Top Most Best 28 VSCode (Visual Studio Code) Extensions for Developers
Visual Studio Code is the most popular code editor in Web development. One of the best features is Extensions for a quick code build debug cycle.
Table of contents
- Top Most VSCode Extensions:
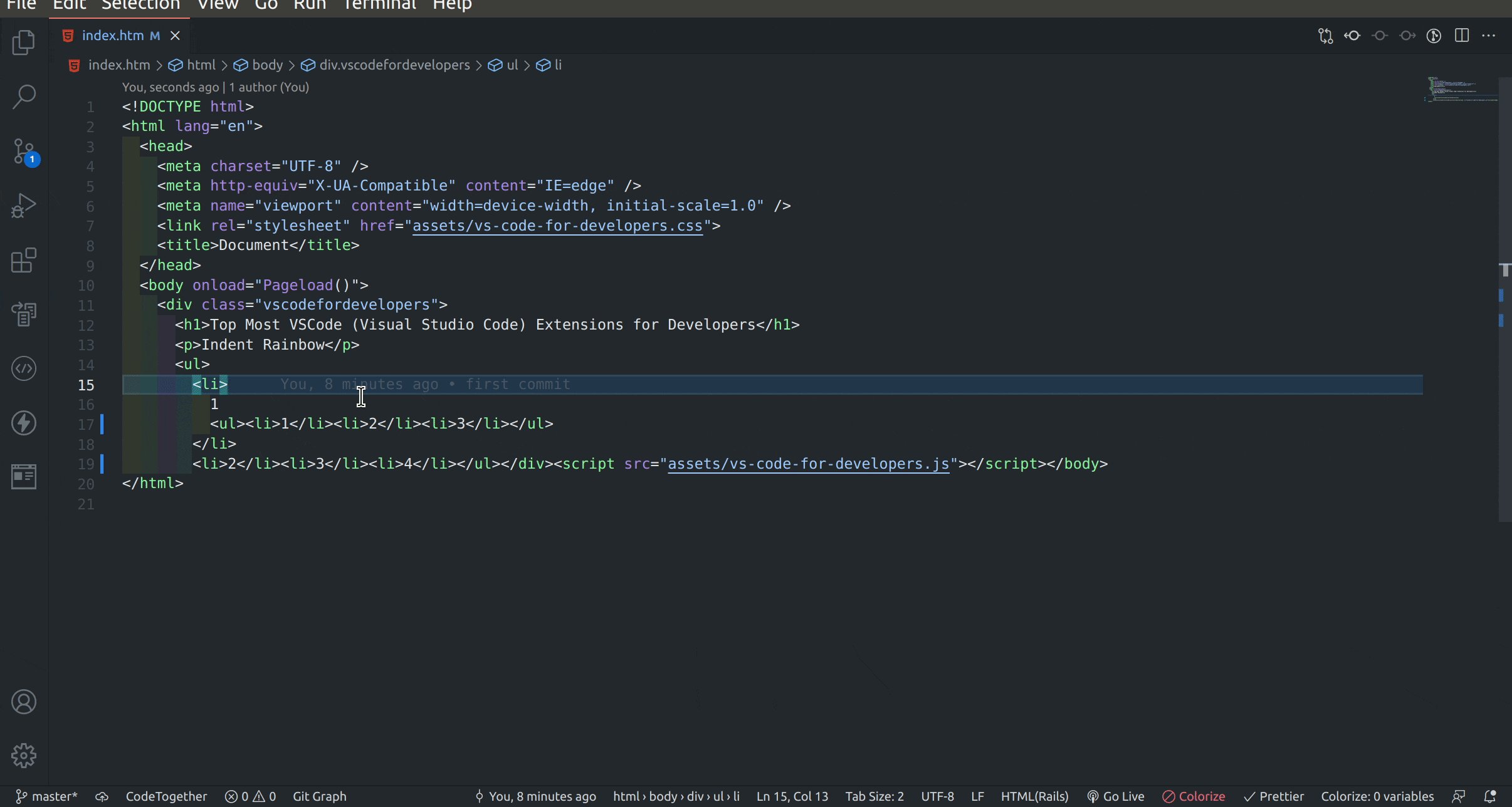
- 1. Auto Close Tag
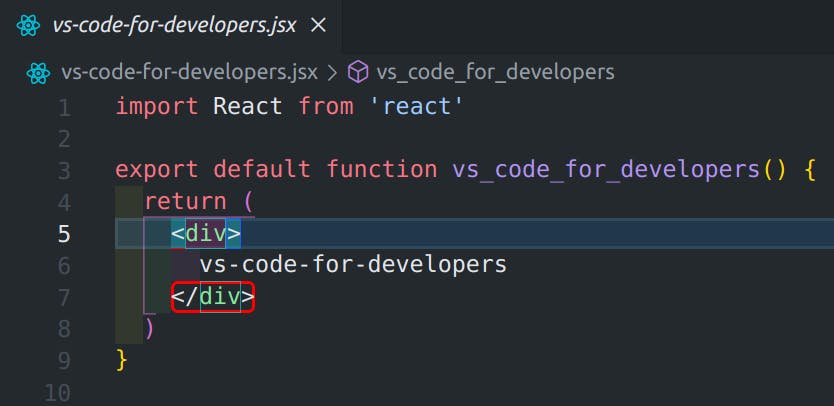
- 2. Auto Rename Tag
- 3 . Highlight Matching Tag
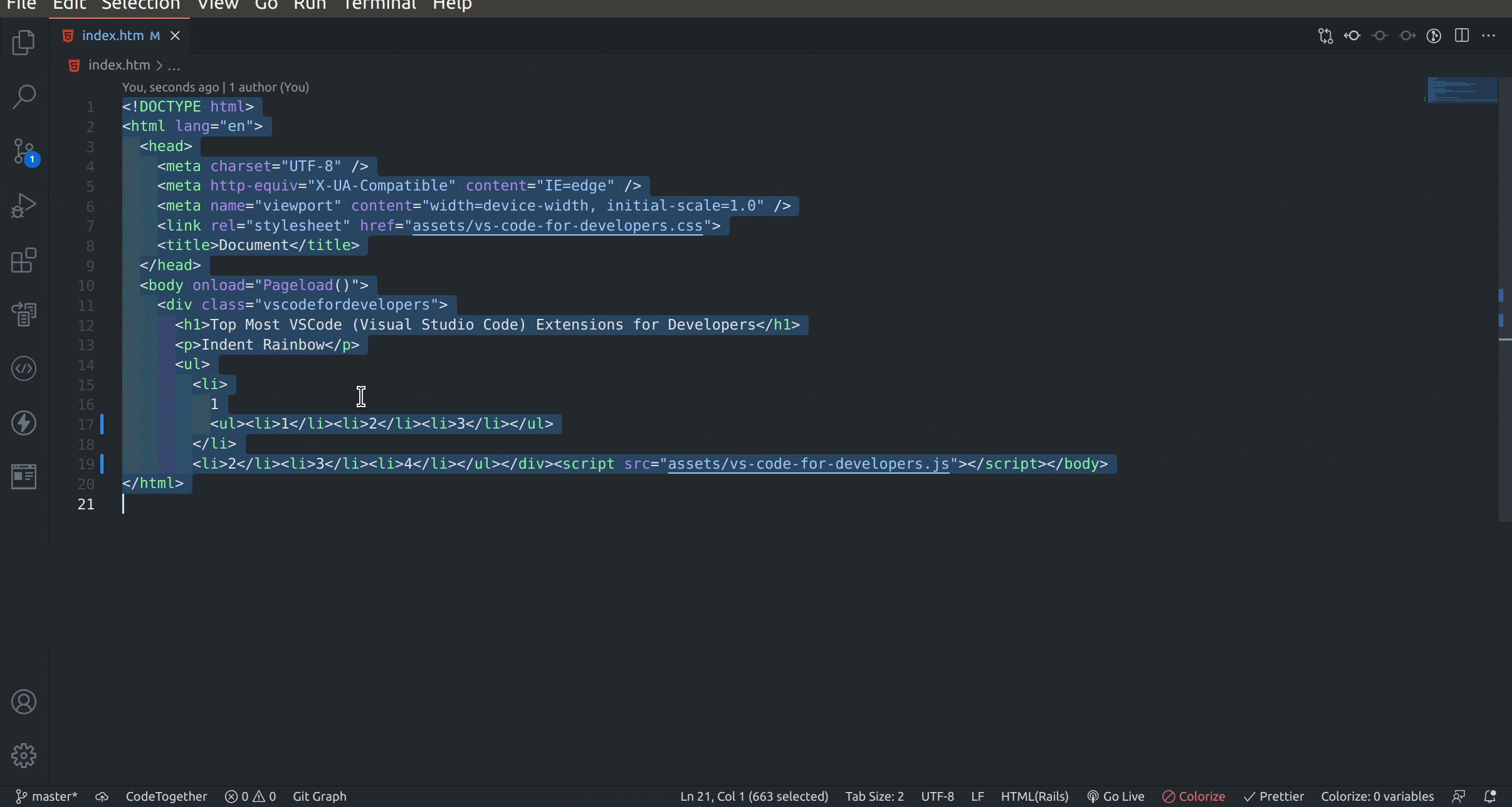
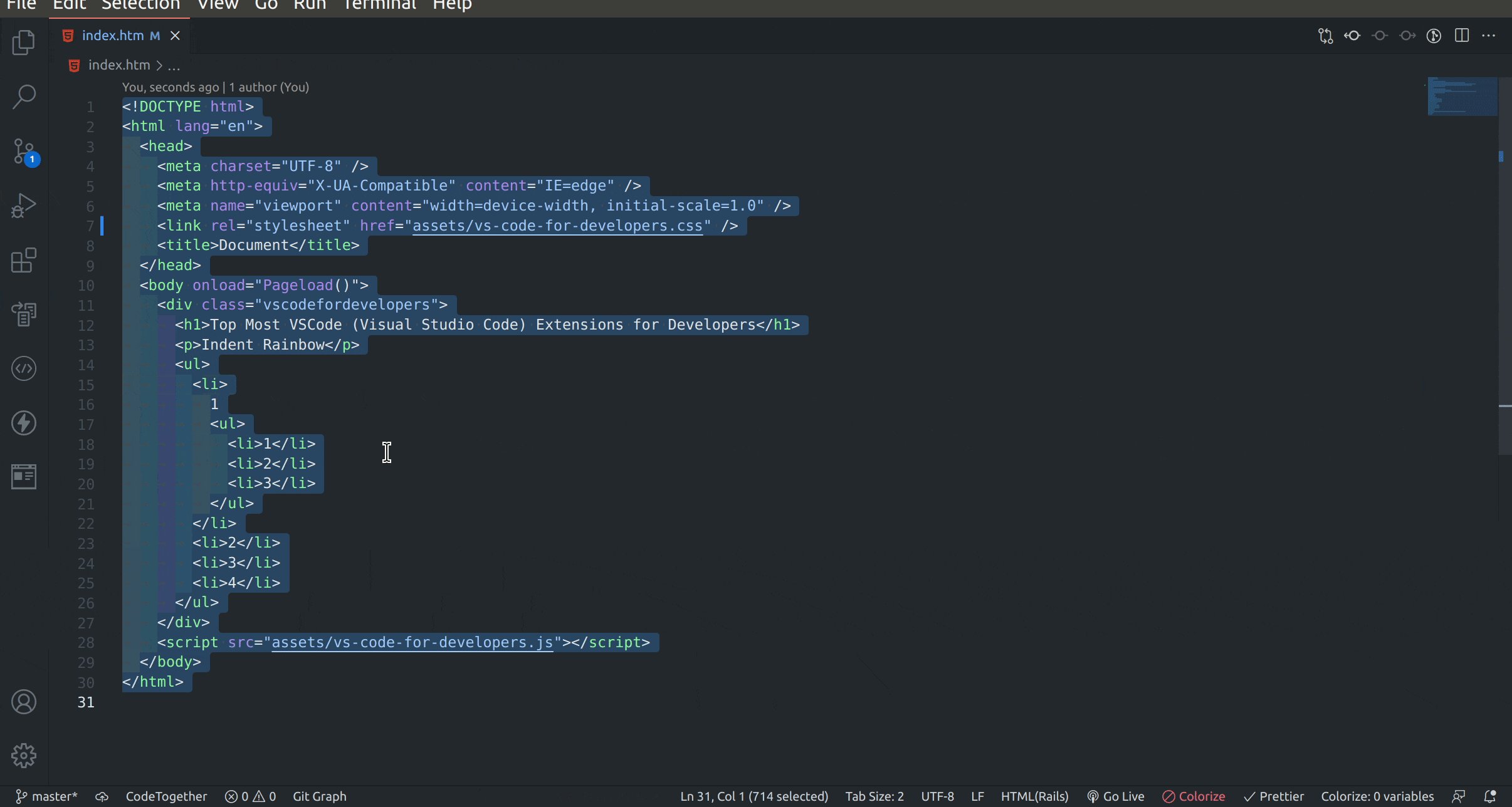
- 4. Beautify Extension
- 5. Prettier — Code formatter
- 6. Bracket Pair Colorizer
- 7. CodeTogether
- 8.PolaCode -2020
- 9. Live Server
- 10. Path Intellisense
- 11. Git Lens
- 12. Git Graph
- 13. Material Icon Theme
- 14. Thunder Client
- 15. Colorize
- 16. Github Theme
- 17.Docs-Markdown
- 18.Jquery Snippets
- 19.ES7 React/Redux/GraphQL/React-Native snippets
- The Extensions for Ruby on Rails Developers :
- 27.IntelliSense for CSS class names in HTML
- 28.Code Spell Checker
Top Most VSCode (Visual Studio Code) Extensions for Developers
Visual Studio Code is the most popular Code Editor in Web development.
One of the best features is VSCode Extensions. I list all the VSCode Extensions which I have used for the development process Past Two years.
This will help all the developers to reduce the time and be more productive in the development process.
