Working with GitHub Basic Commands in Visual Studio Code - PART-1
PART-1: CLONE, ADD A FILE, COMMIT MESSAGE, CREATE A LOCAL BRANCH
Table of contents
In this article, we are going to see GitHub basic commands in Visual studio code. Before going to that first we need to know the answers to these questions
- What is Github?
- What is Visual Studio Code?
What is GitHub?
GitHub is a provider of Internet hosting for software development and version control using Git. It offers the distributed version control and source code management functionality of Git, plus its own features.
What is Visual Studio Code?
Visual Studio Code is a source code editor that can be used with a variety of programming languages, including Java, JavaScript, Go, Node.js, Python and C++. Visual Studio Code combines the simplicity of a code editor with what developers need for their core edit-build-debug cycle.
Before using the basic commands in VS-CODE we need to install these two extensions
1. GitLens
GitLens is the best GitHub extension in visual studio code.
GitLens
GitLens simply helps you better understand code. Quickly glimpse into whom, why and when a line or code block was changed.2. Gitgraph
Git Graph extension is track user's activity
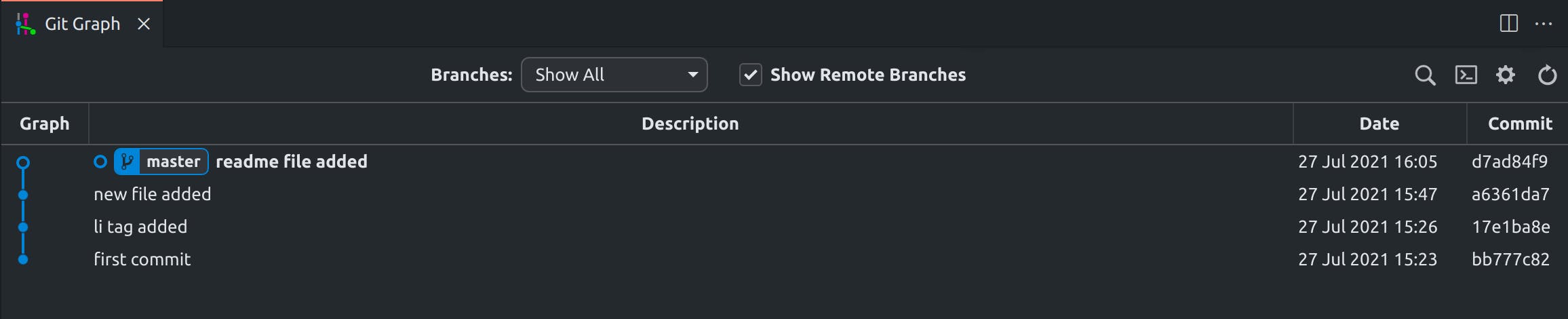
Gitgraph
