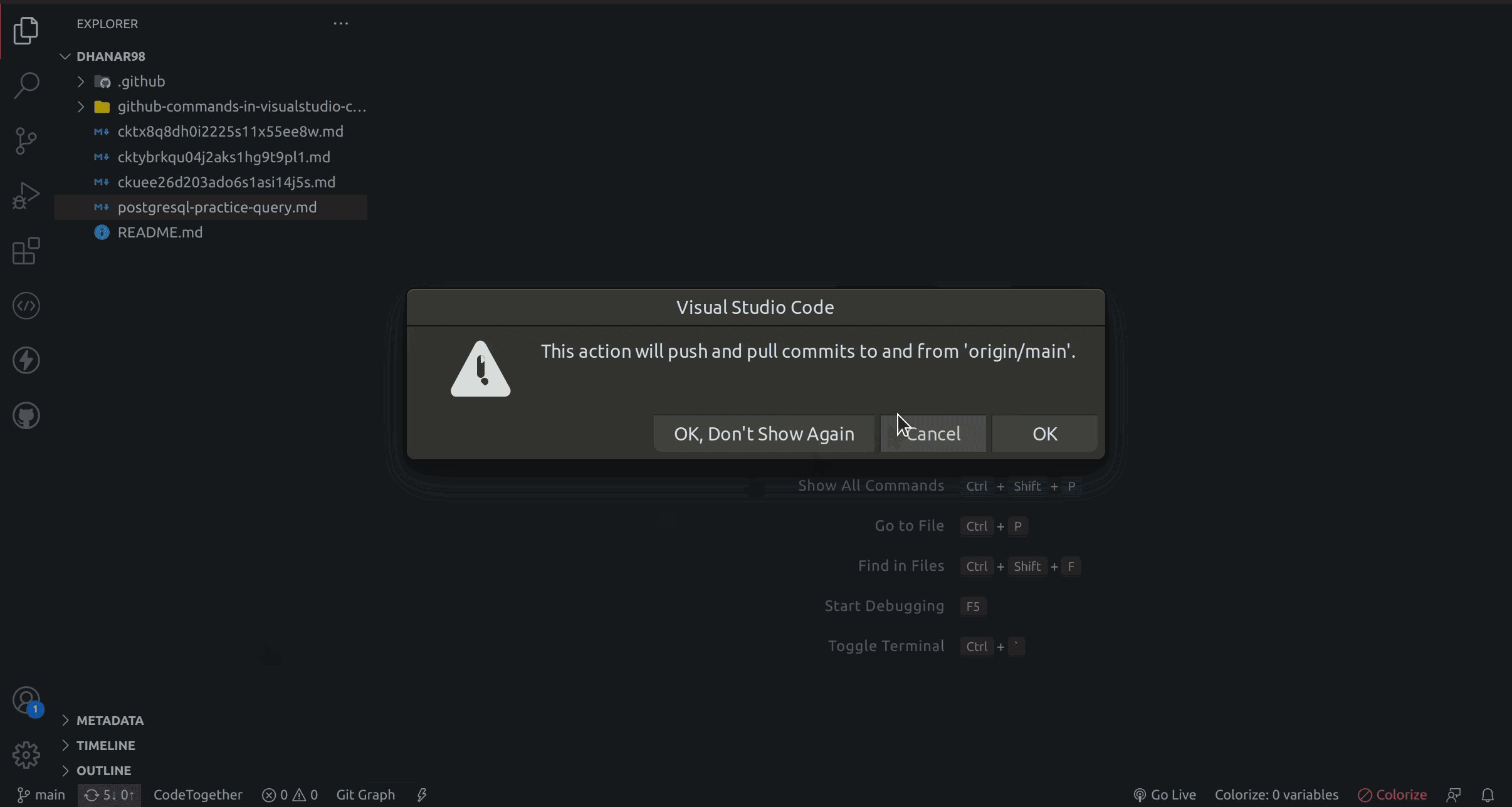
1. Push a local branch in visual studio code
Pushing a local branch to GitHub in visual studio code is the easiest way to publish the changes button.