Top Most VSCode Extensions:
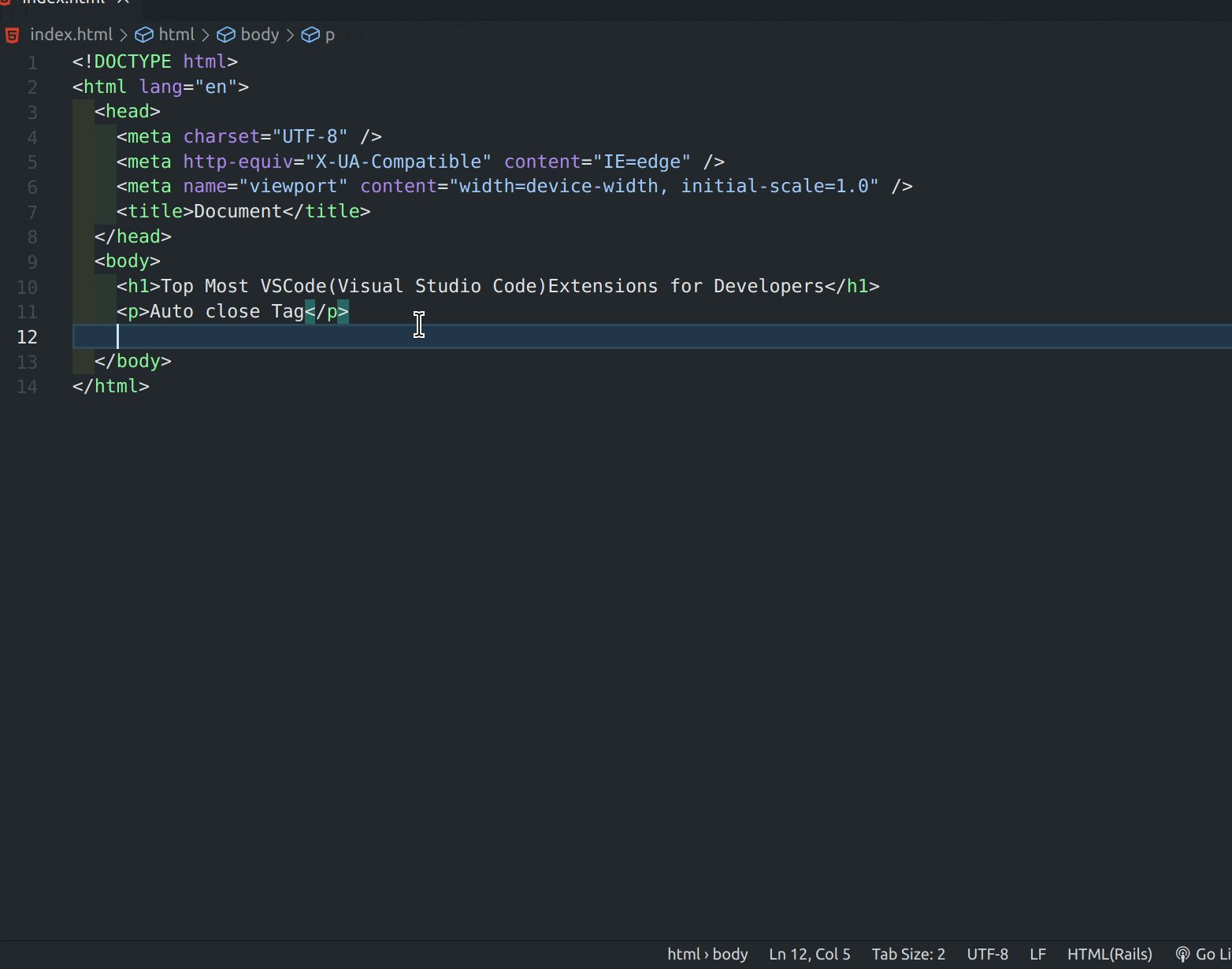
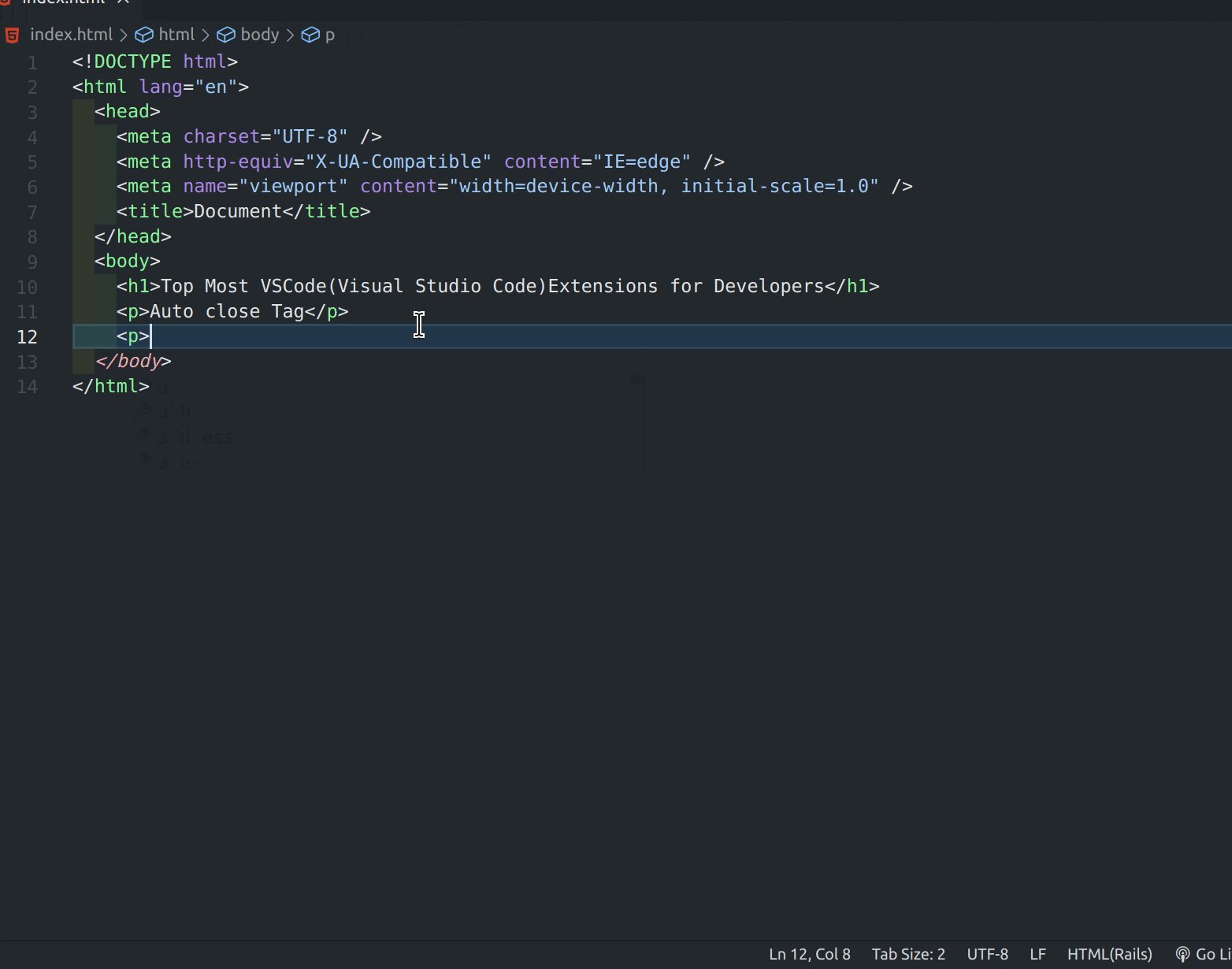
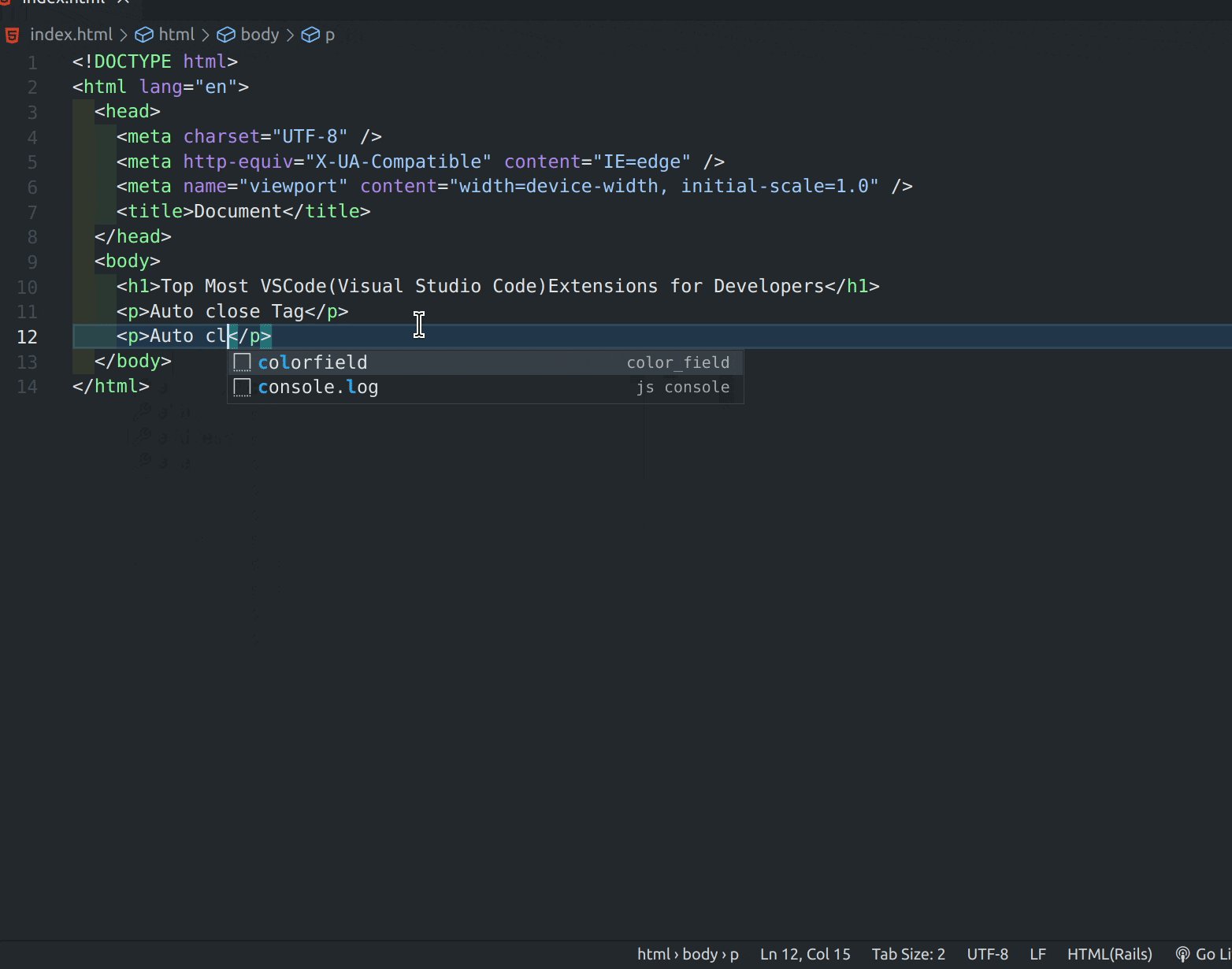
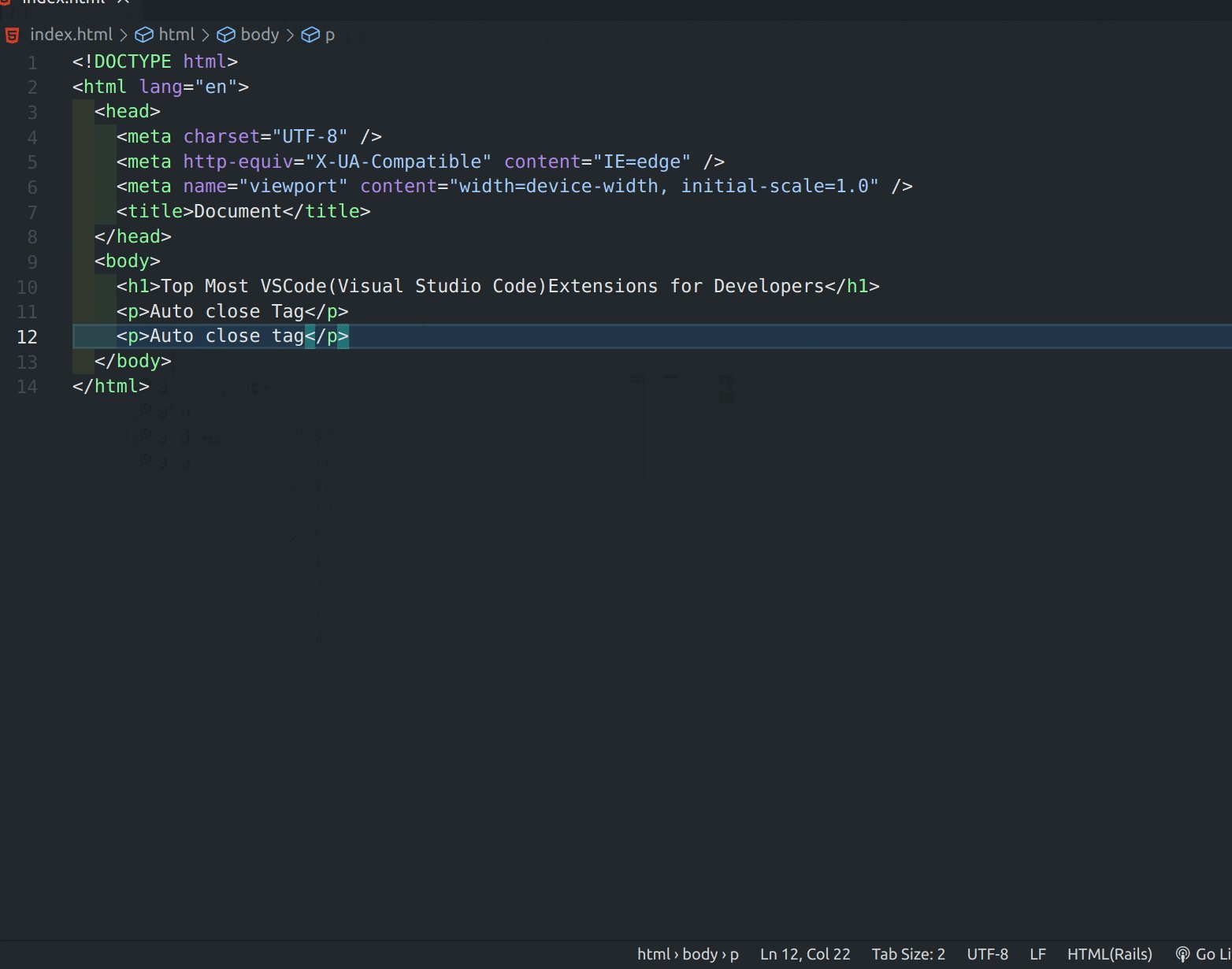
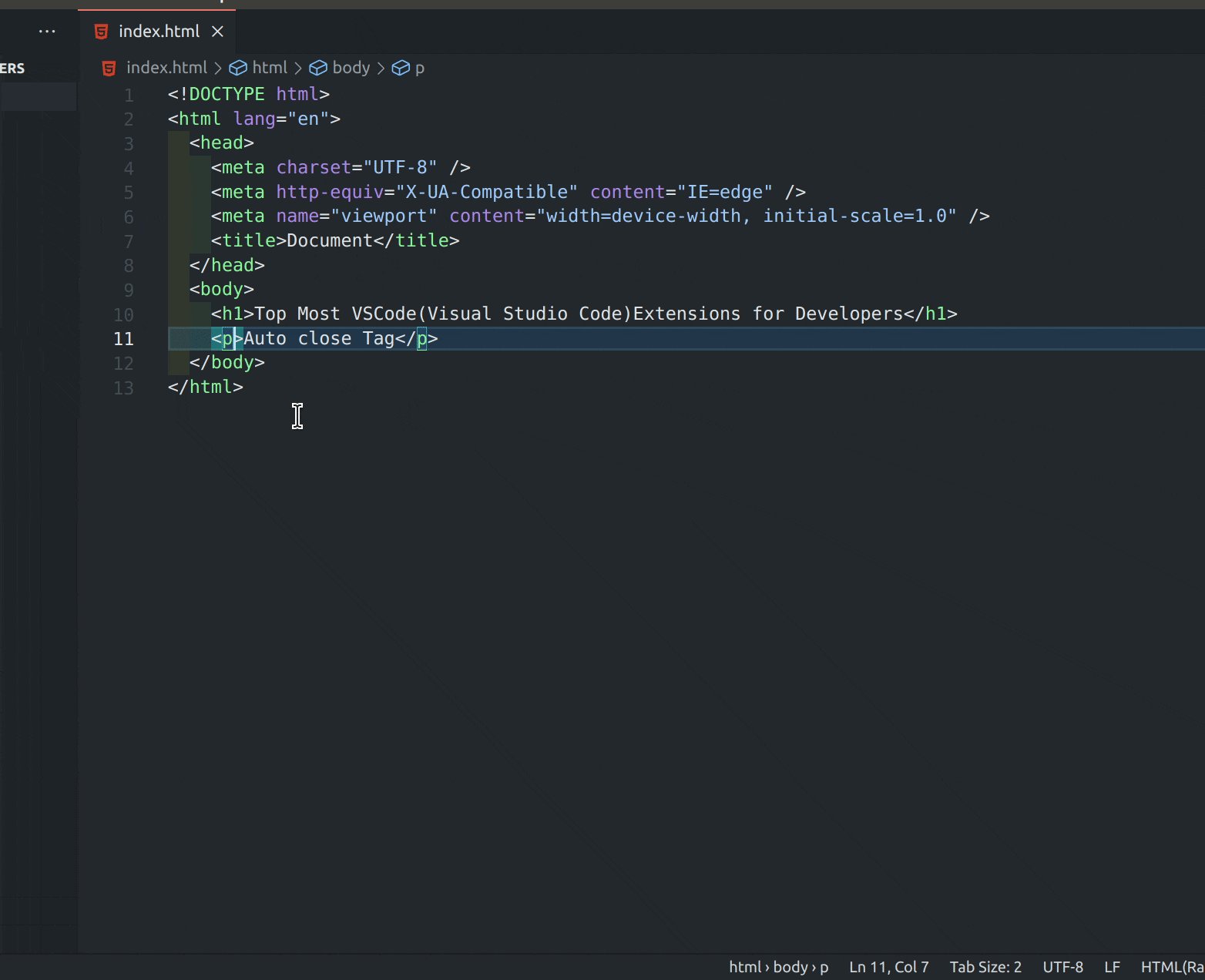
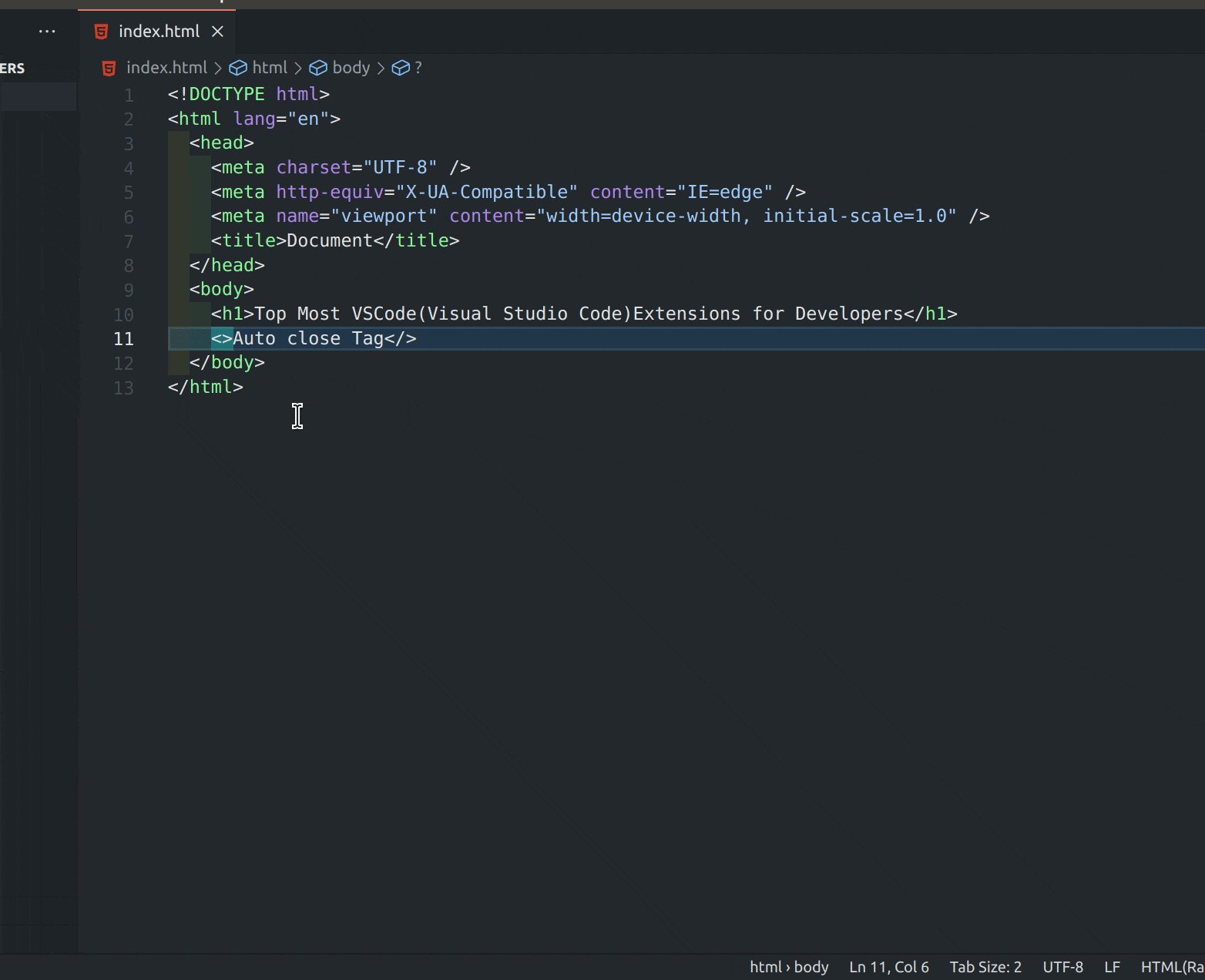
1. Auto Close Tag
This Extension Auto Close in the HTML-based tags.

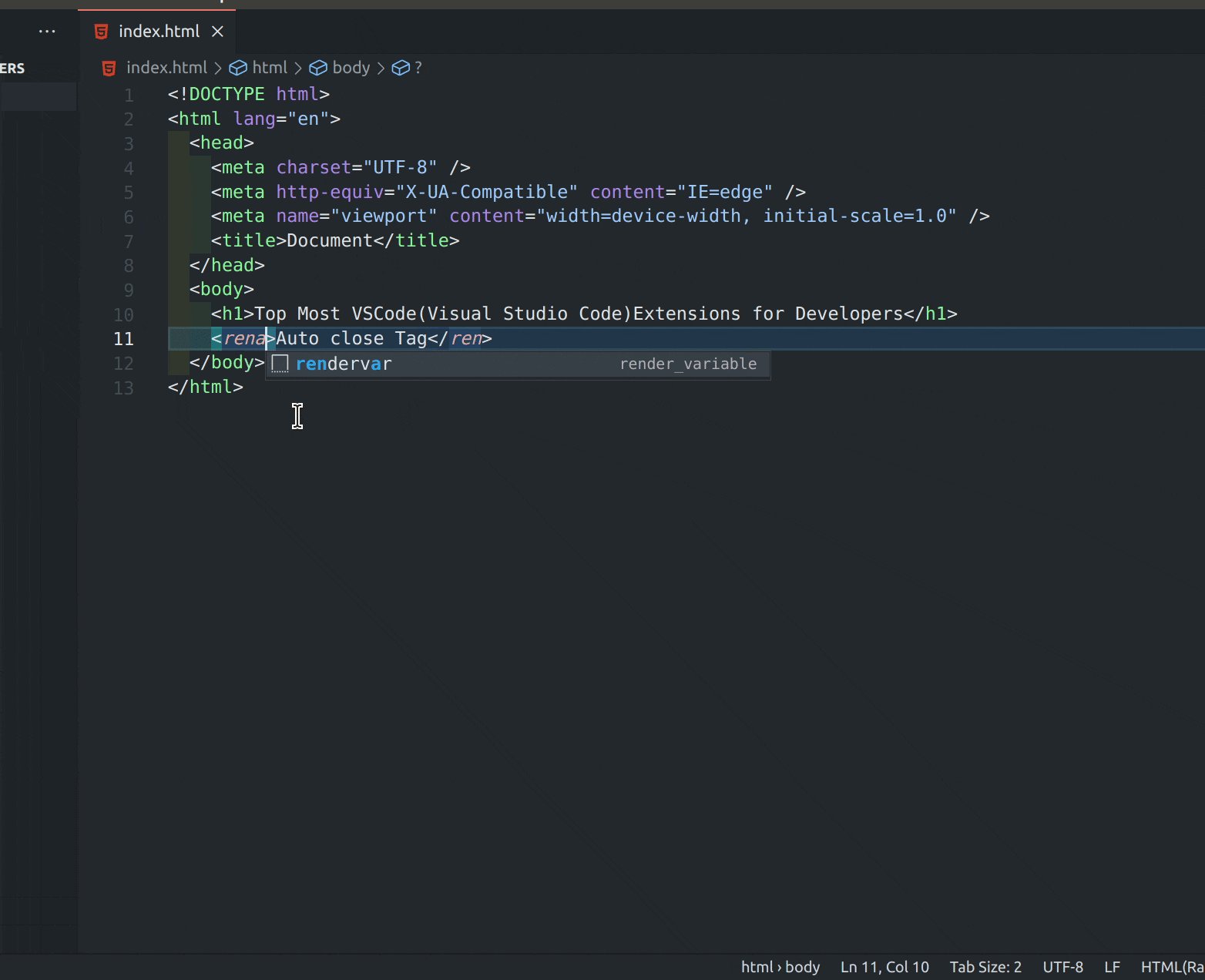
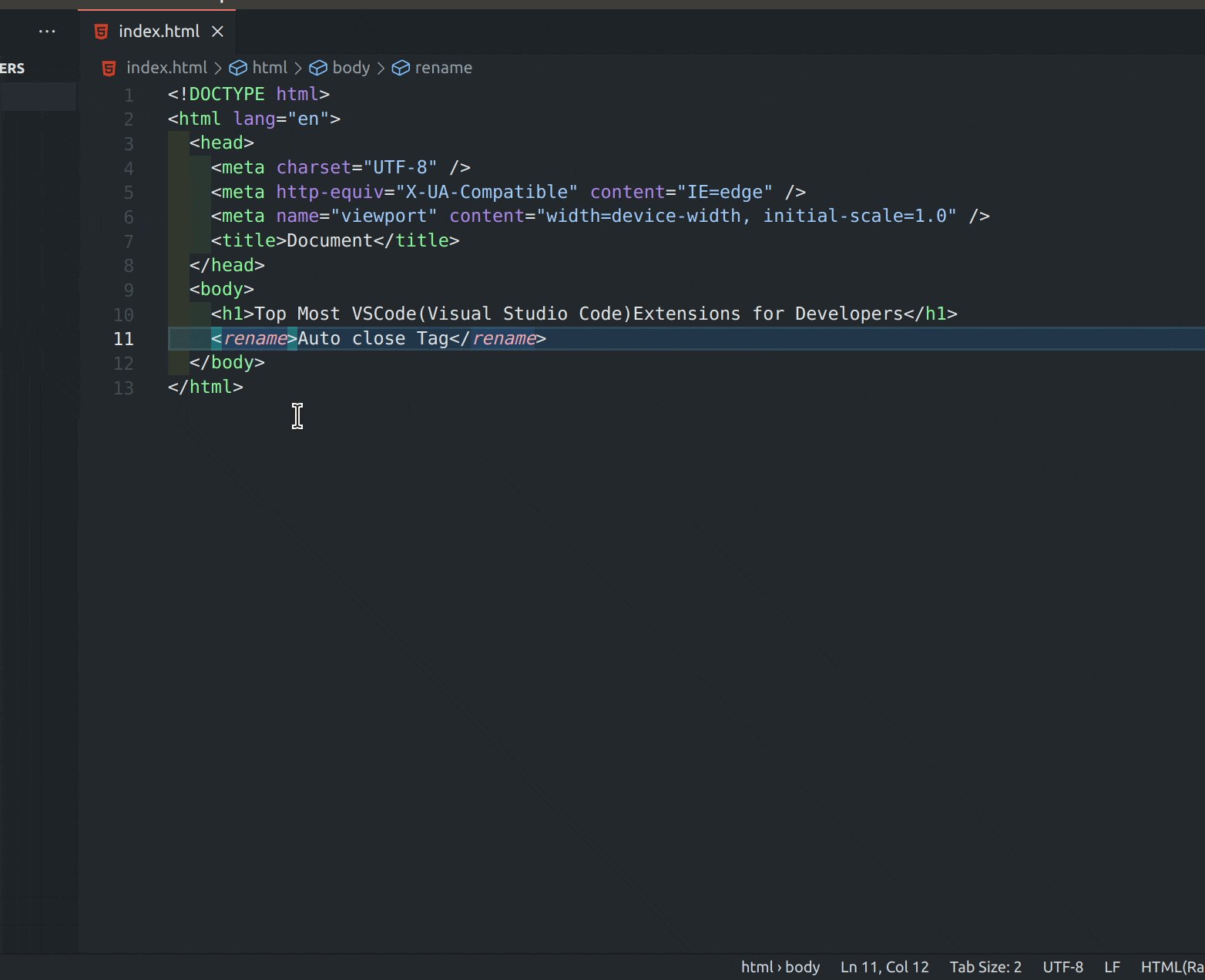
2. Auto Rename Tag
This Extension Rename all the HTML tags

3 . Highlight Matching Tag