View a Git Graph of your repository and easily perform Git actions from the graph. Configurable to look the way you want!GitLens and Gitgraph Preview


This is PART-1 in this series- In this article, I perform 5 basic commands using VSCode and give a command snippet below
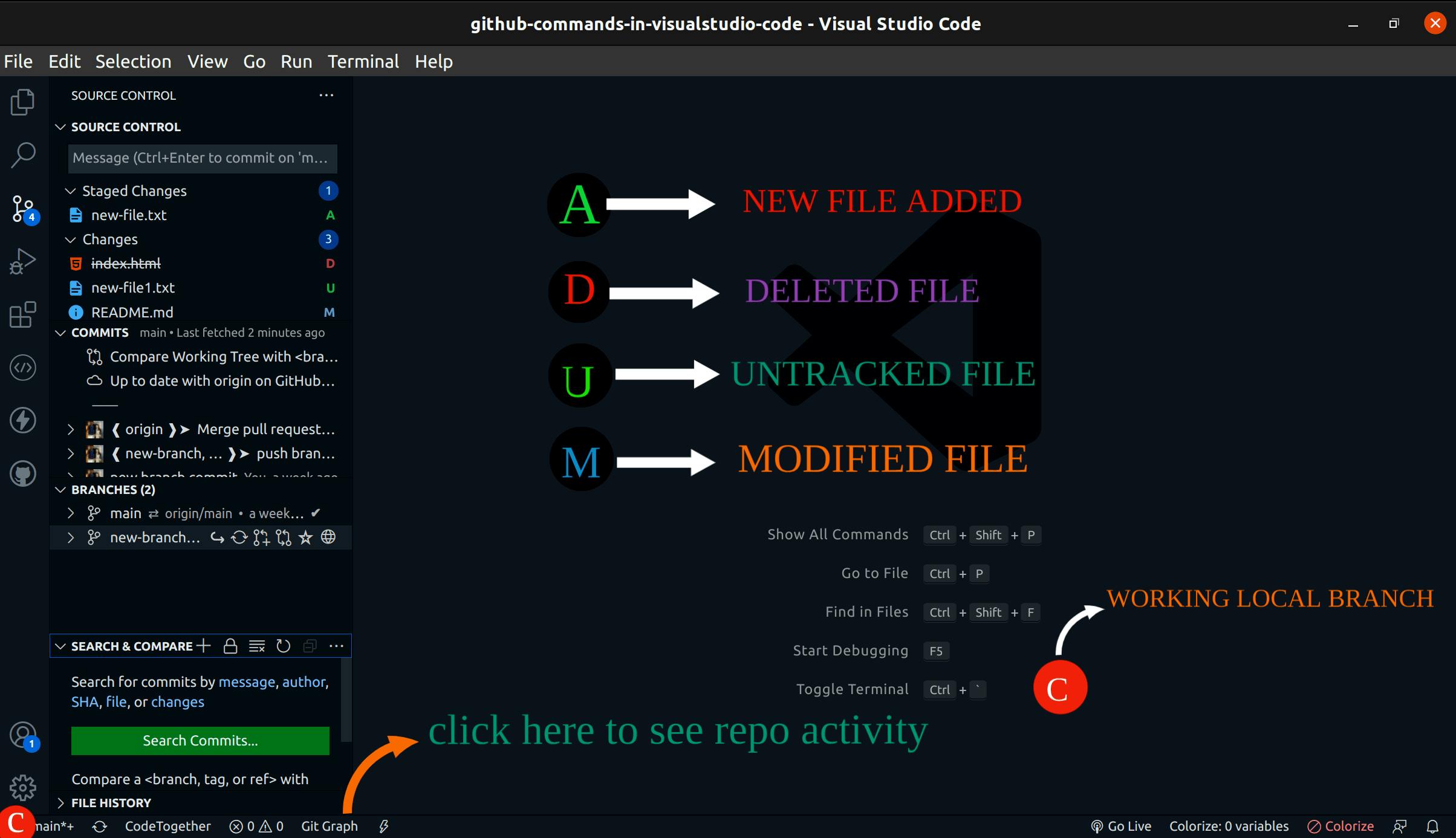
Github basic commands using visual studio code
Cloning a Git repository in visual studio code:
The Easiest way to Cloning a Git repository in visual studio code