"command"
git push origin local_branch_name
E.X: git push origin new_branch

2. Pull the latest code for the local branch in visual studio code
"command"
git pull
E.X: git pull
Pull the latest code for a current local branch click the bottom left corner refresh button.

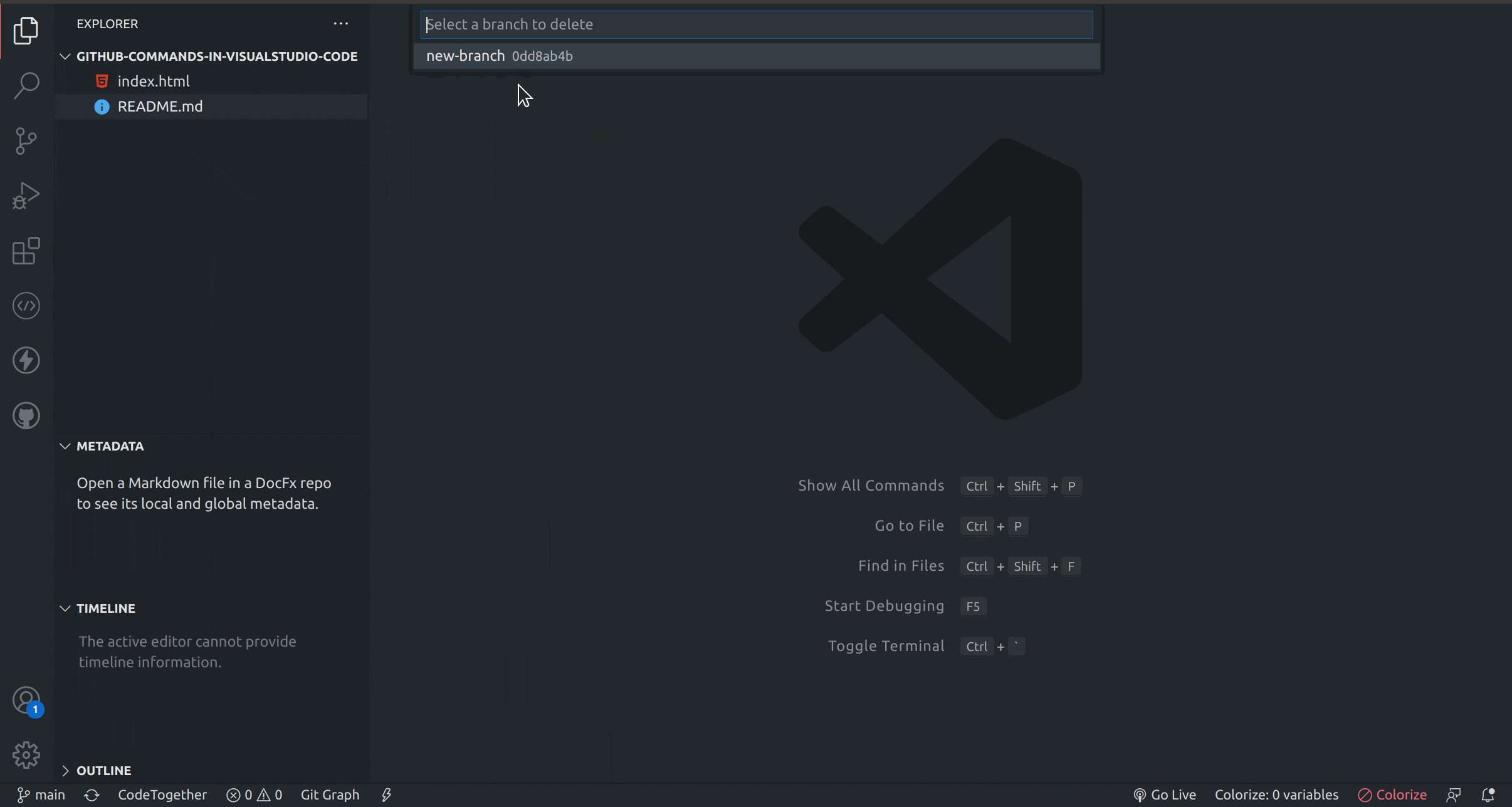
3. Delete the local branch in visual studio code
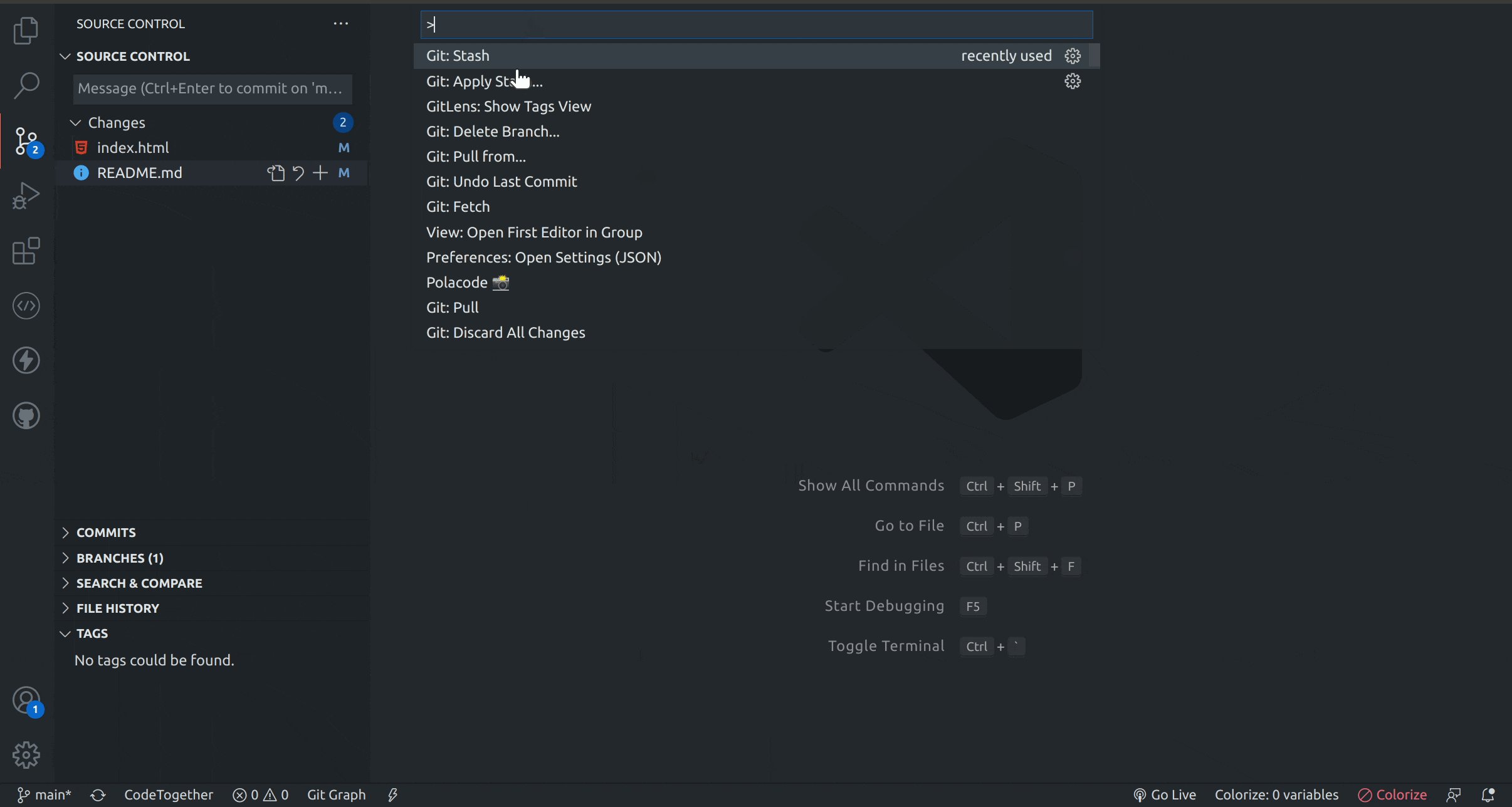