It highlights the matching tag where the tag is closed. [red border]

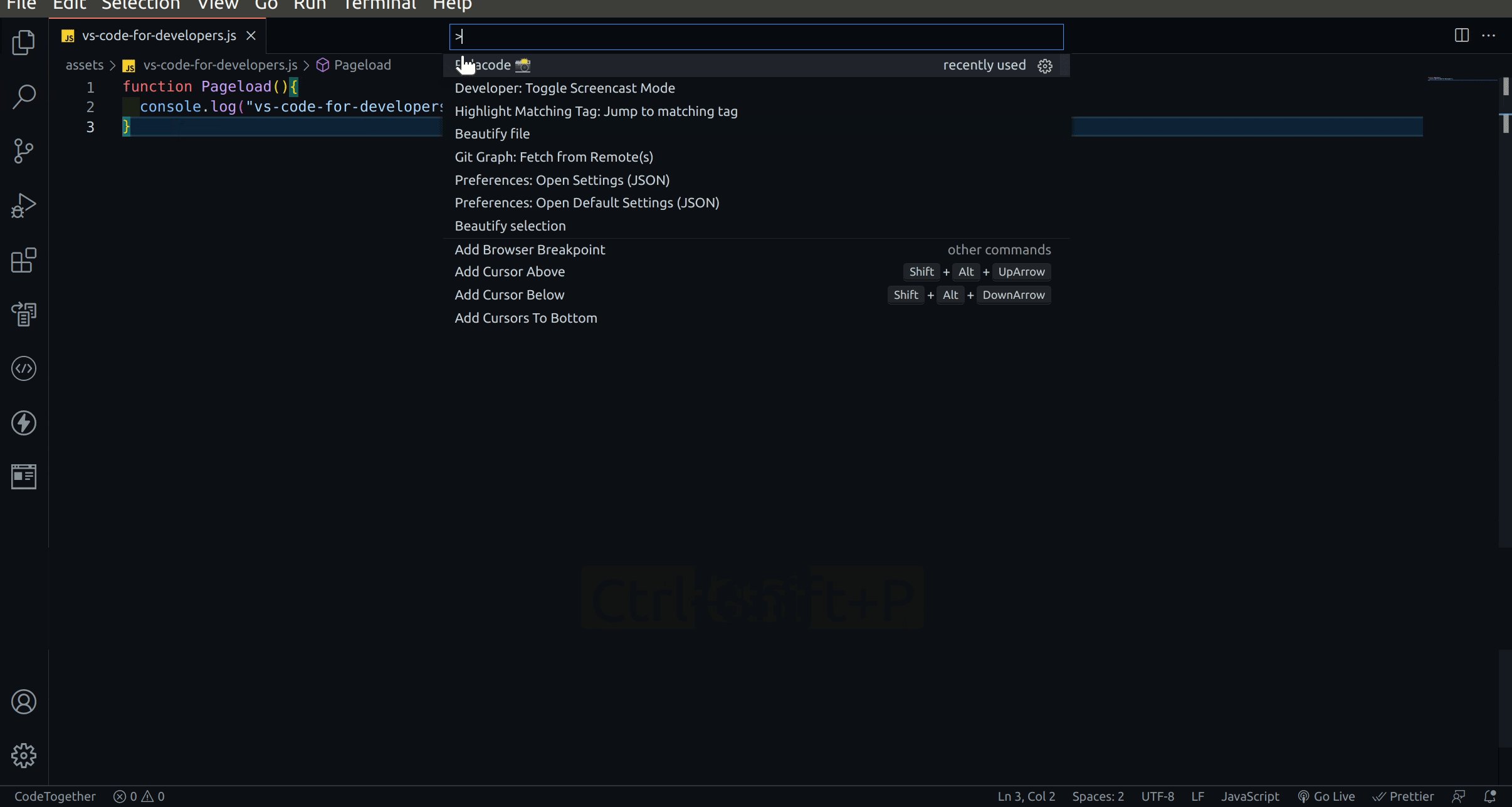
4. Beautify Extension
It Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
ctrl+shift+p -> beatifyfile[Another Method]
5. Prettier — Code formatter
It formats various types of languages in VisualStudio code. this is also one of my favorites ❤️.
🖱️Rightclick + Format Document [Another Method]

6. Bracket Pair Colorizer