command
git clone repo_url
E.X: git clone https://github.com/dhanar98/github-commands-in-visualstudio-code.git
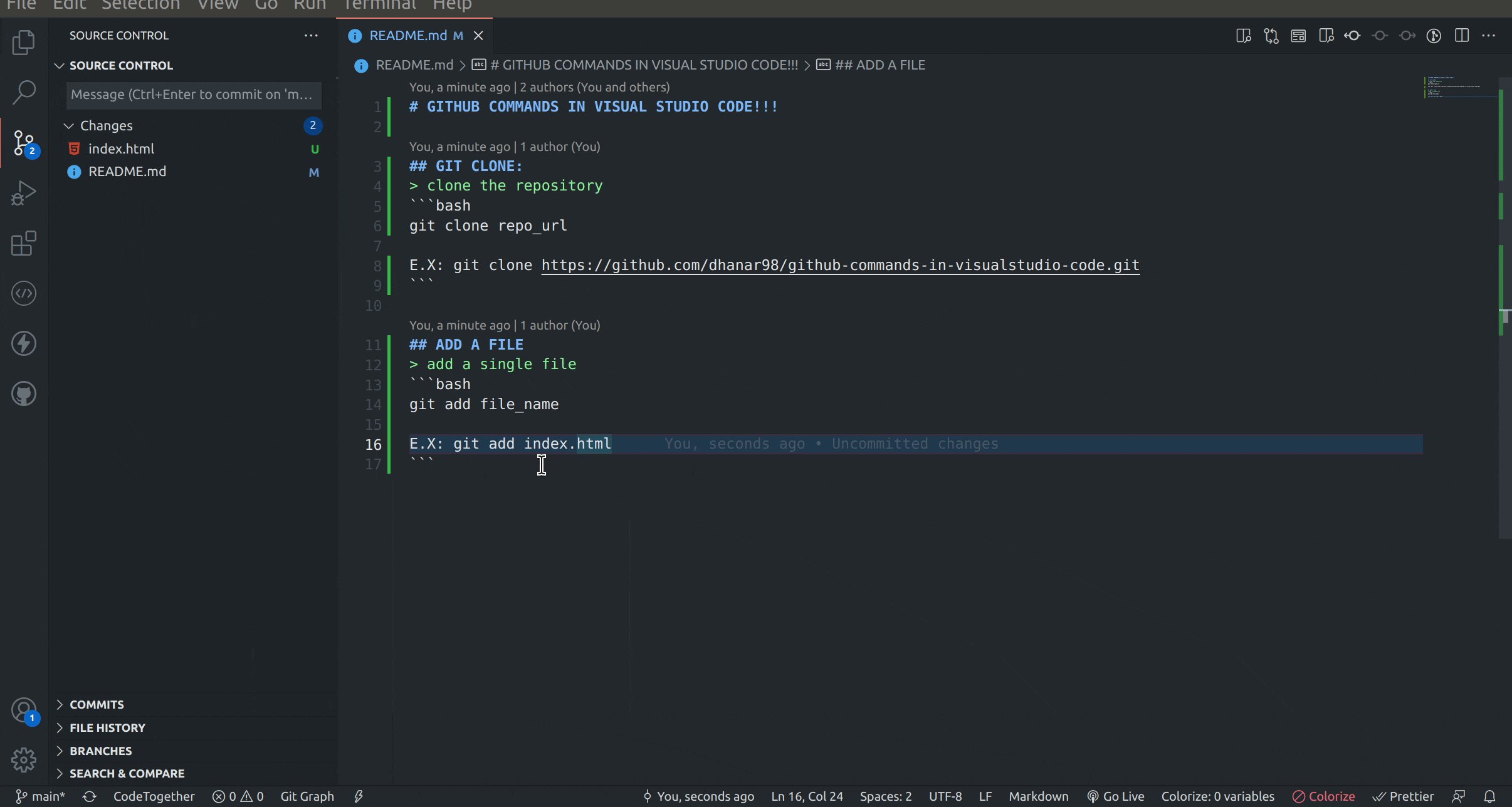
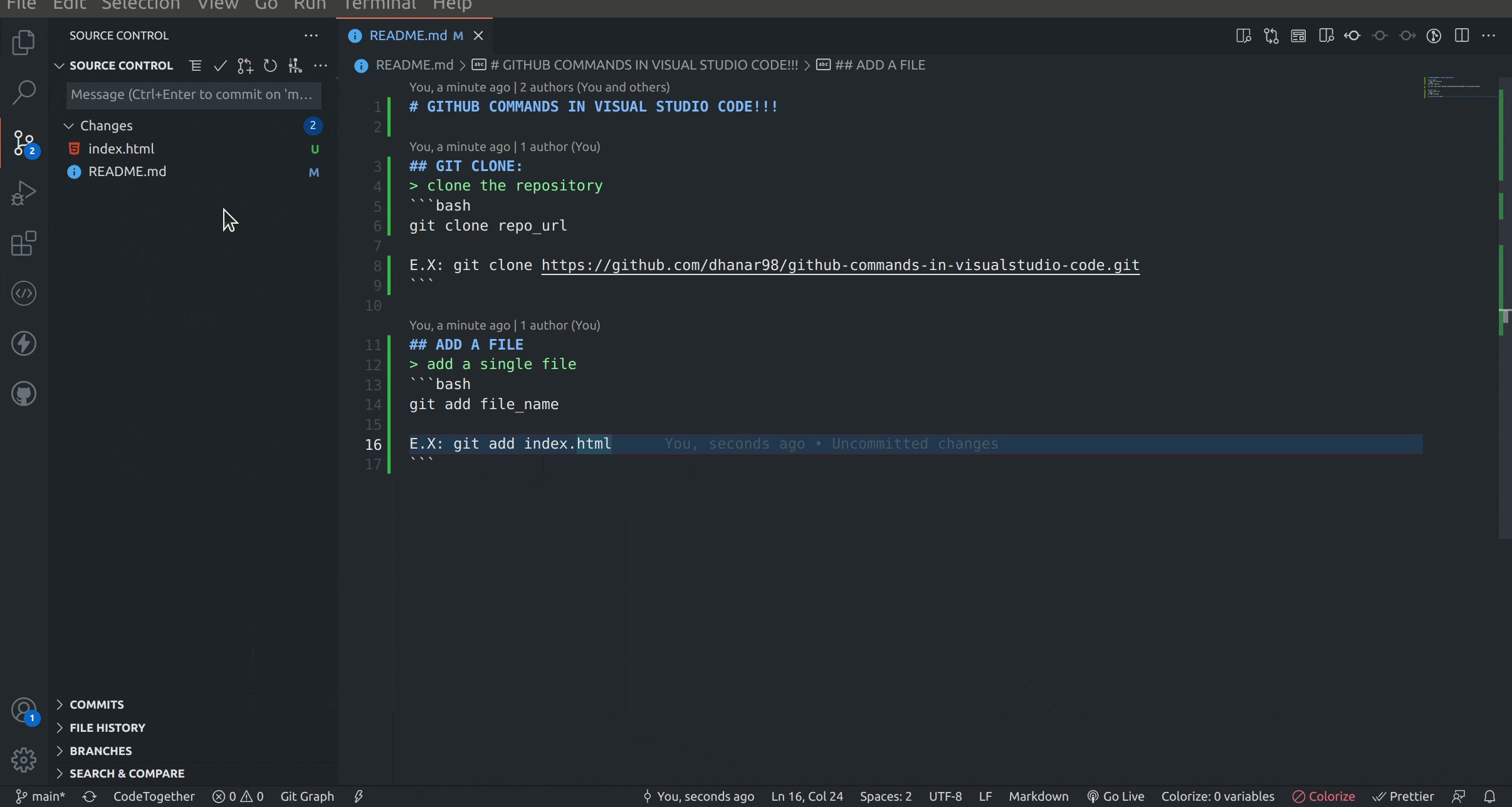
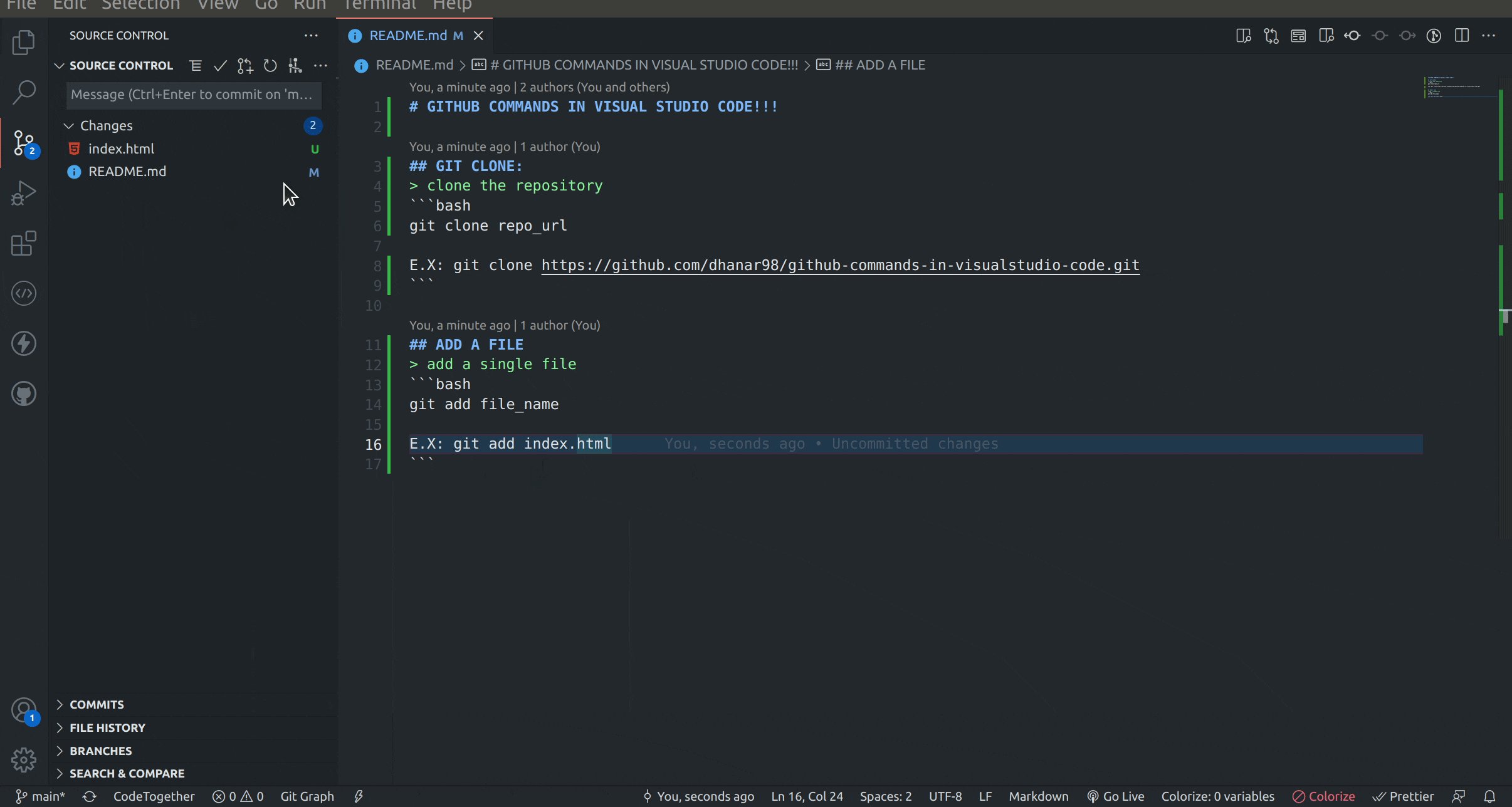
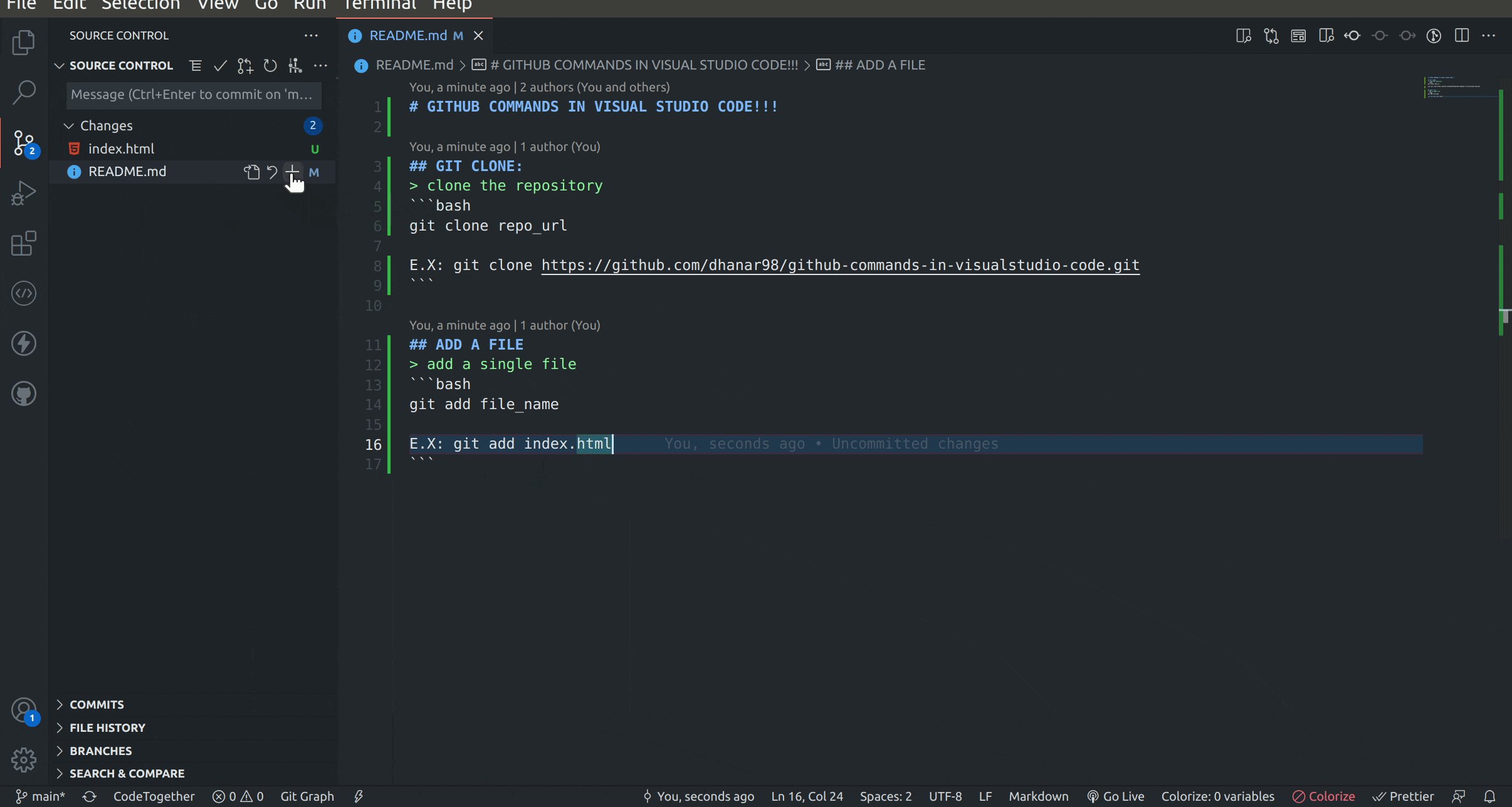
Add a single file using Github using visual studio code
Adding a file in the GitHub repository

command
git add file_name
E.X: git add index.html