Delete local branch Press ctrl+shift+p and select Delete the branch
"command"
git branch -d <local-branch>
E.X: git branch -d new_branch

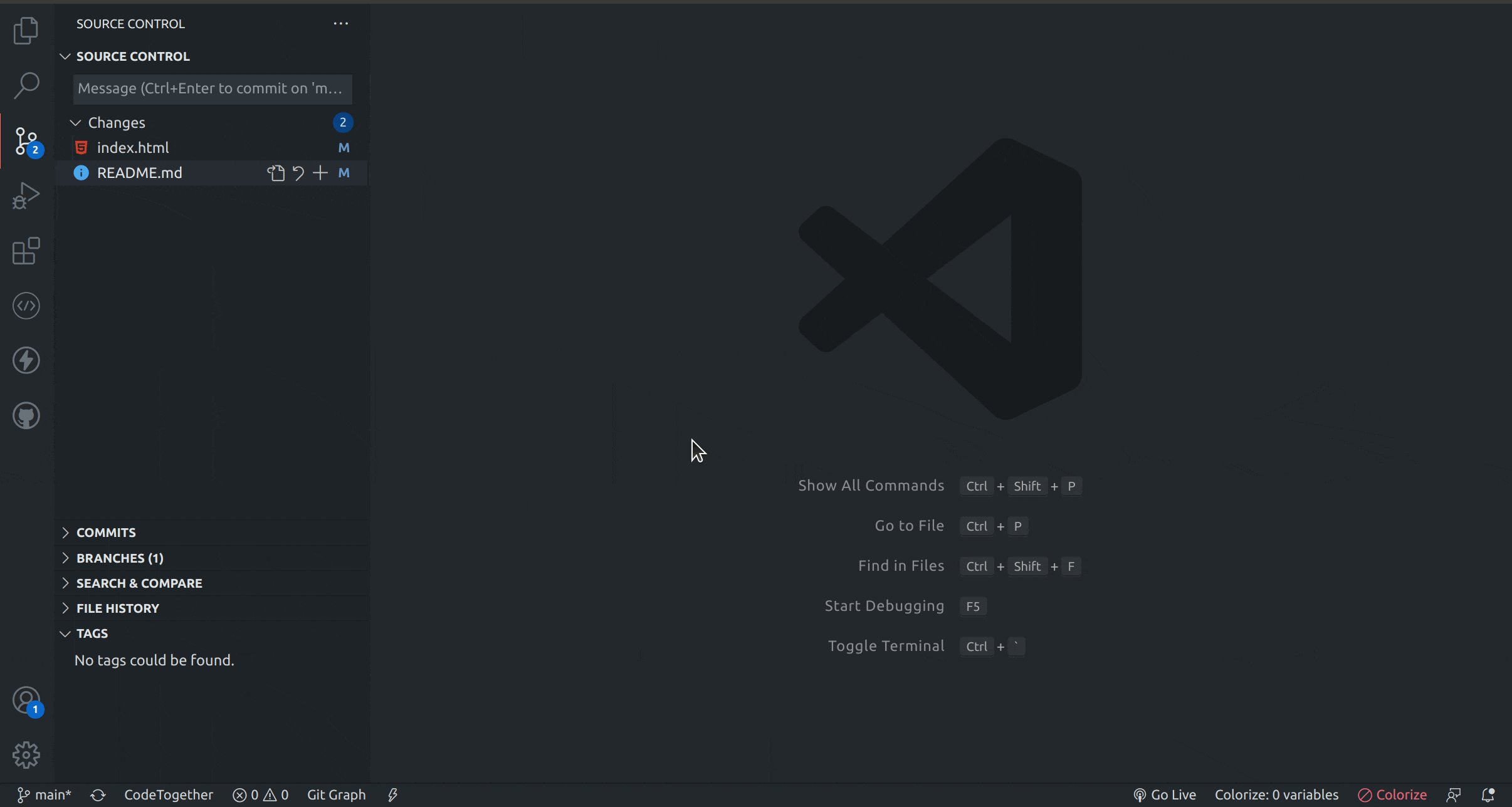