This extension allows matching brackets to be identified with colors. The user can define which characters to match, and which colors to use.

"editor.bracketPairColorization.enabled": true and "editor.guides.bracketPairs": true are suitable enough.7. CodeTogether
CodeTogether extension shares the code in a virtual session.

Copy and paste the URL in the browser. Connect with your team.
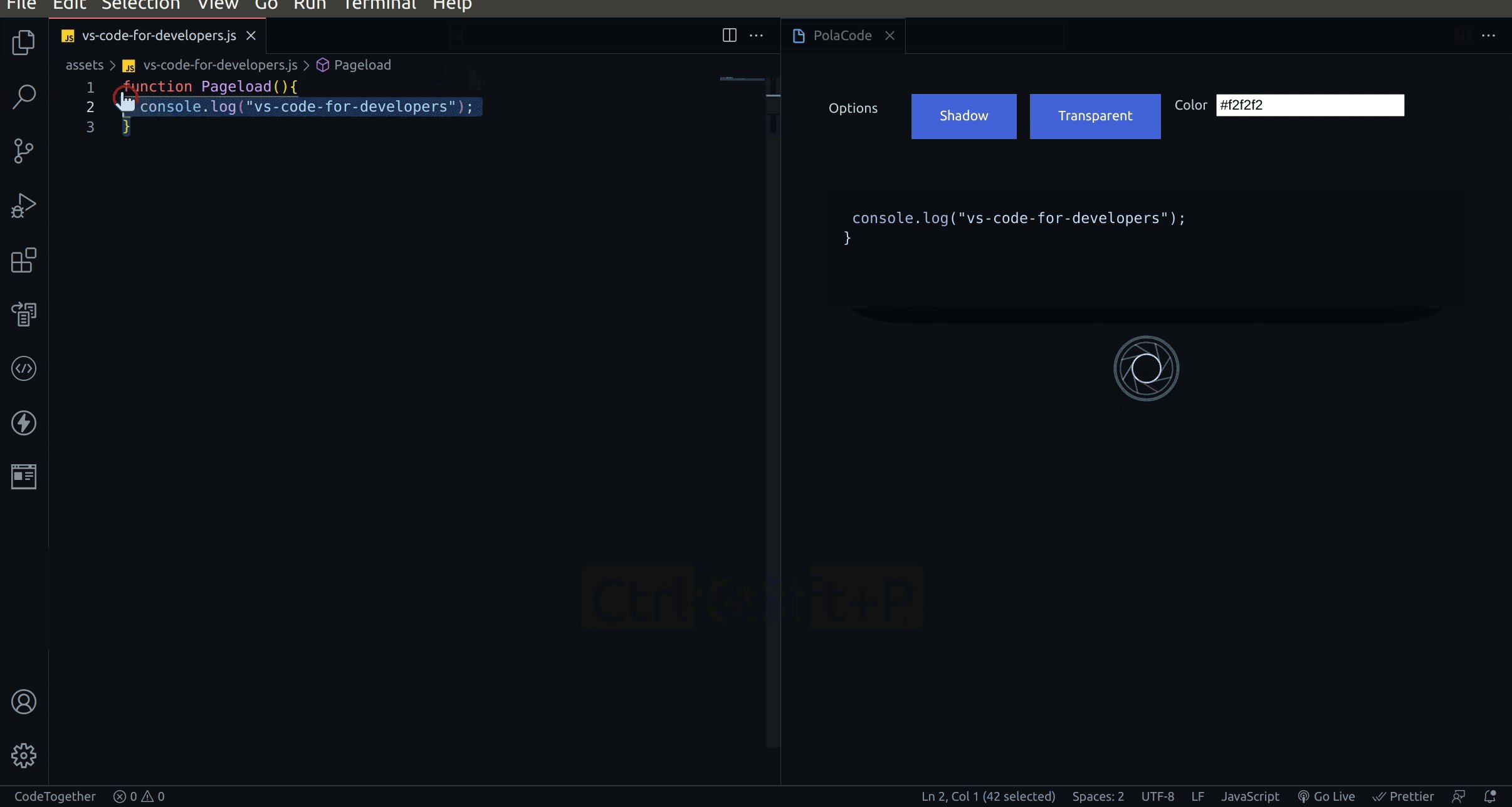
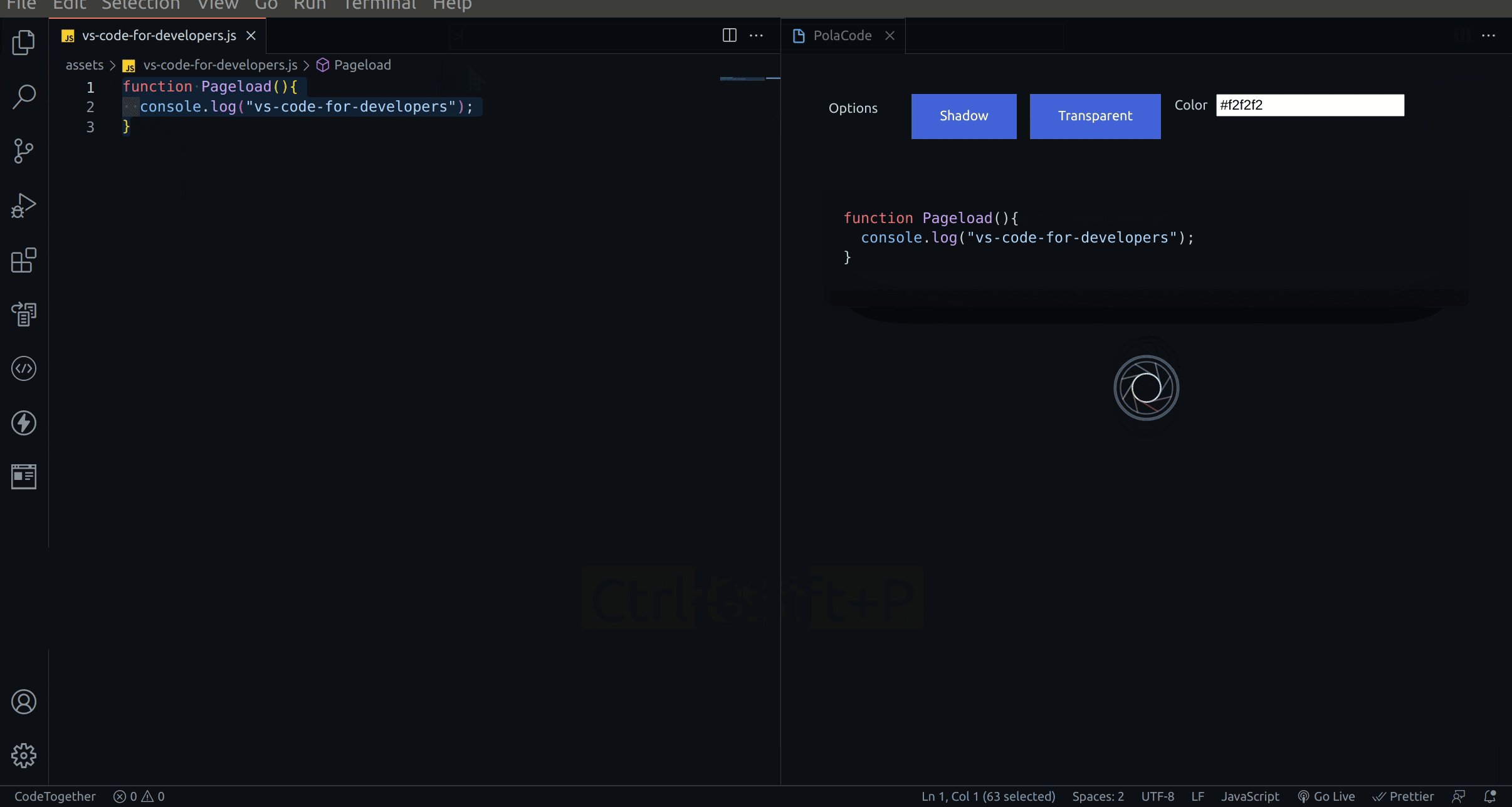
8.PolaCode -2020
Screenshot your Code.

9. Live Server
Launch a Local Development Server to Preview a site.