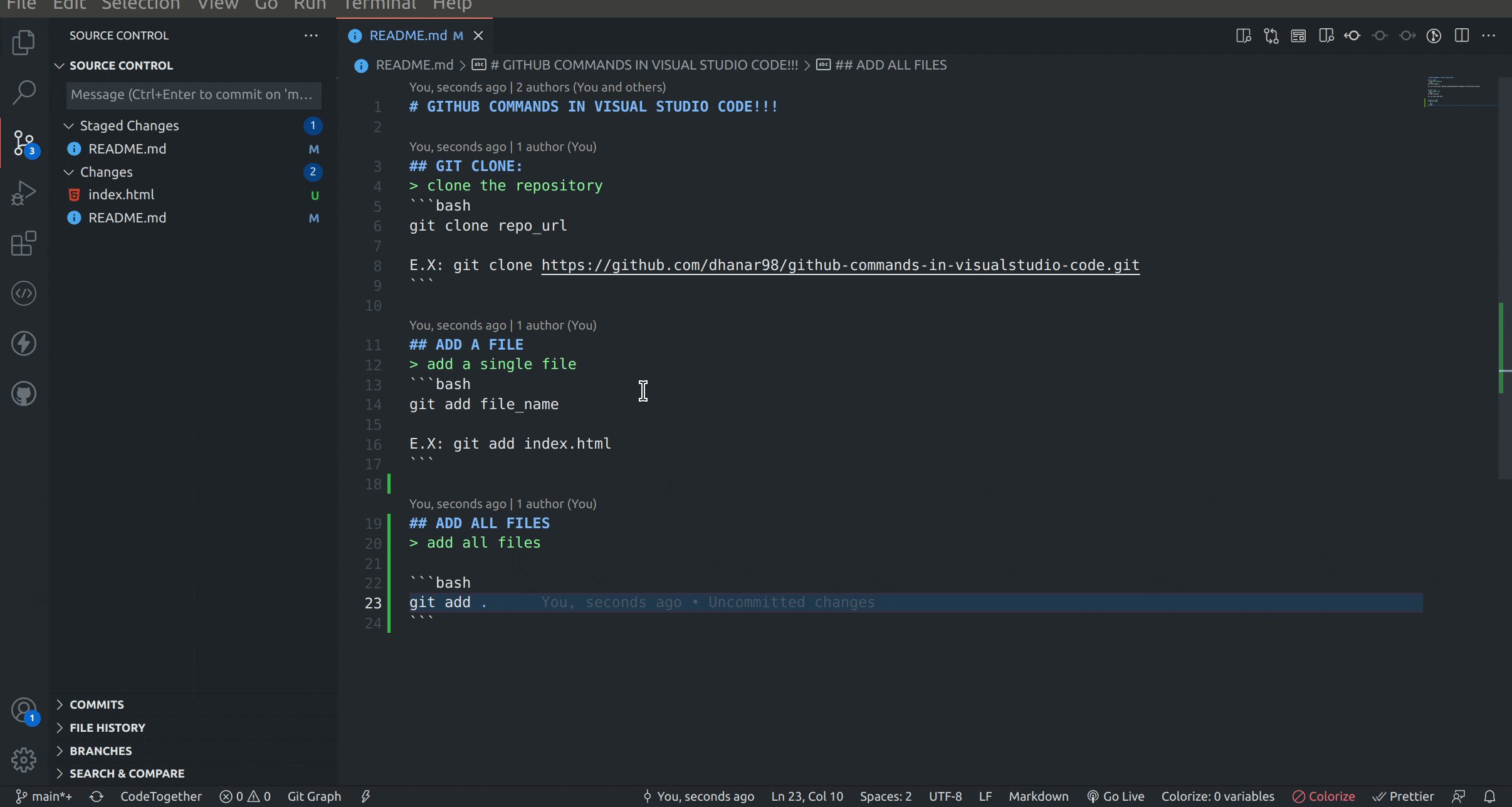
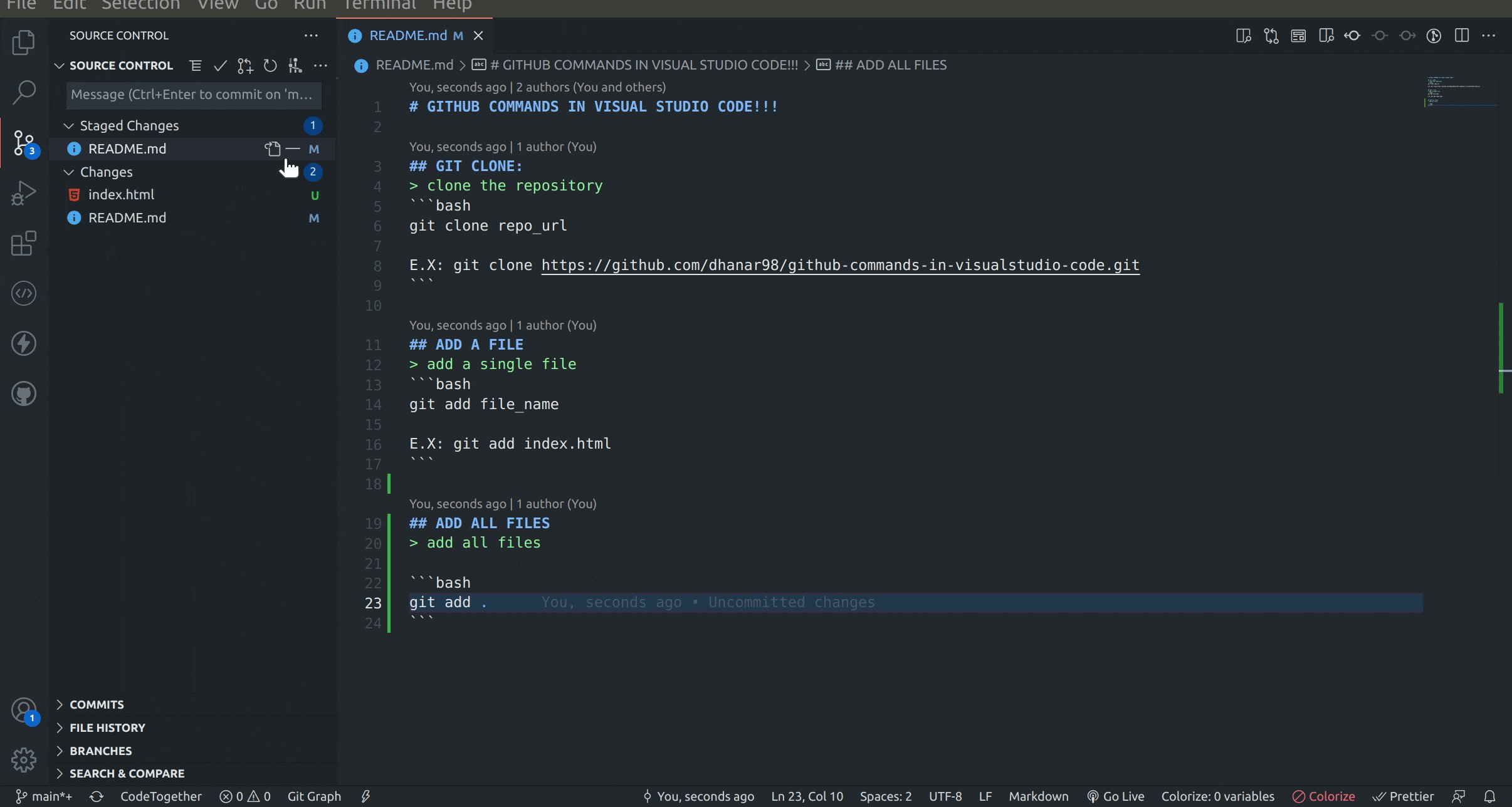
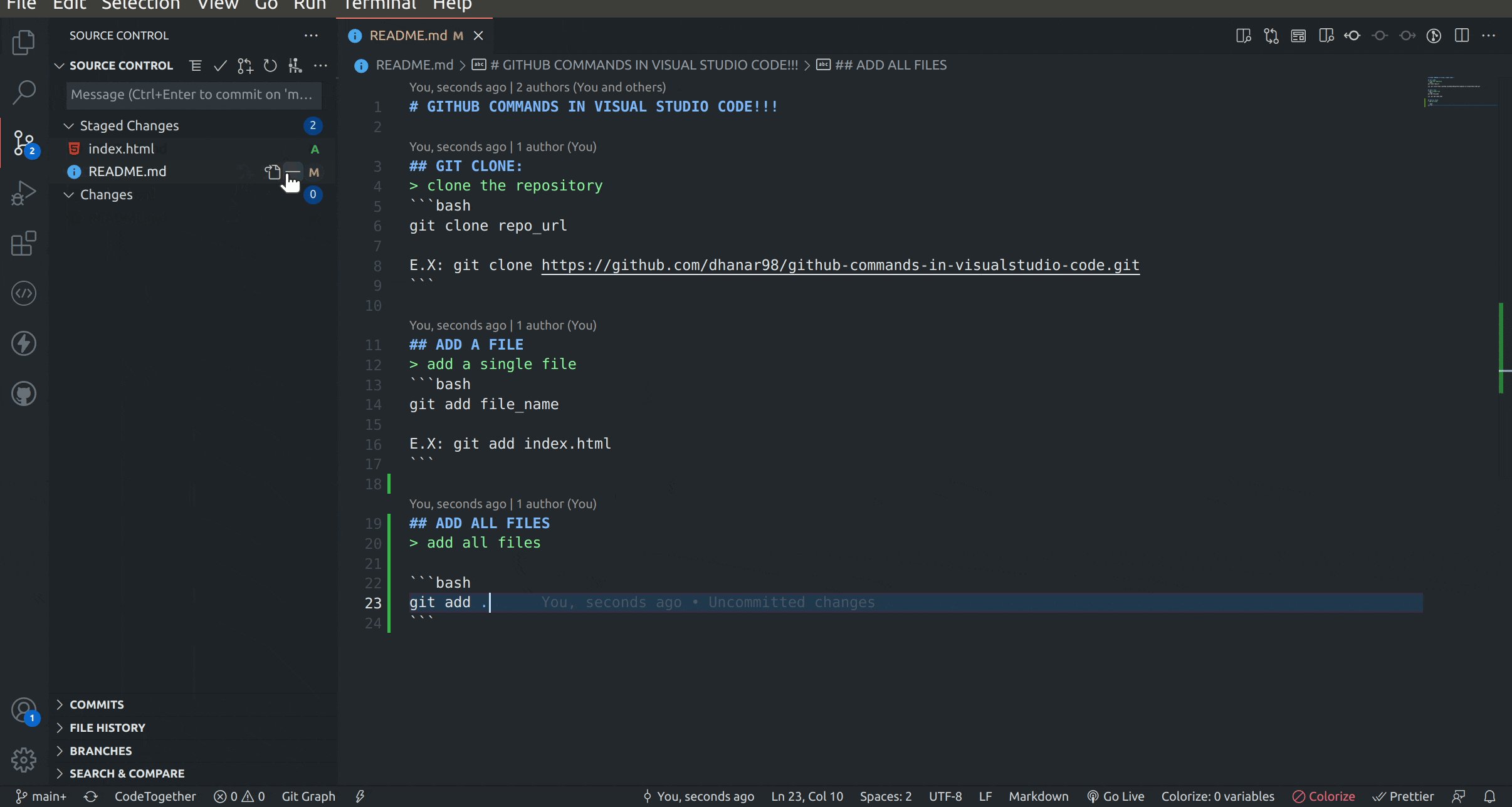
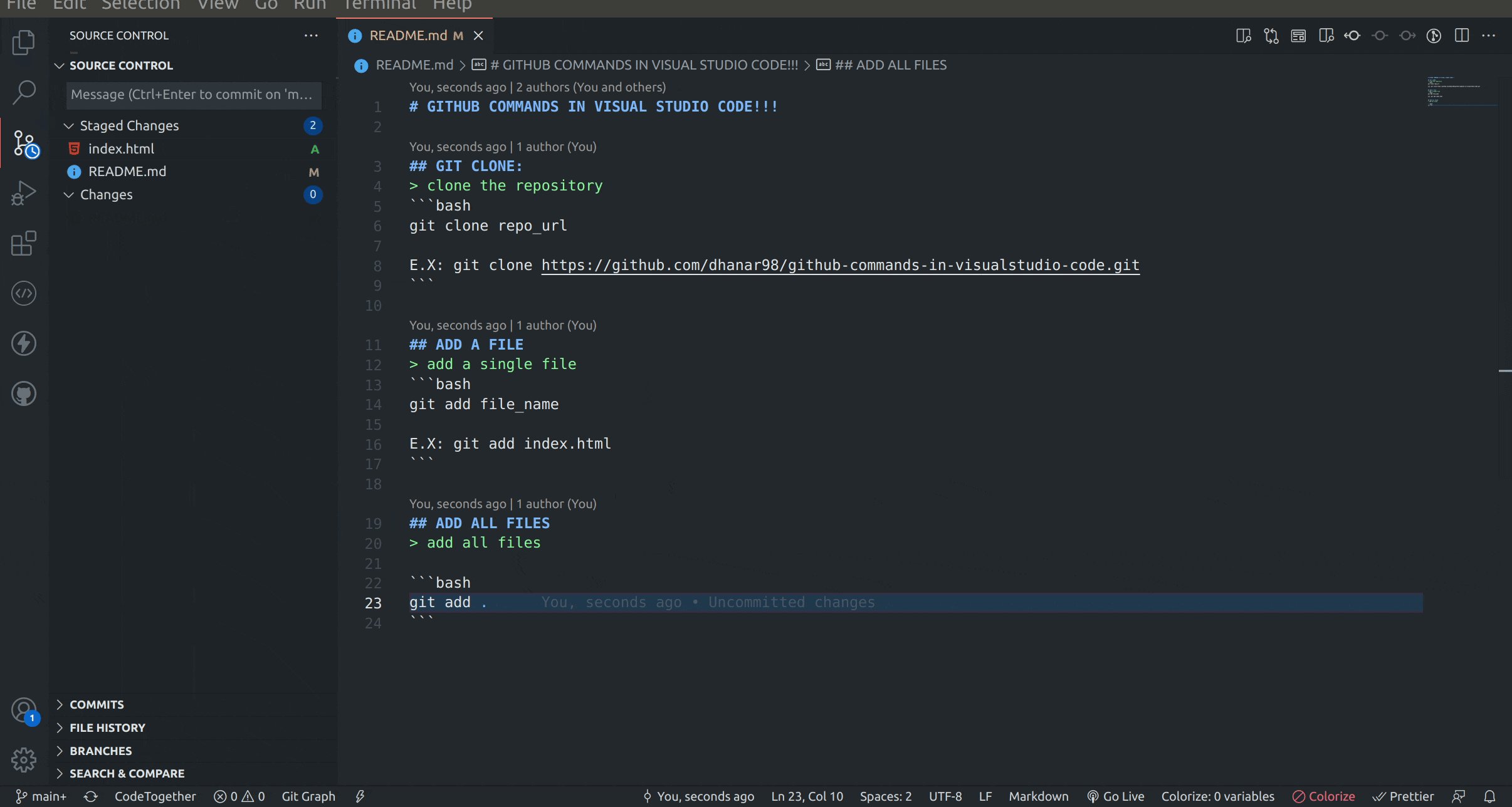
Adding all files in GitHub using visual studio code

Add all files at the same time for the commit.
command
git add .
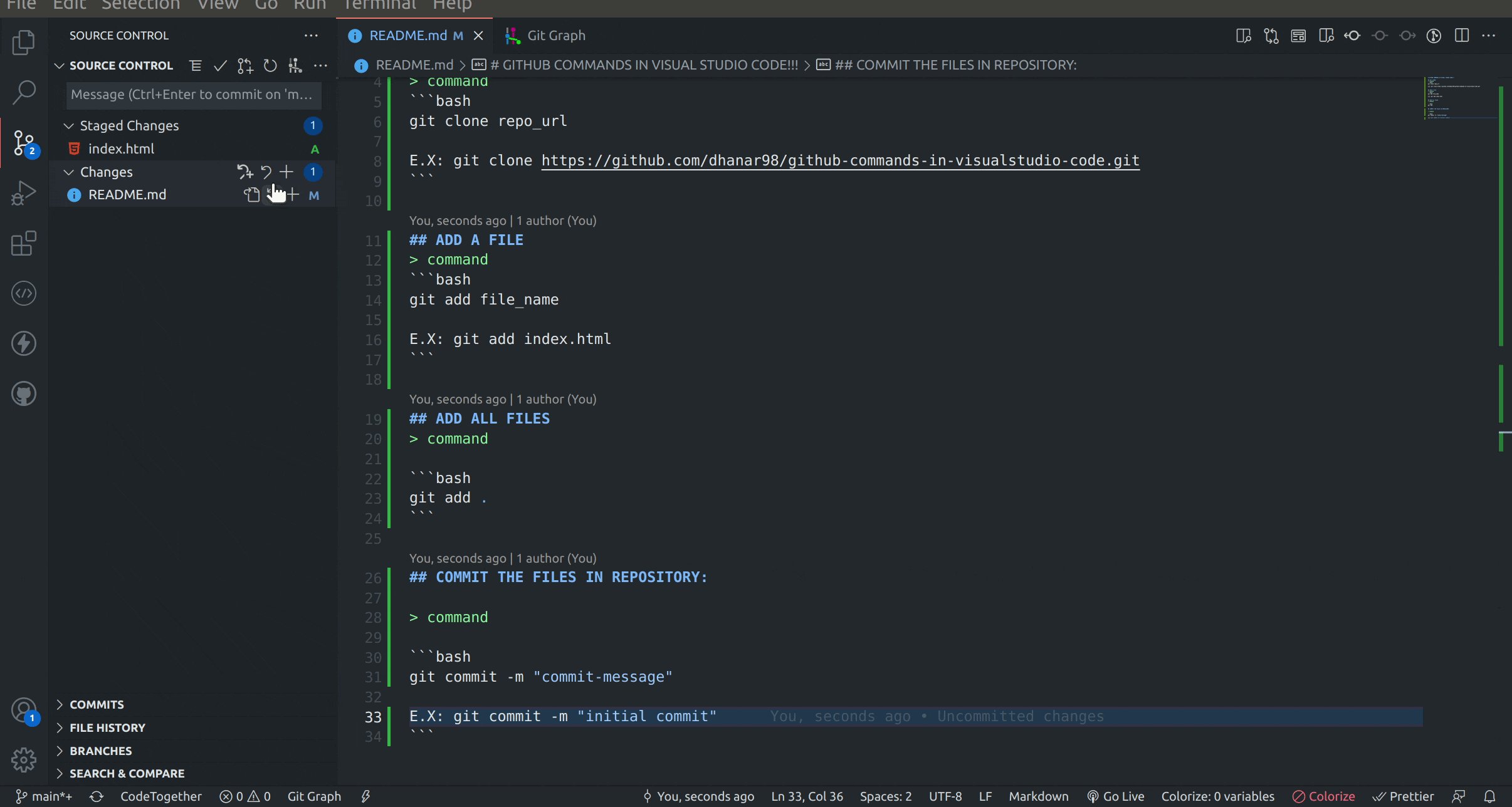
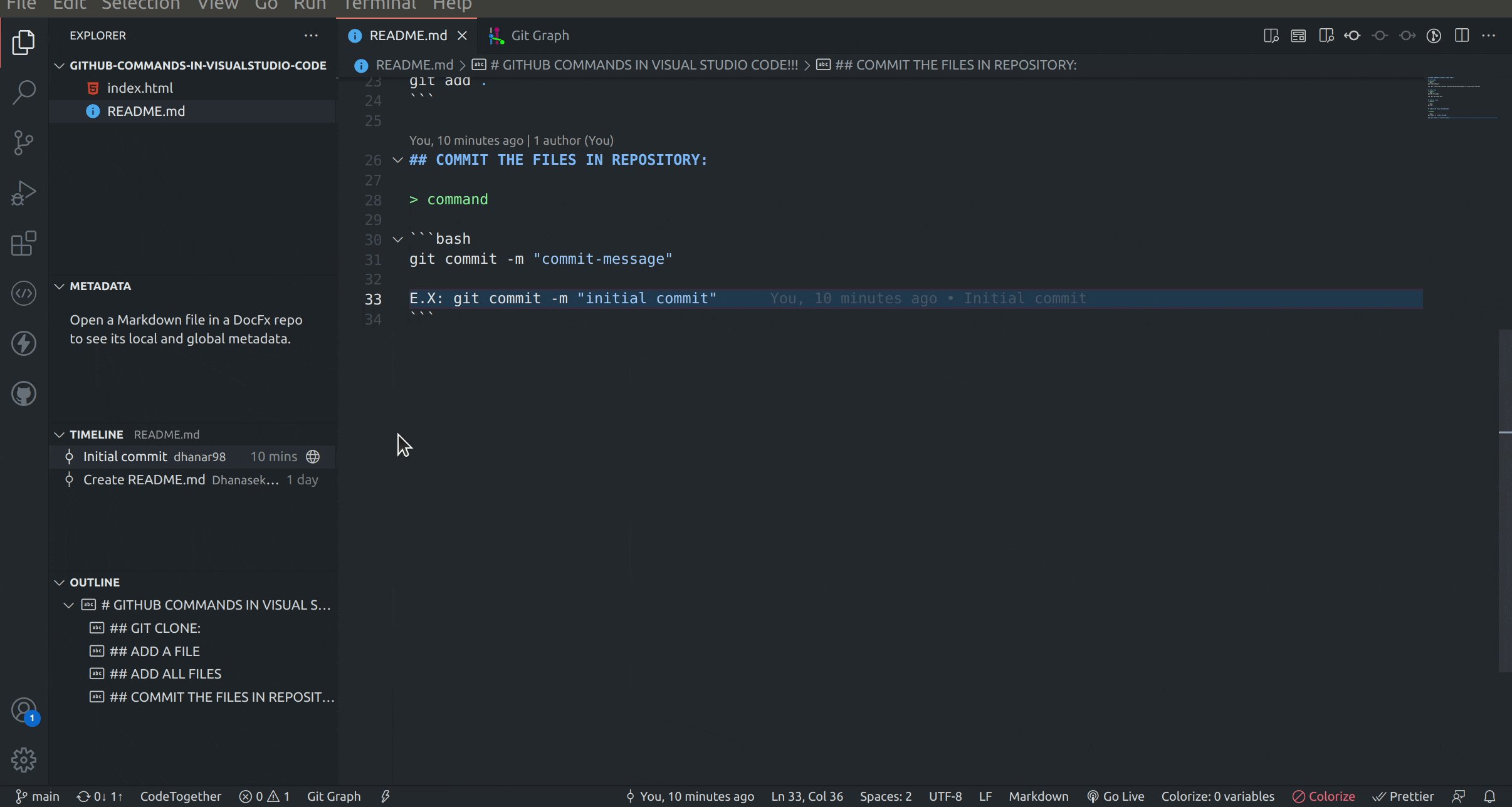
Commit the files in visual studio code:
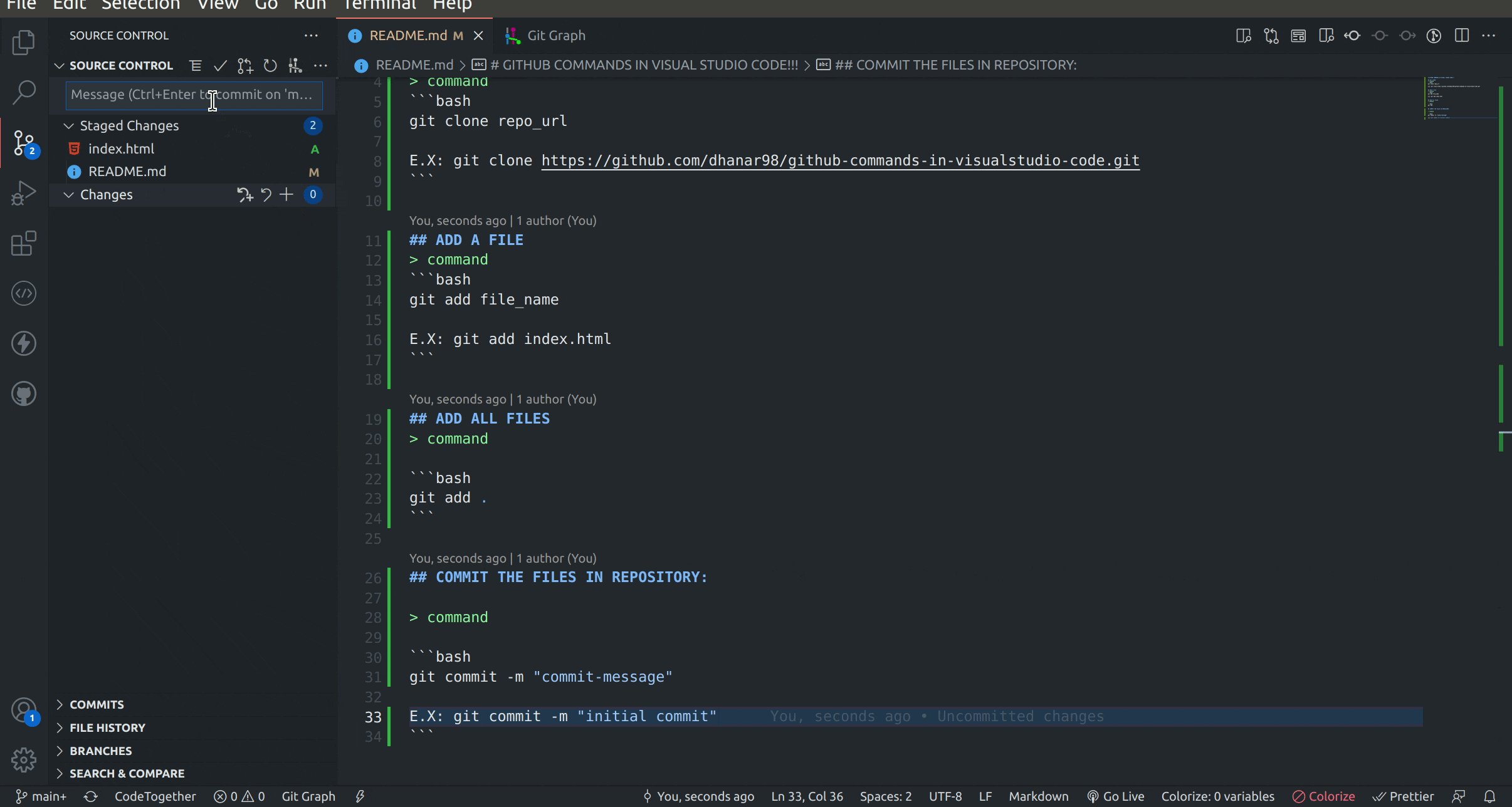