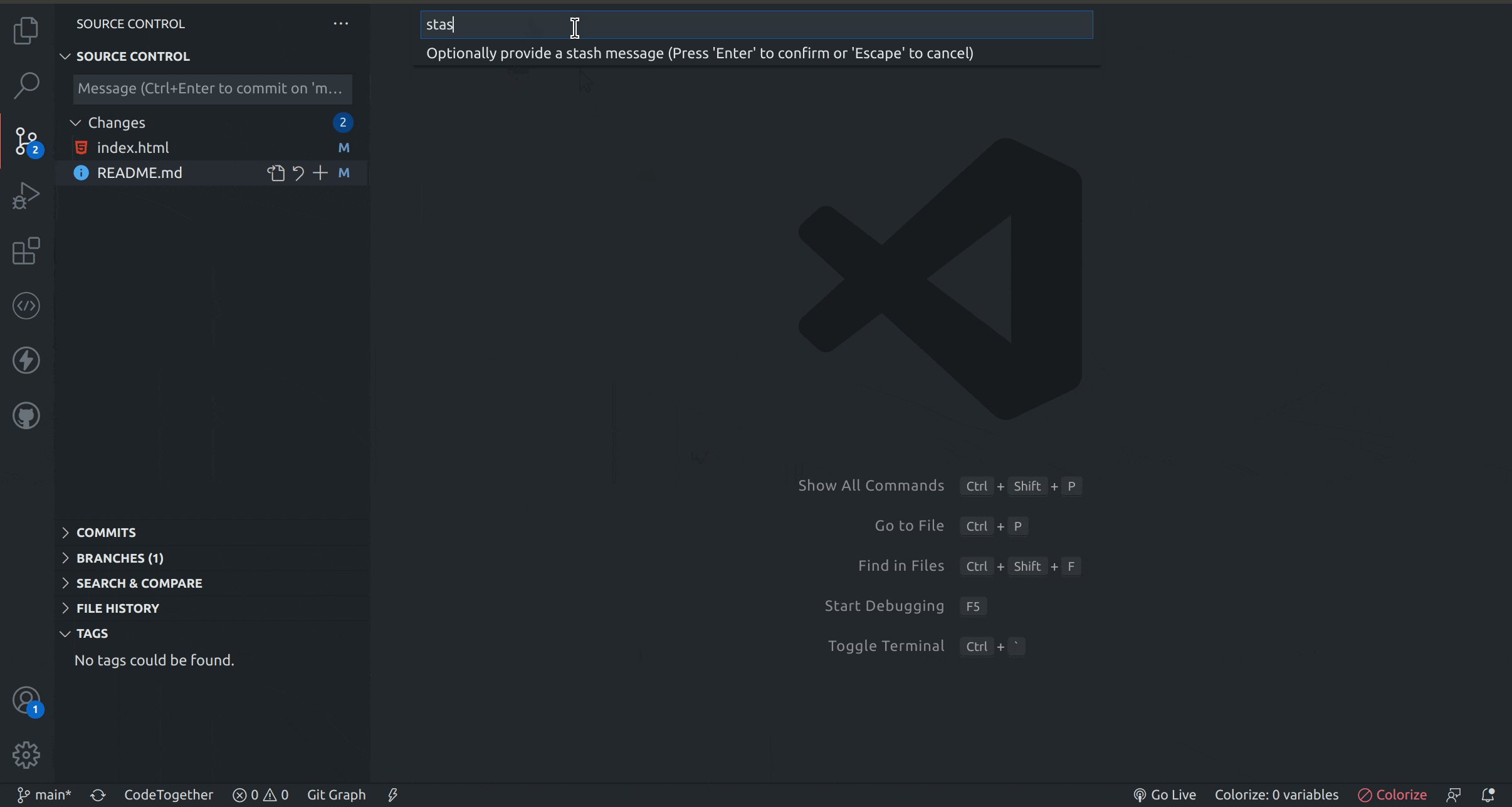
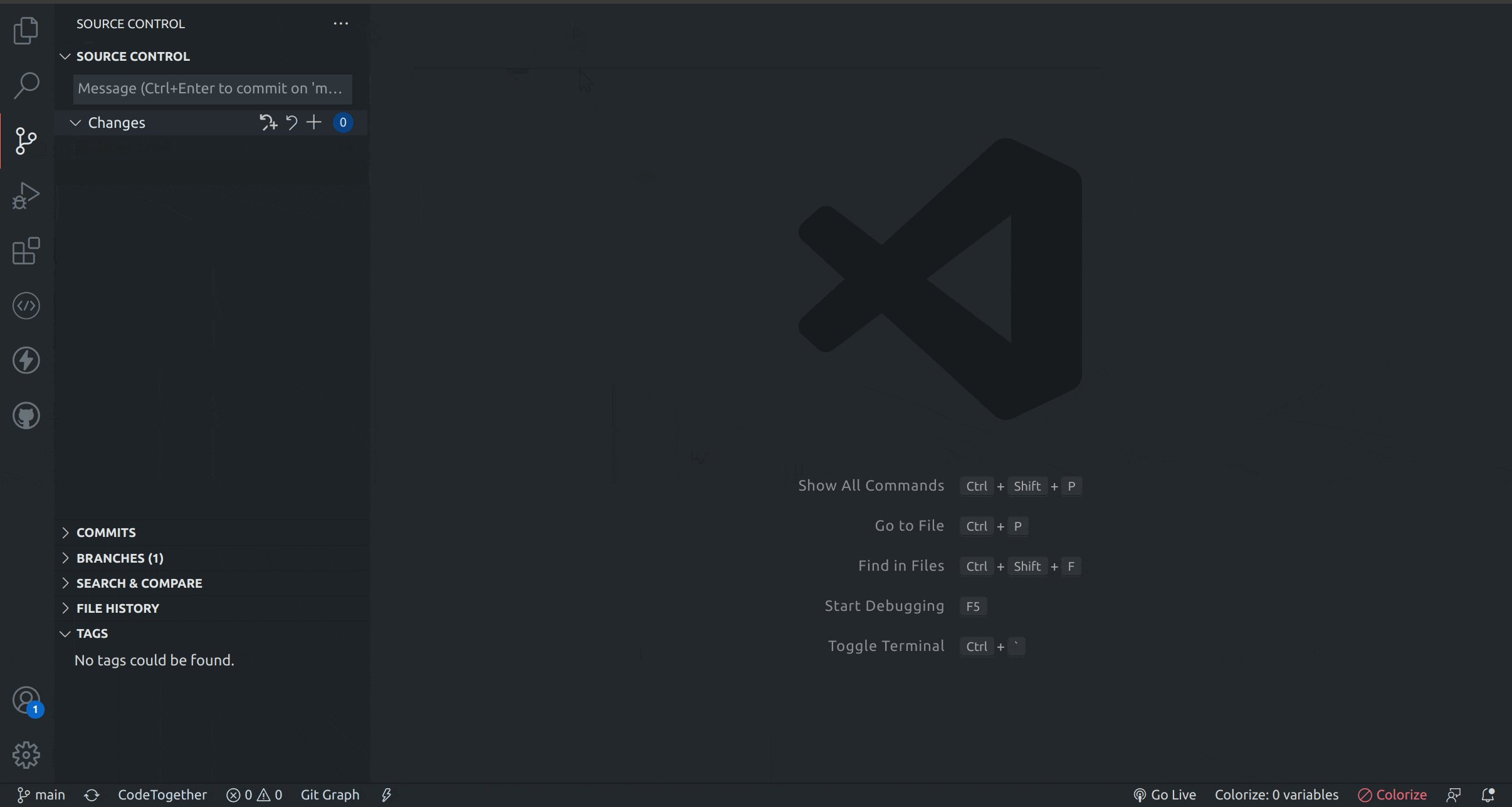
4. Stash a code in visual studio code
What is Stash?
You need some temporary space, where you can store your partial changes and later on commit them.
In Git, the stash operation takes your modified tracked files, stages changes, and saves them on a stack of unfinished changes that you can reapply at any time.