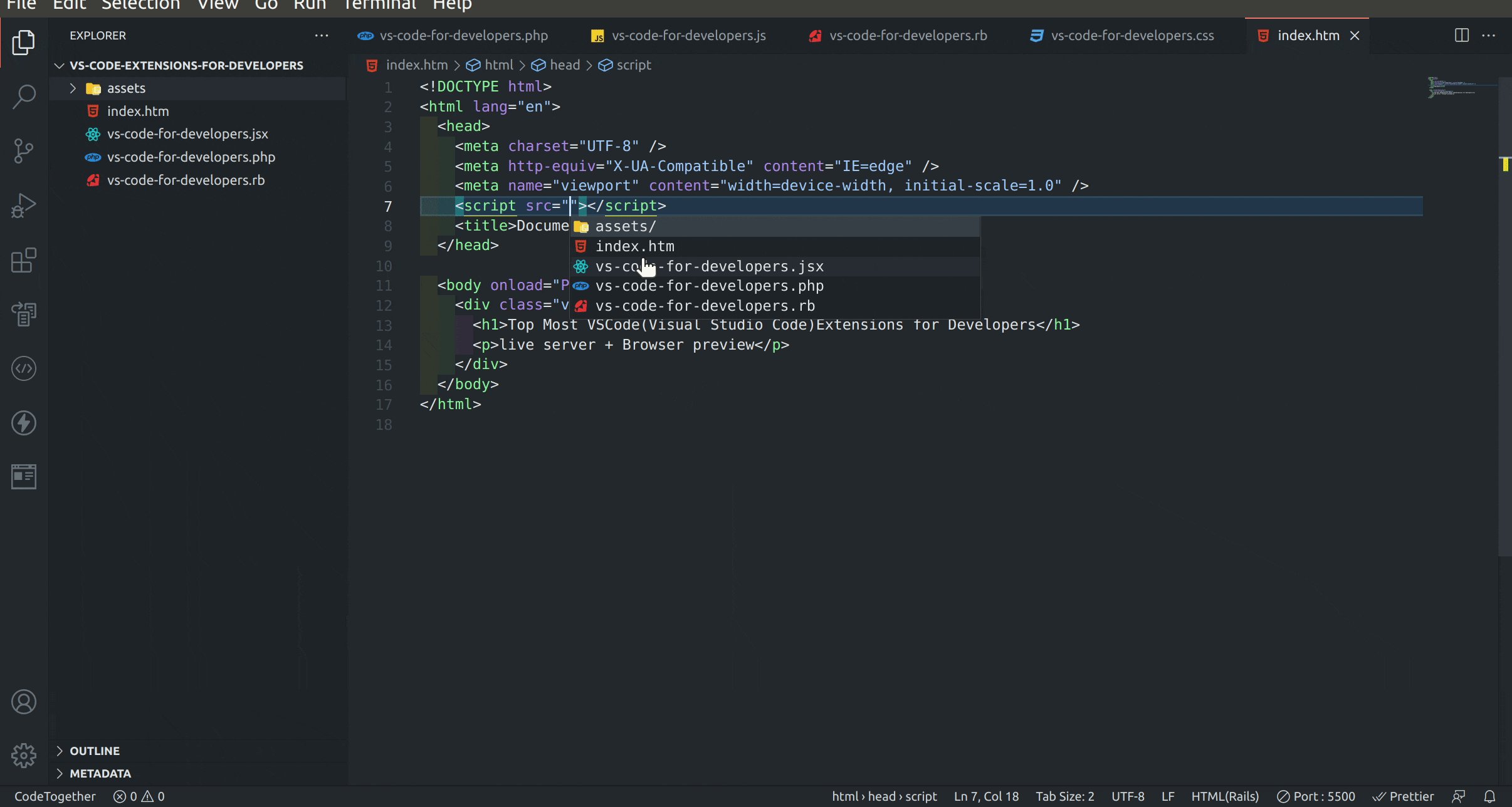
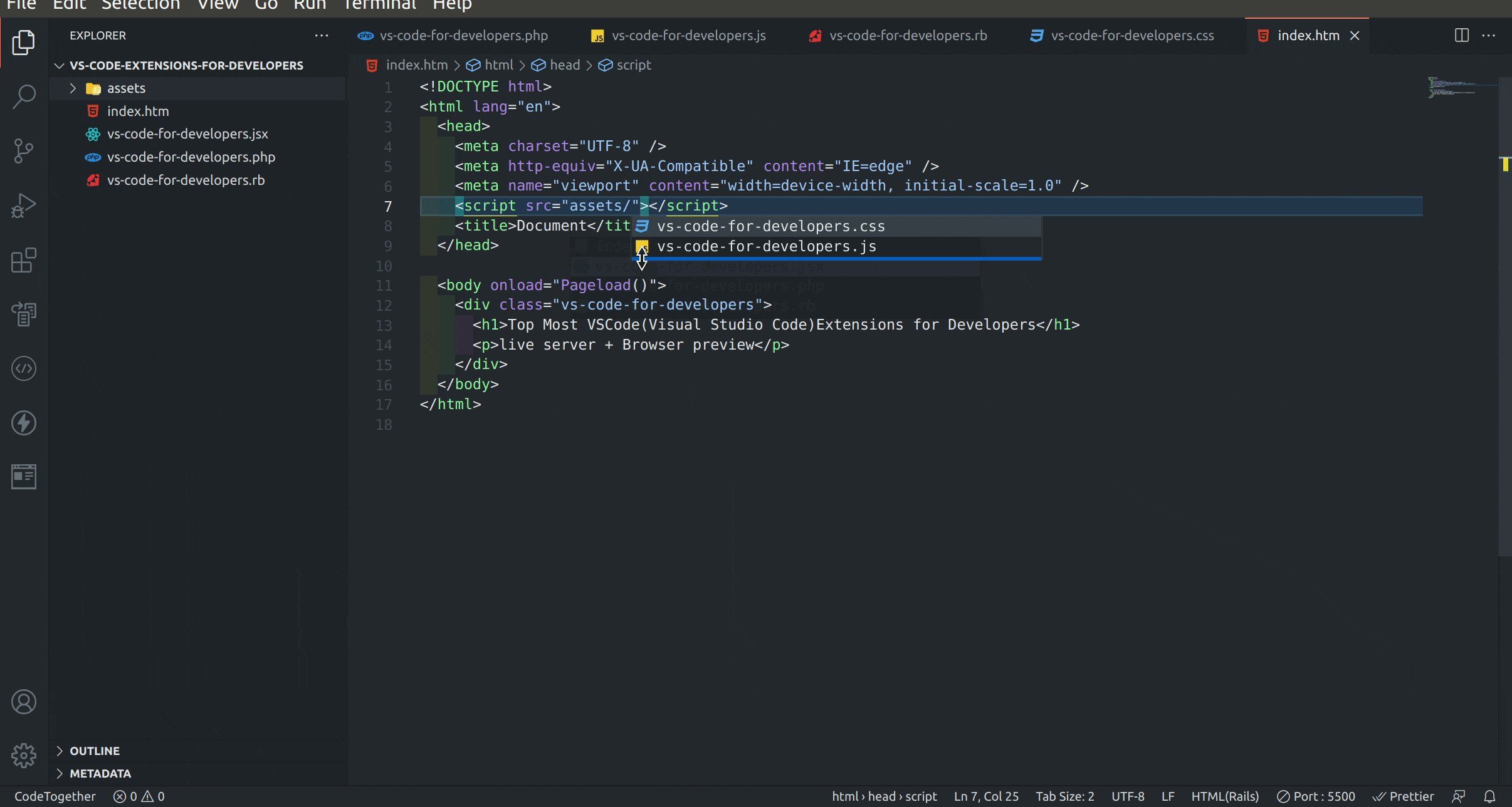
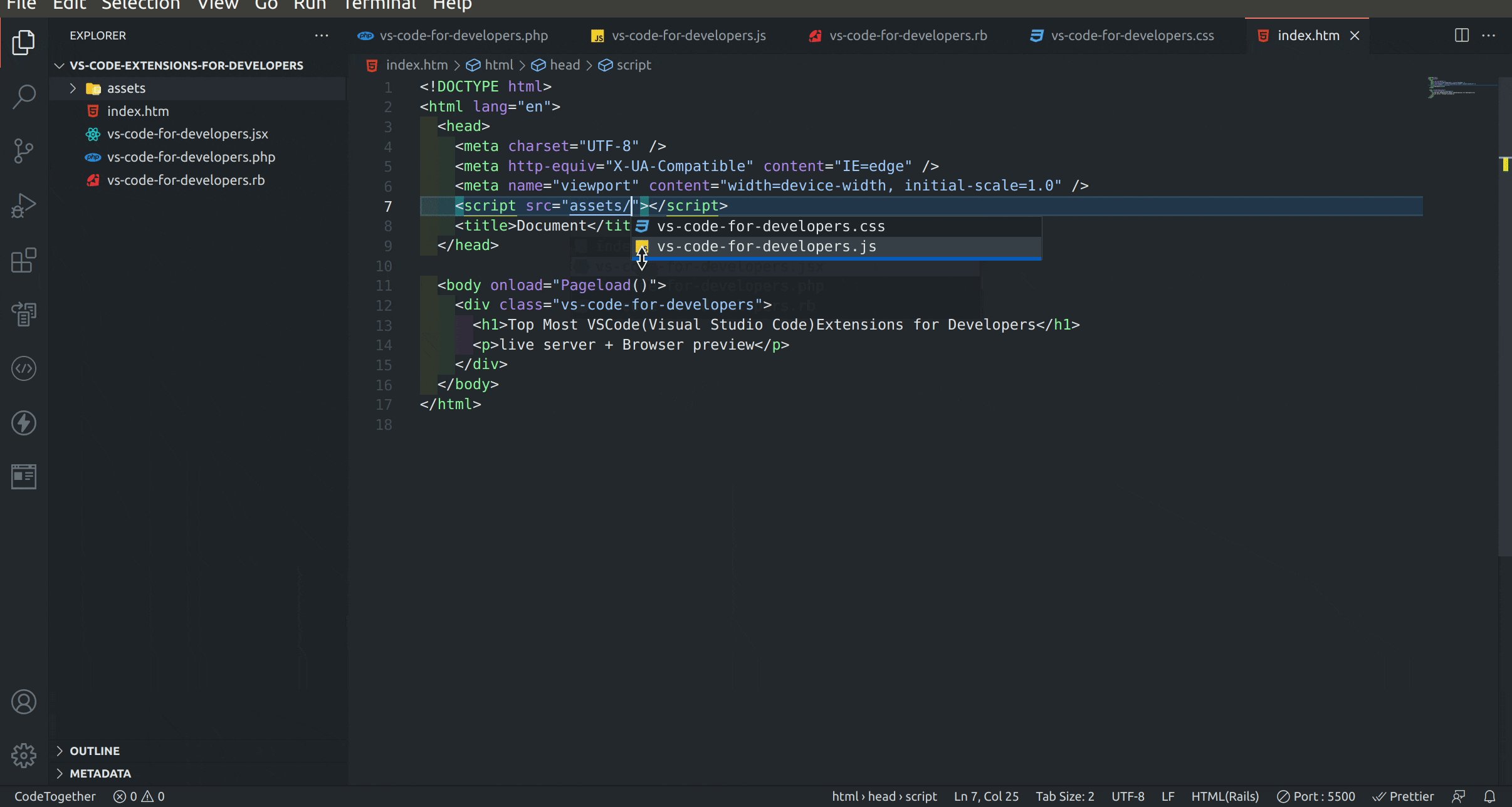
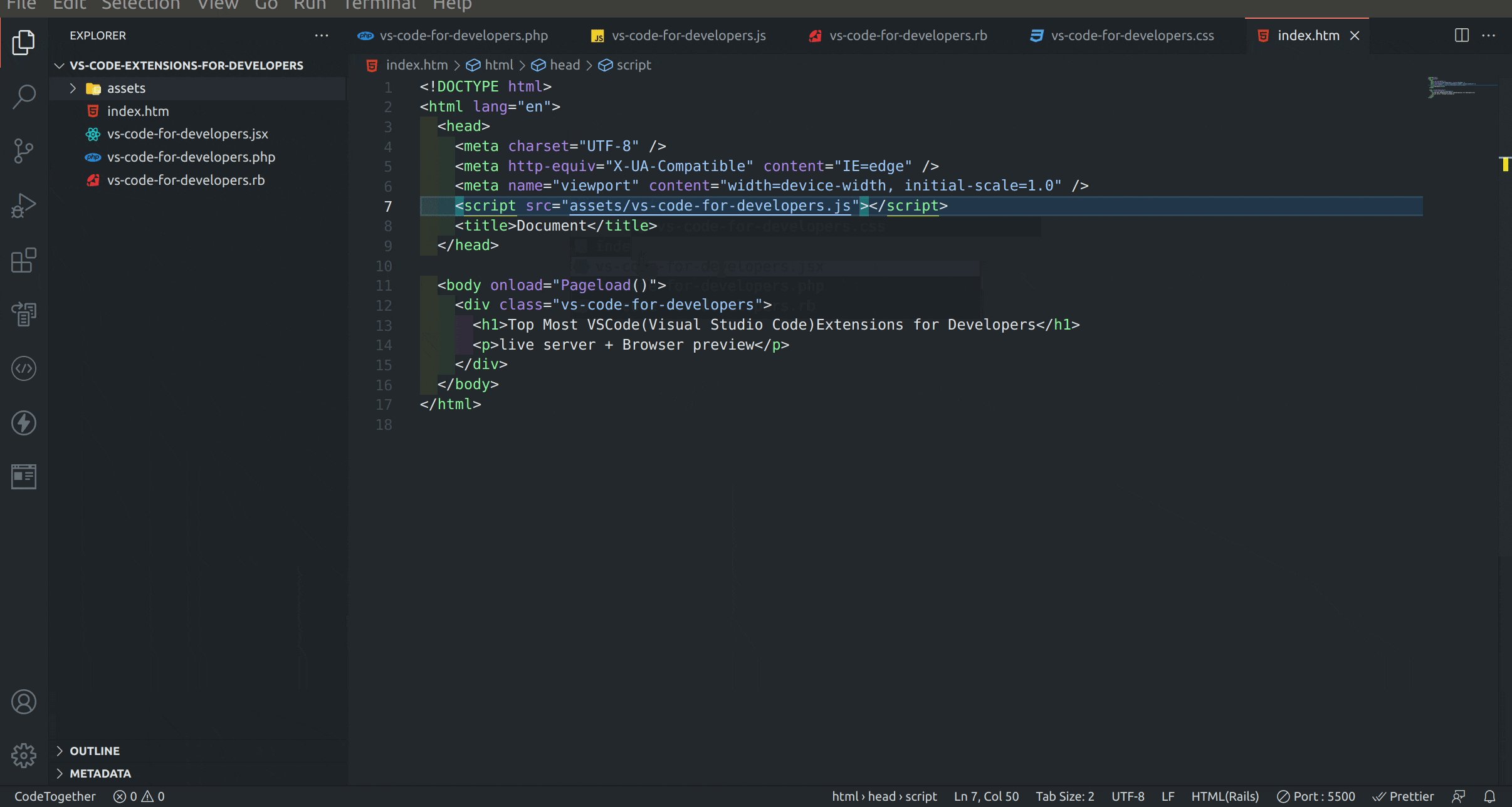
10. Path Intellisense
Visual Studio Code plugin that autocompletes paths and names.