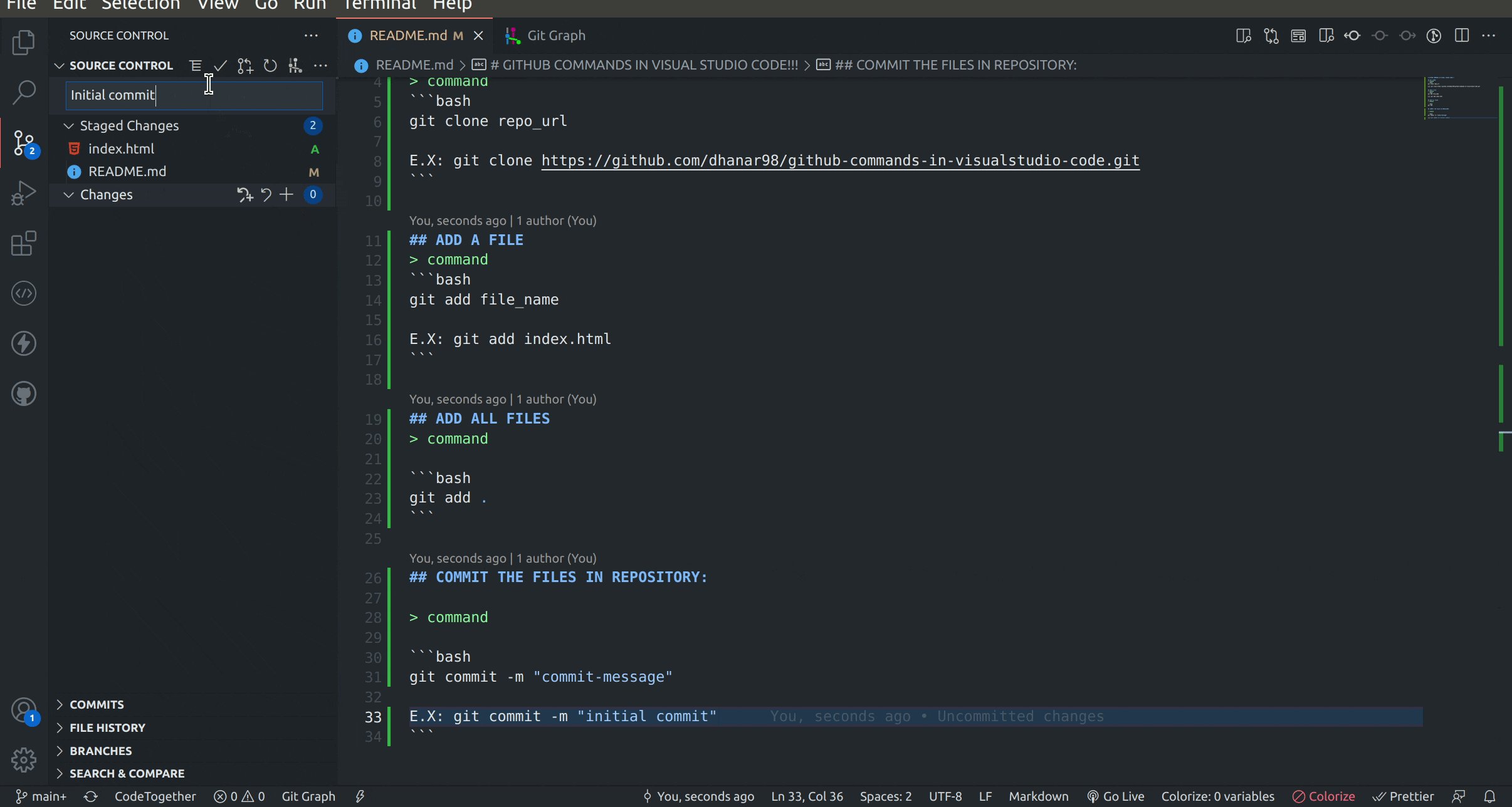
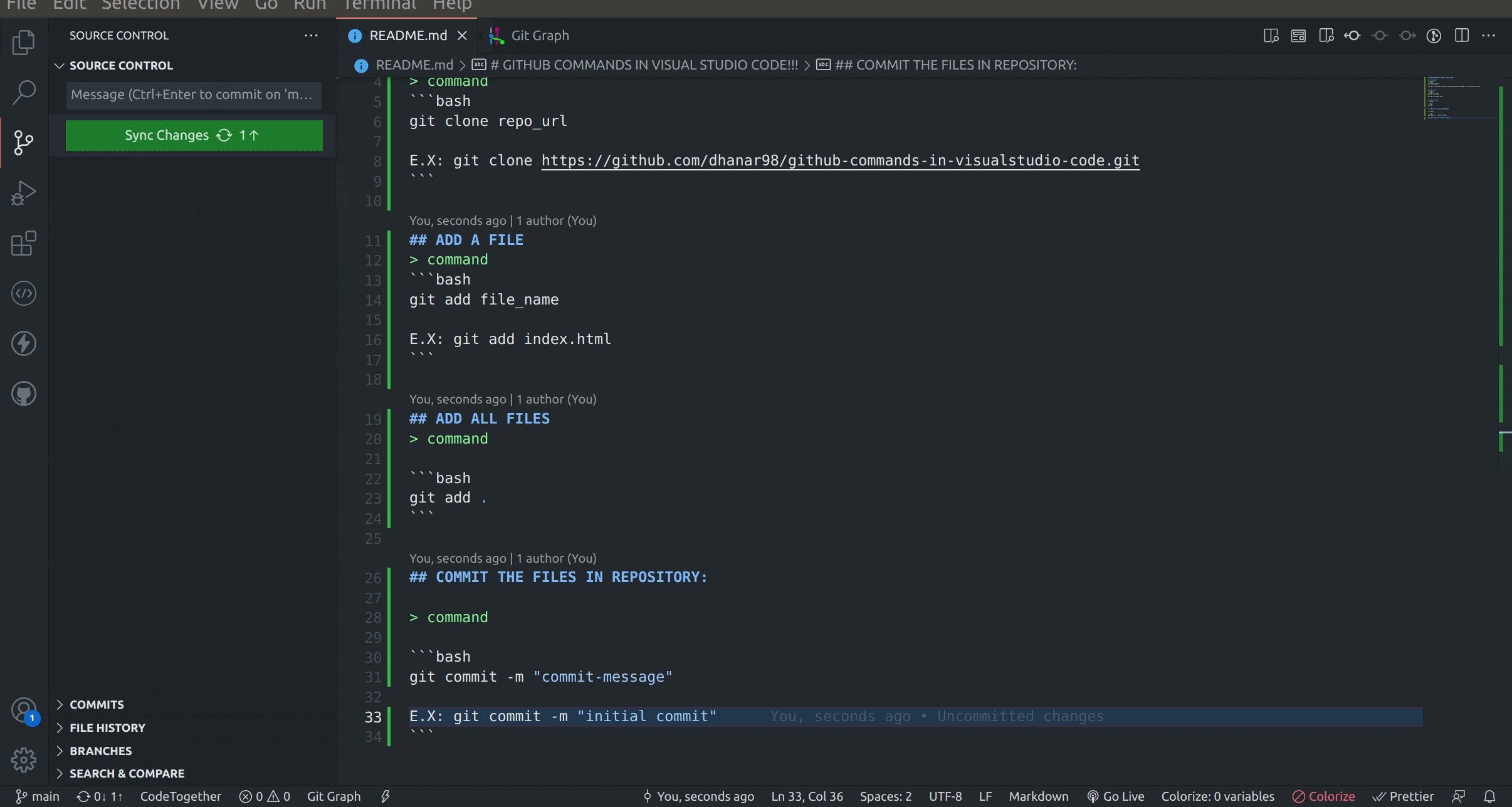
commit all your changes in visual studio code without command only give commit message in the source control panel to move your files to changes to staged changes

command
git commit -m "commit message"
E.X: git commit -m "initial commit"
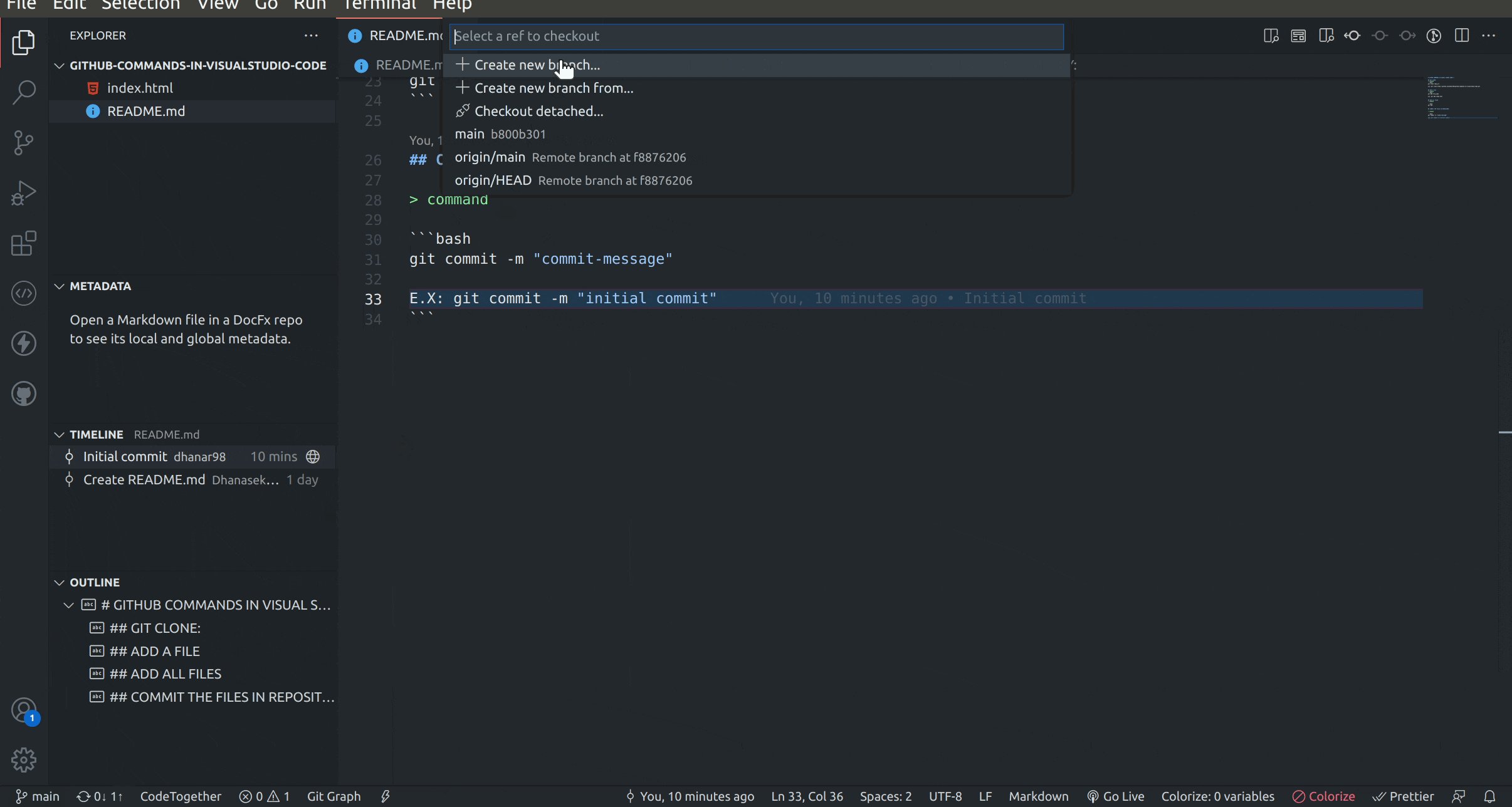
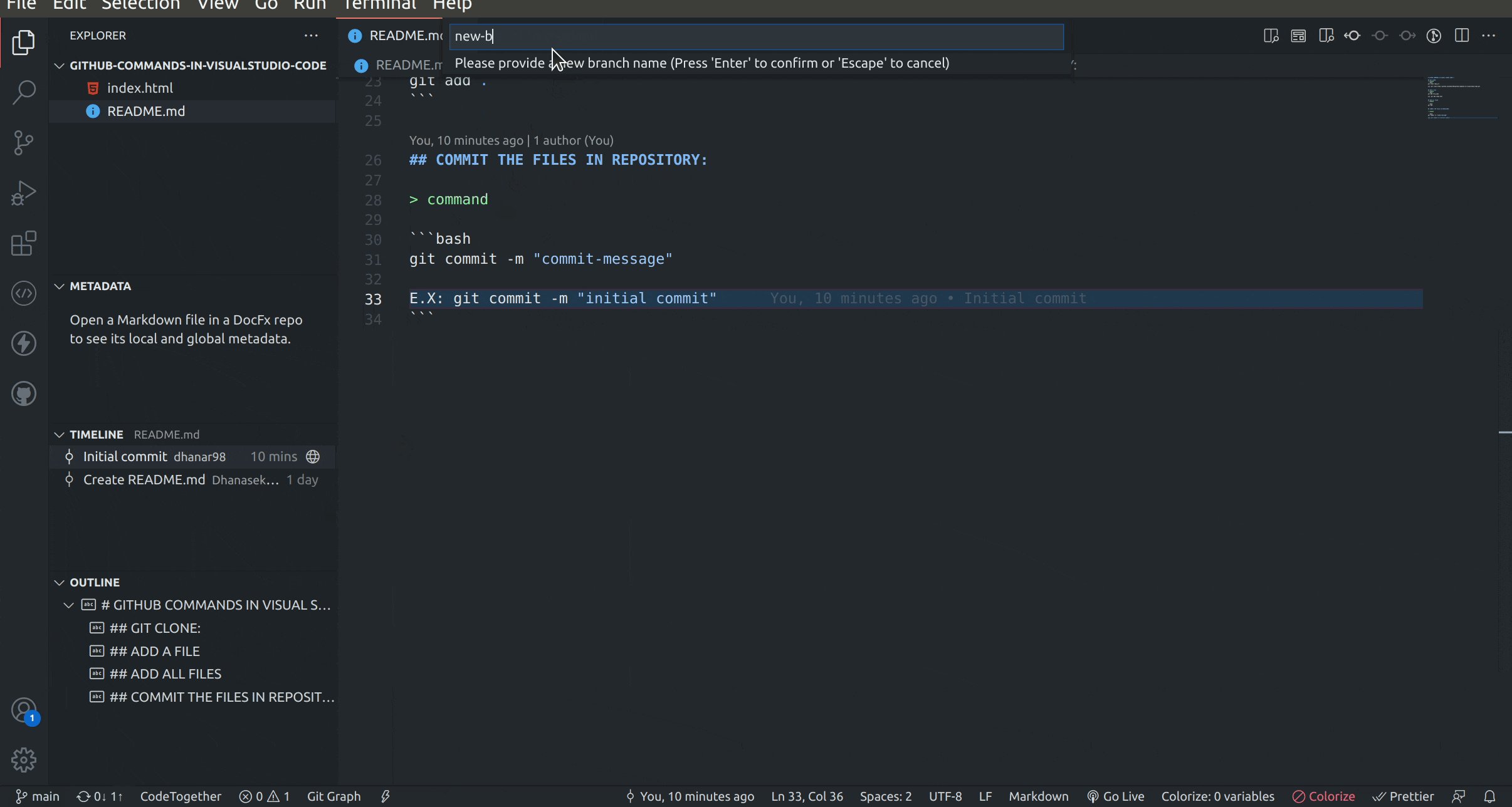
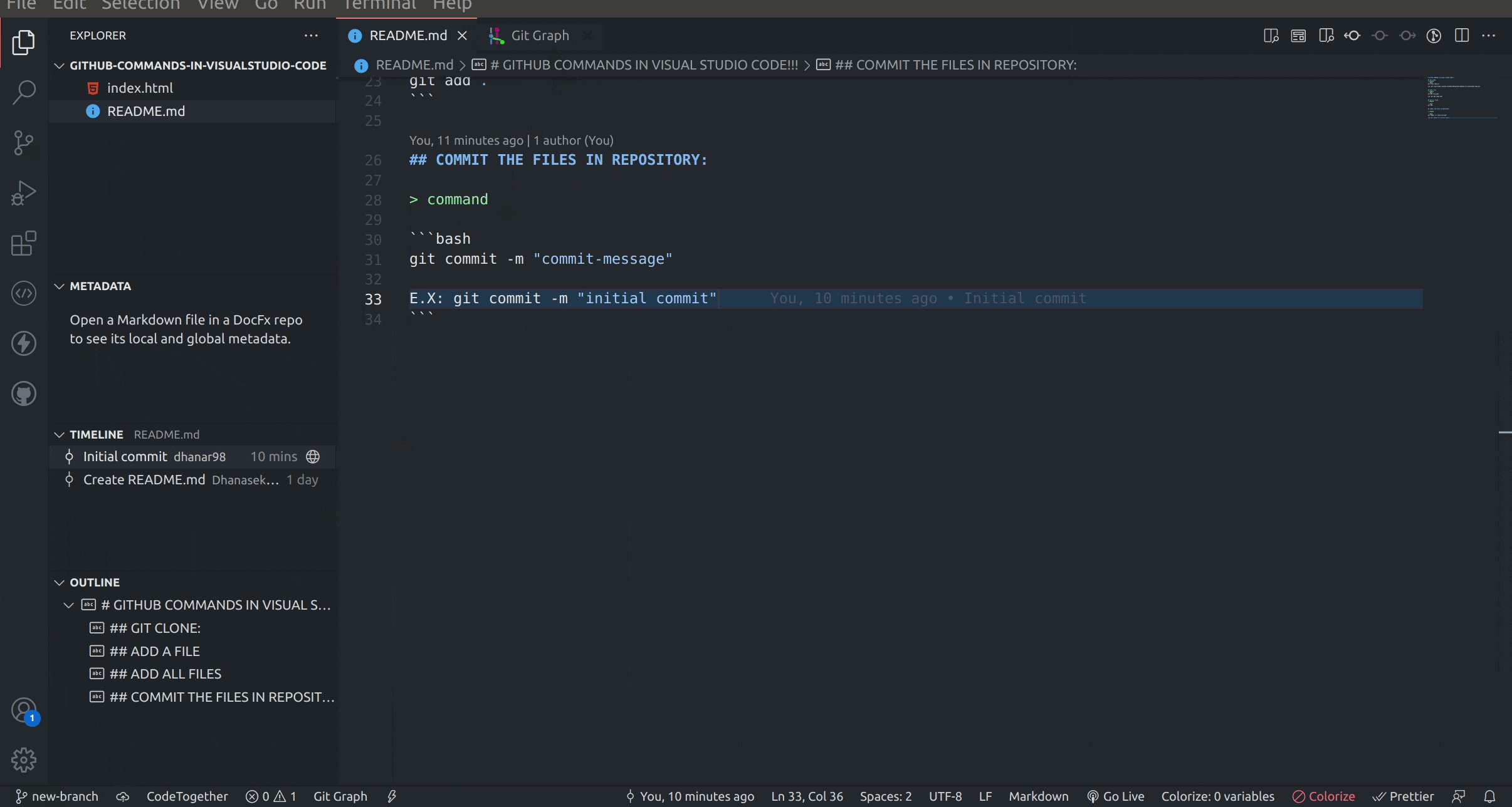
Create a local branch in Visual studio code
The Easiest way to create a local branch click the current local branch name in the bottom left corner and click the option create a new branch to give the branch name.

command
git branch new_branch
E.X: git branch new-branch
These Basic 5 Github commands using VSCode definitely help everyone. I Hope!!! In PART-2 we see another 5 commands using VSCode. Follow and Support.💜