"command"
git stash push -m <stash-message>
E.X: git stash push -m "stash part-2"
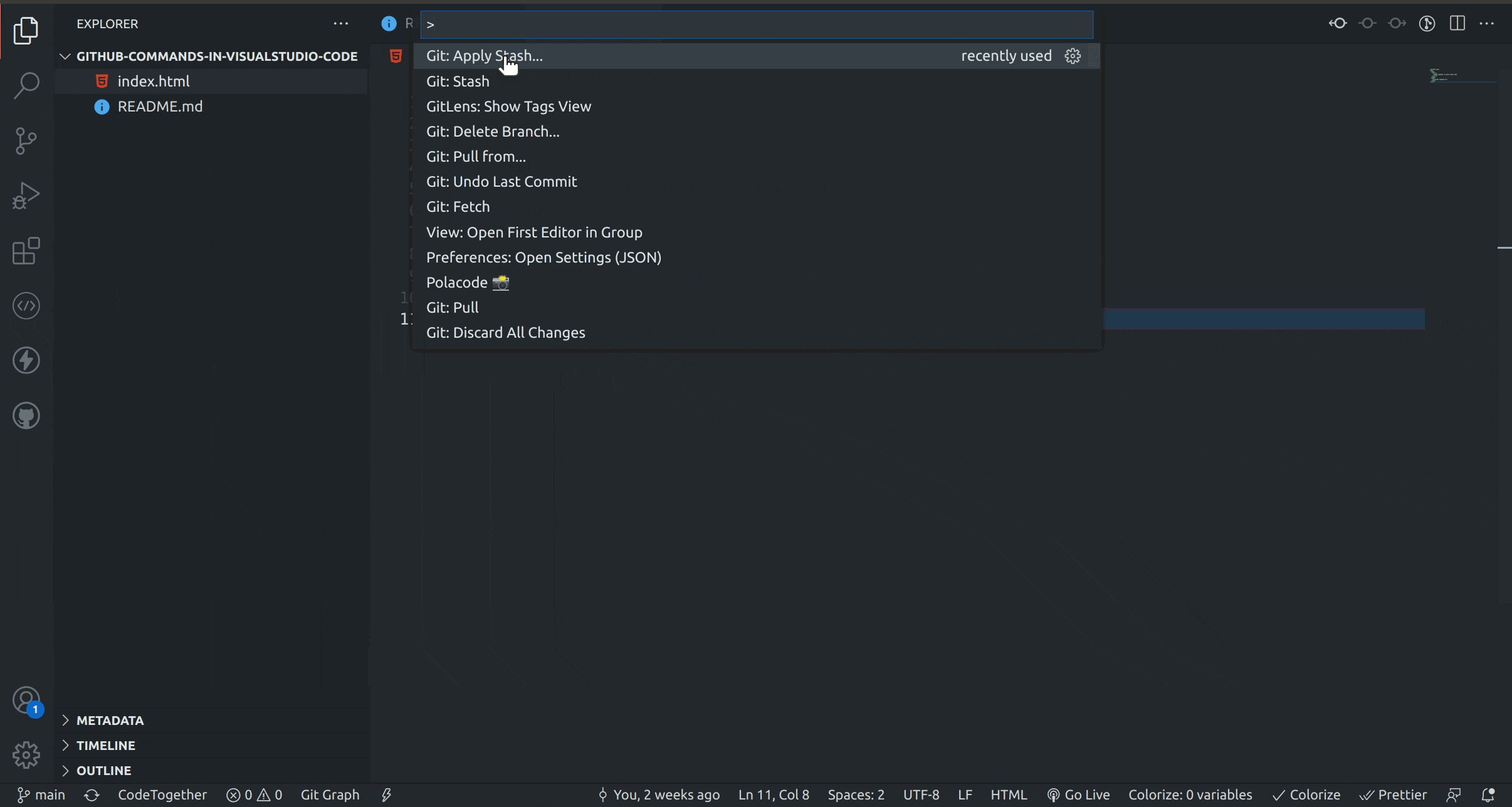
Apply stash for recent changes Press ctrl+shift+p and select Git:Stash

5. Stash apply in visual studio code
What is Stash Apply?
If you want to keep the changes in the stash as well, you can use git stash apply instead.
Apply stash for recent changes Press ctrl+shift+p and select Git:Apply Stash
"command"
git stash apply <stash_id>
E.X: git stash apply stash@{2}

These Basic 5 Github commands used in VSCode definitely help everyone. I Hope!!! In PART-3 we see another 5 commands using VSCode. Follow and Support.💜