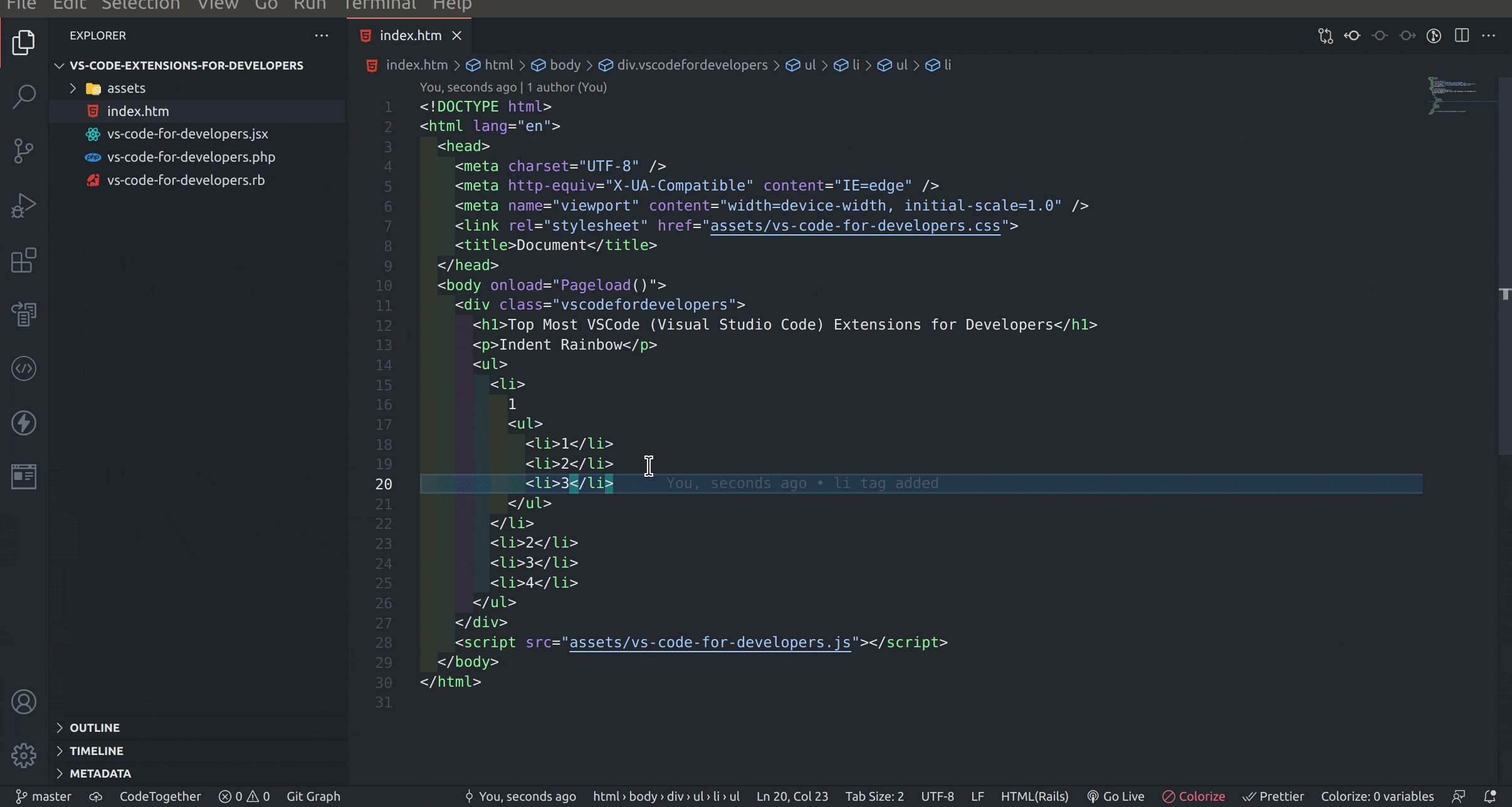
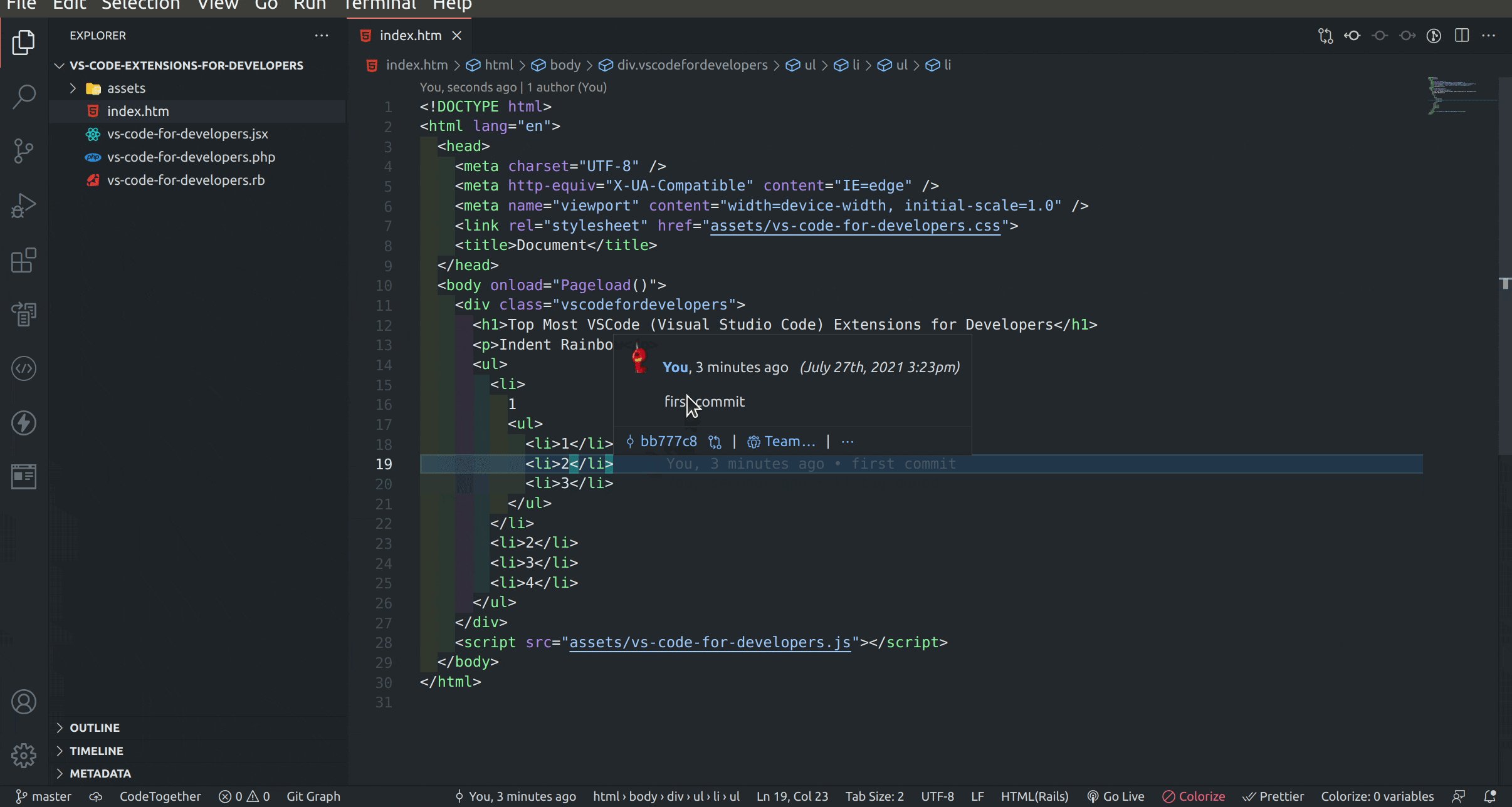
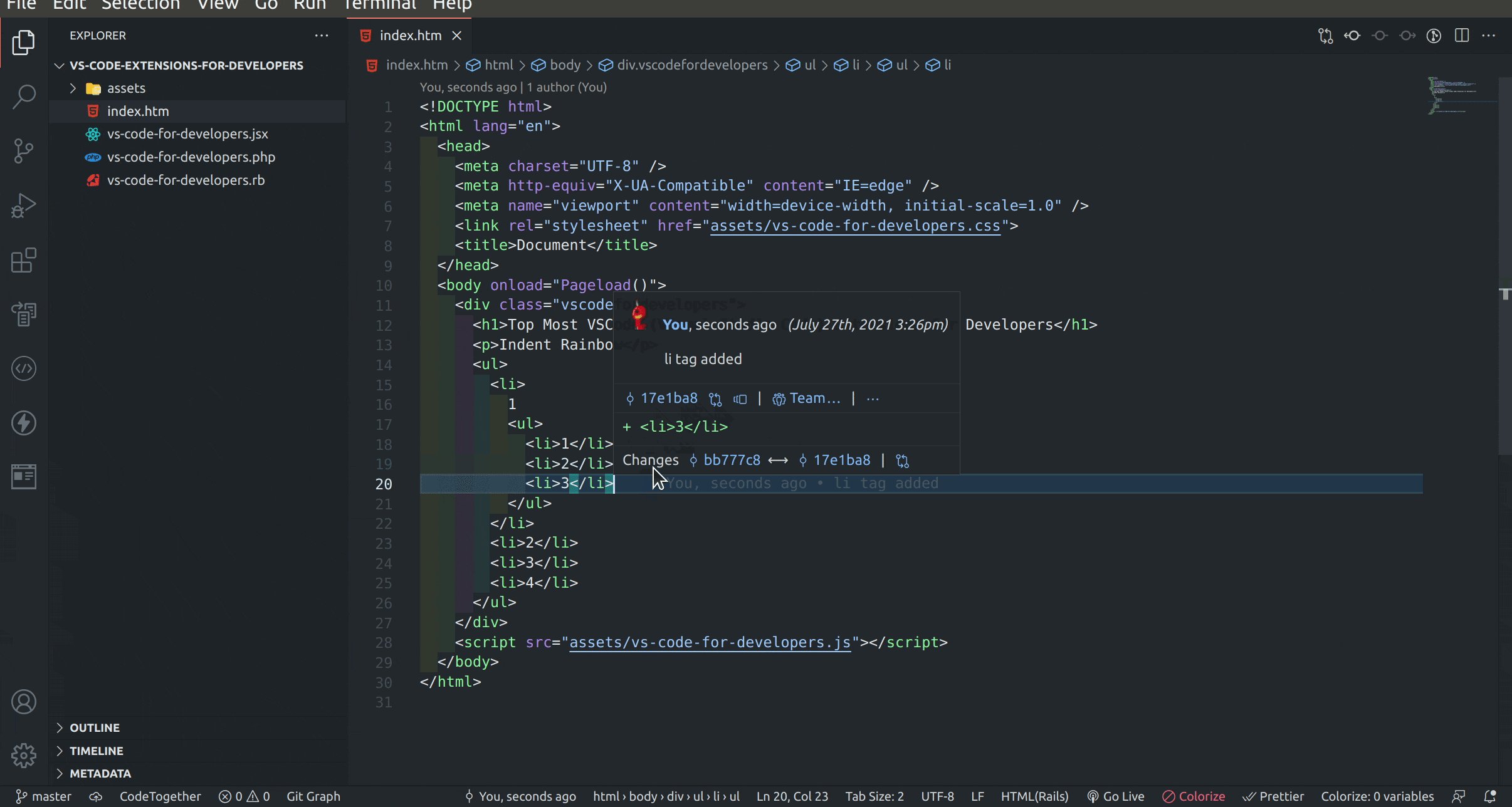
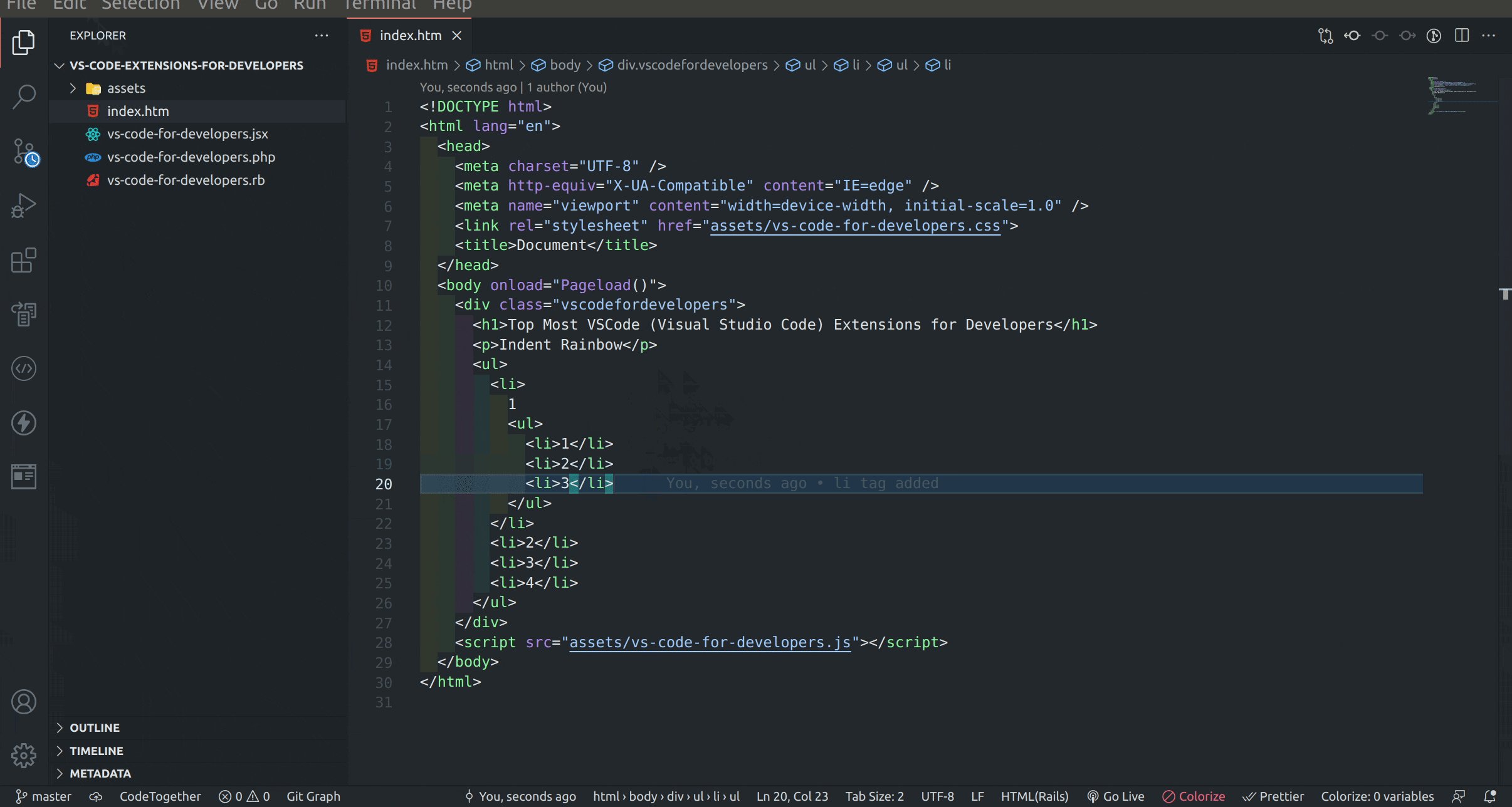
11. Git Lens
Gittens simply helps you better understand code. It shows when who and at which time the code has been changed and which line number also.

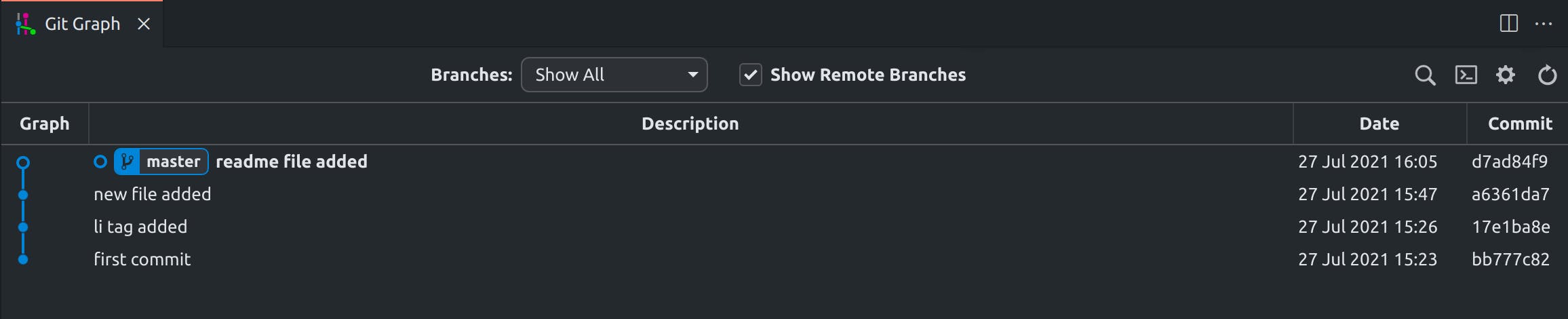
12. Git Graph
View a Git Graph of your repository, and perform Git actions from the graph. Filter Options are also available. The Git graph Section Button is in the bottom left corner of the editor.

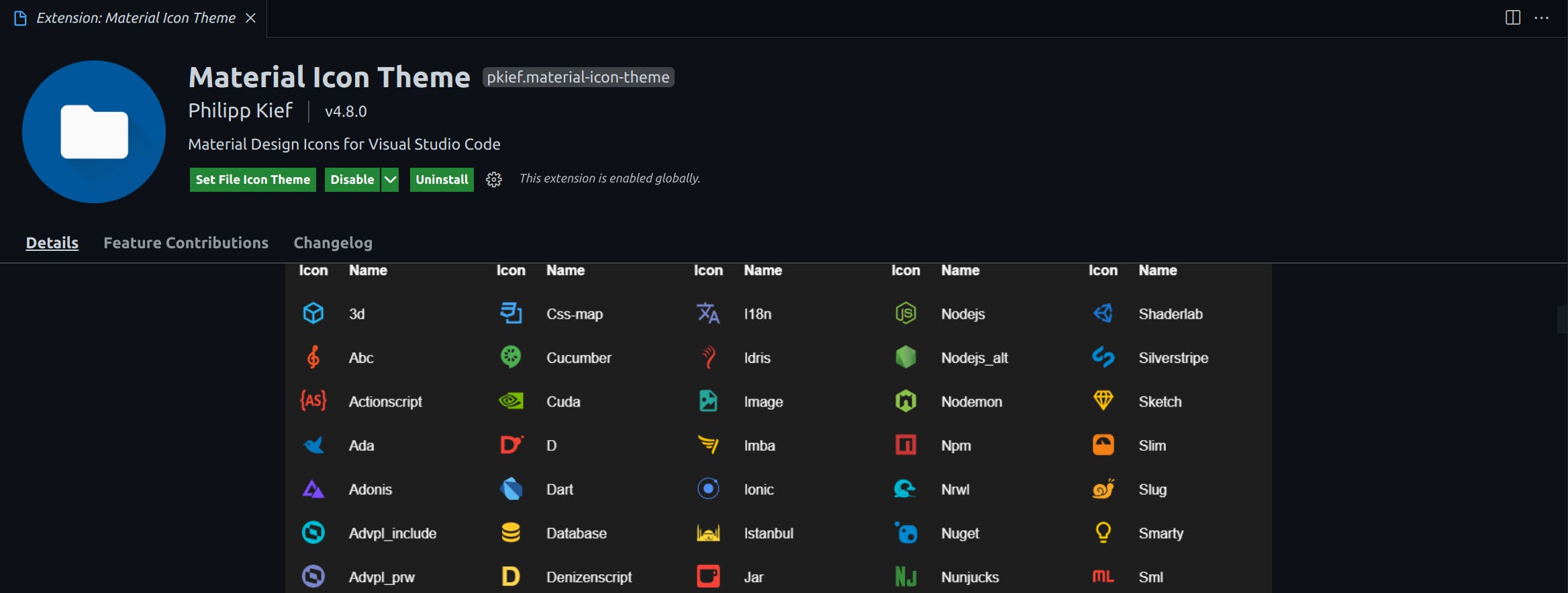
13. Material Icon Theme
Material Icon Theme Differentiate the folder and language icons specific colour and language logo.

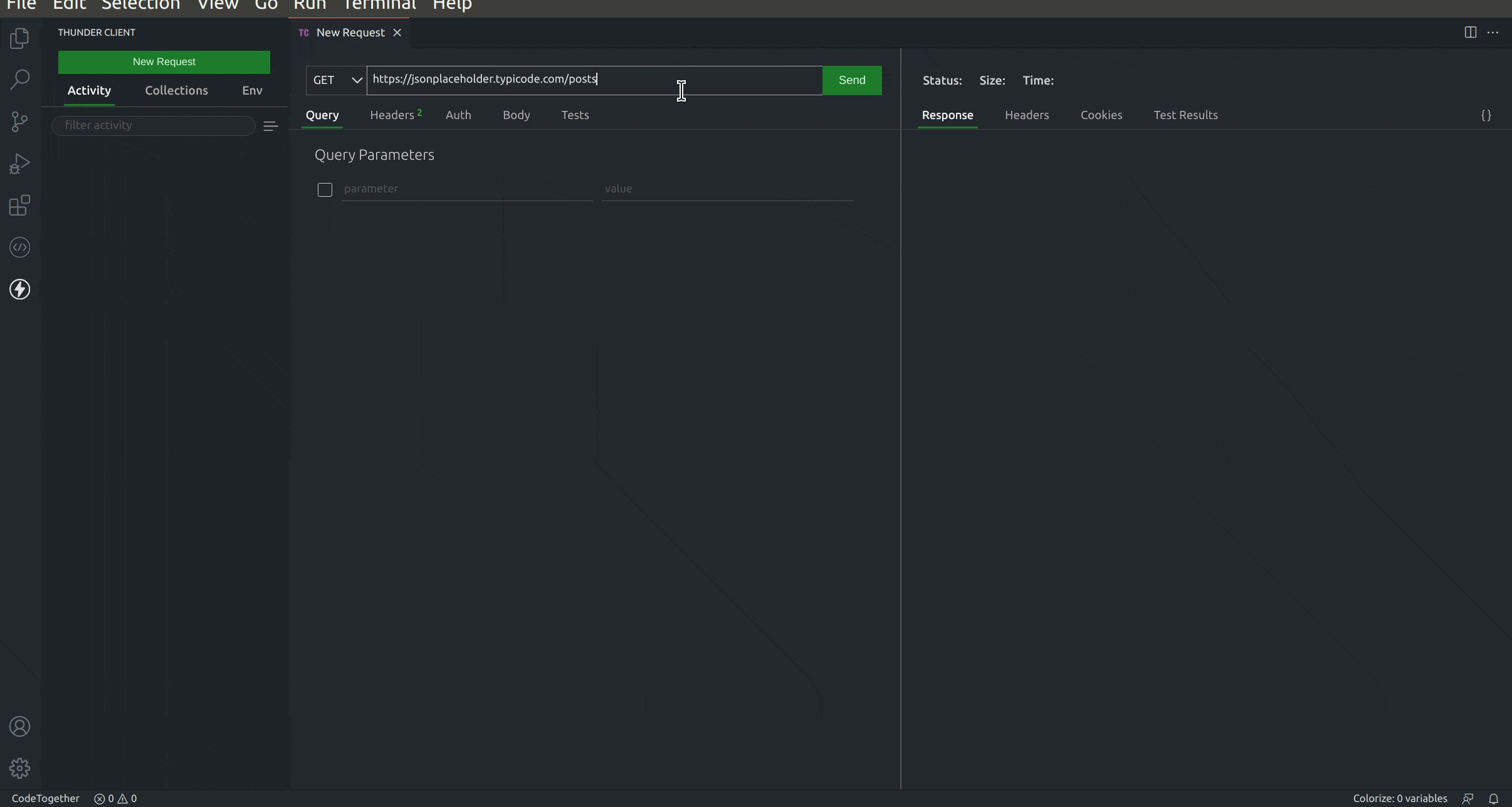
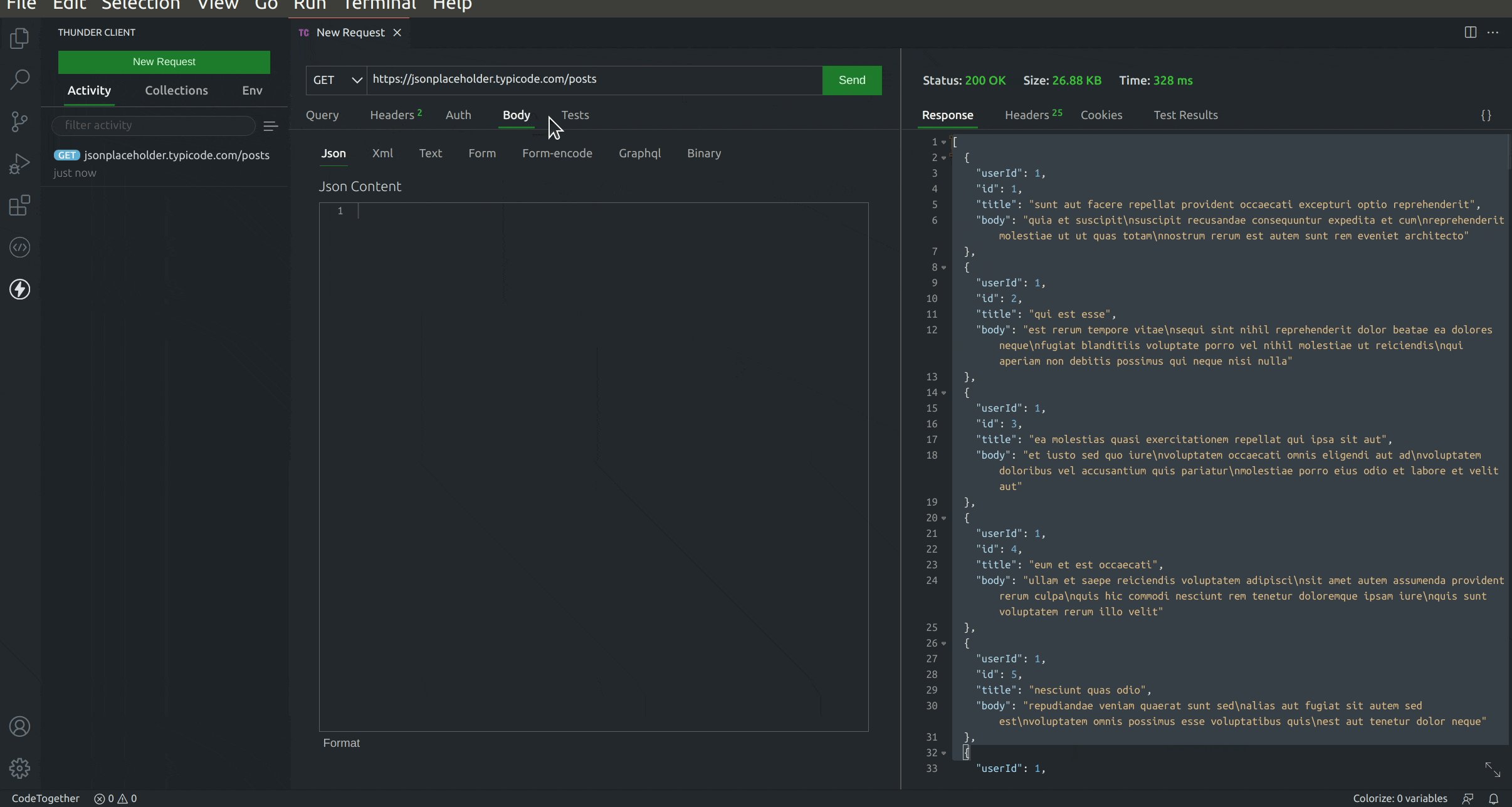
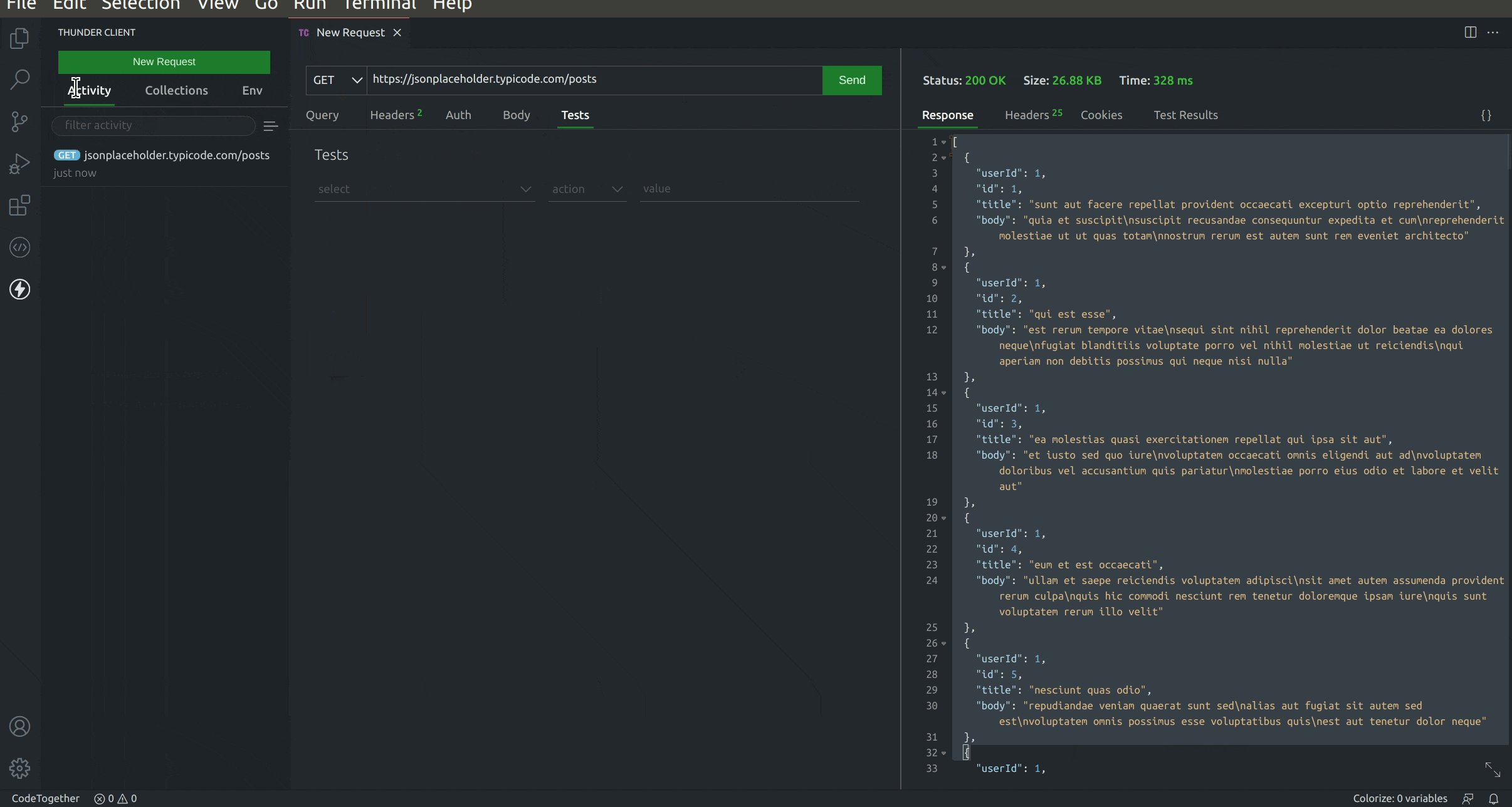
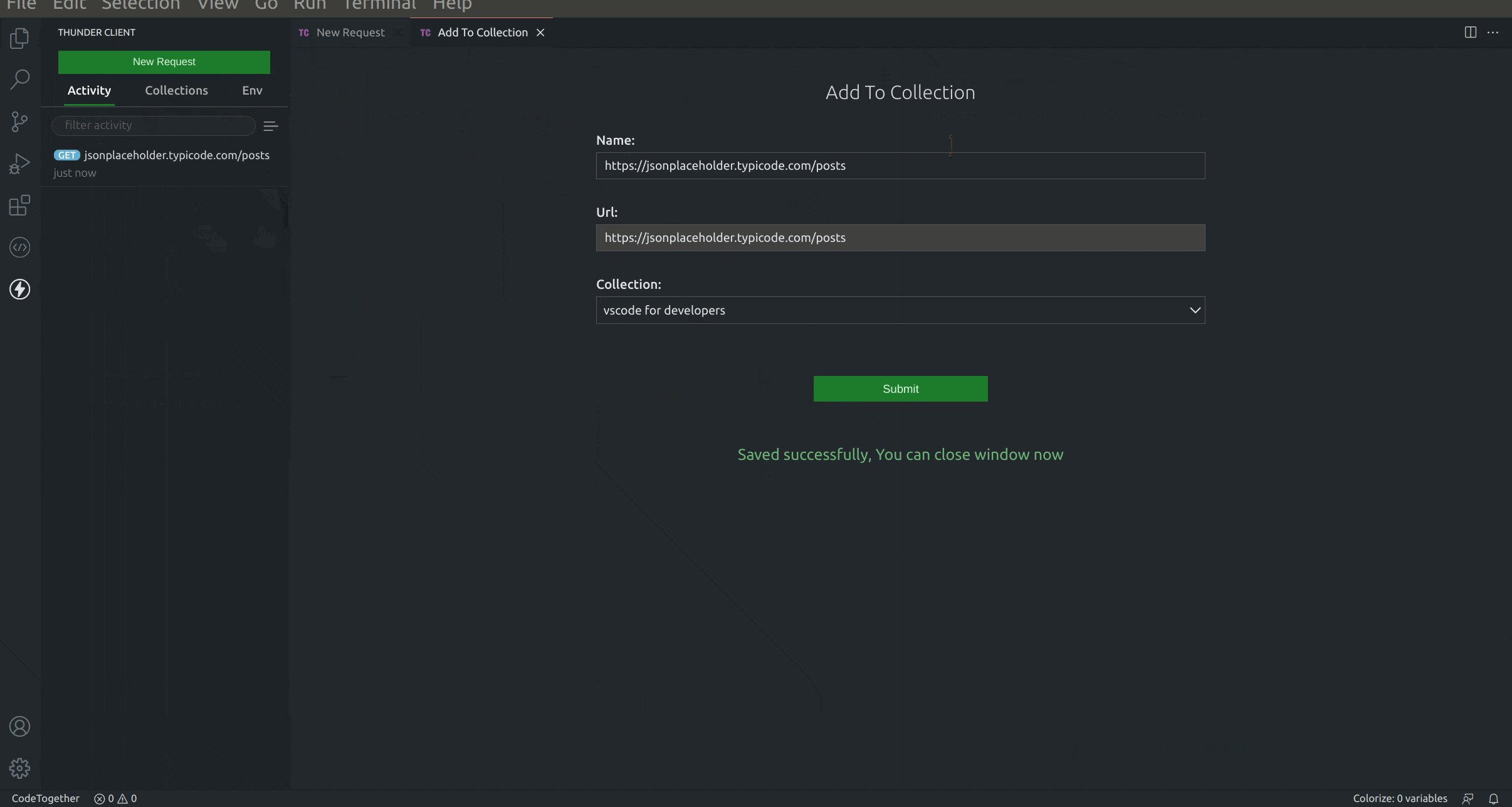
14. Thunder Client
Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code. We check our API calls for all the methods and headers setup.

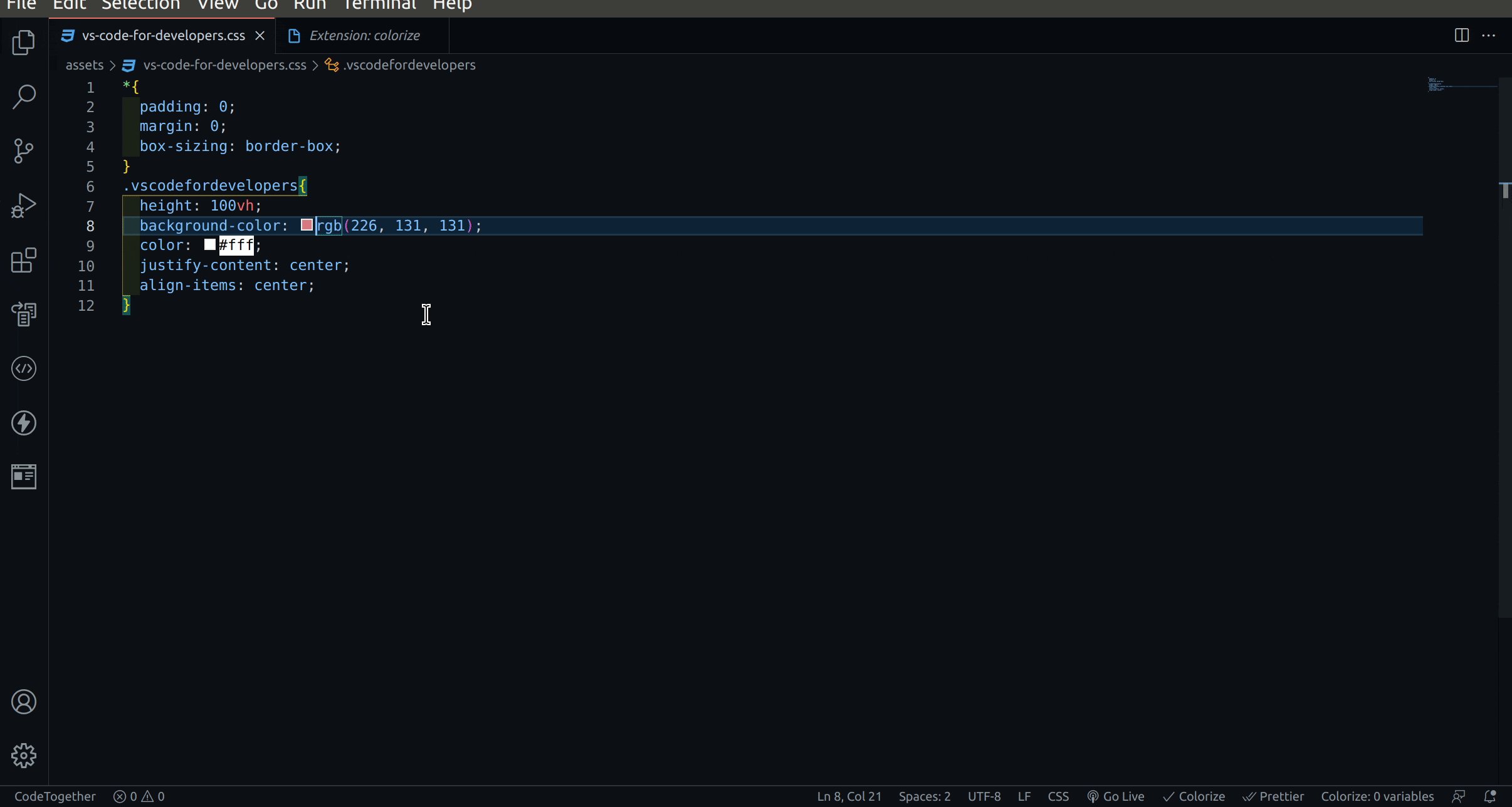
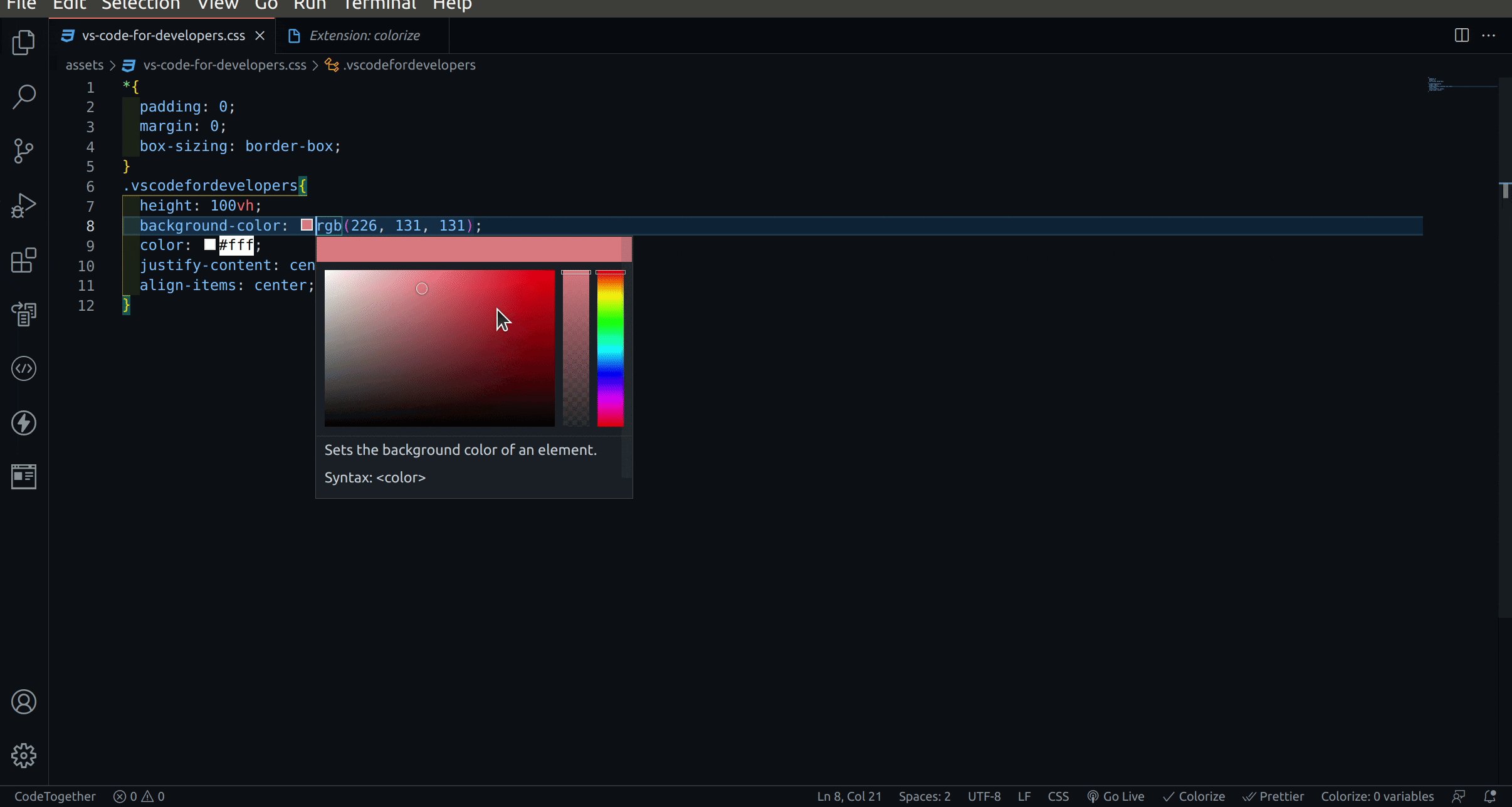
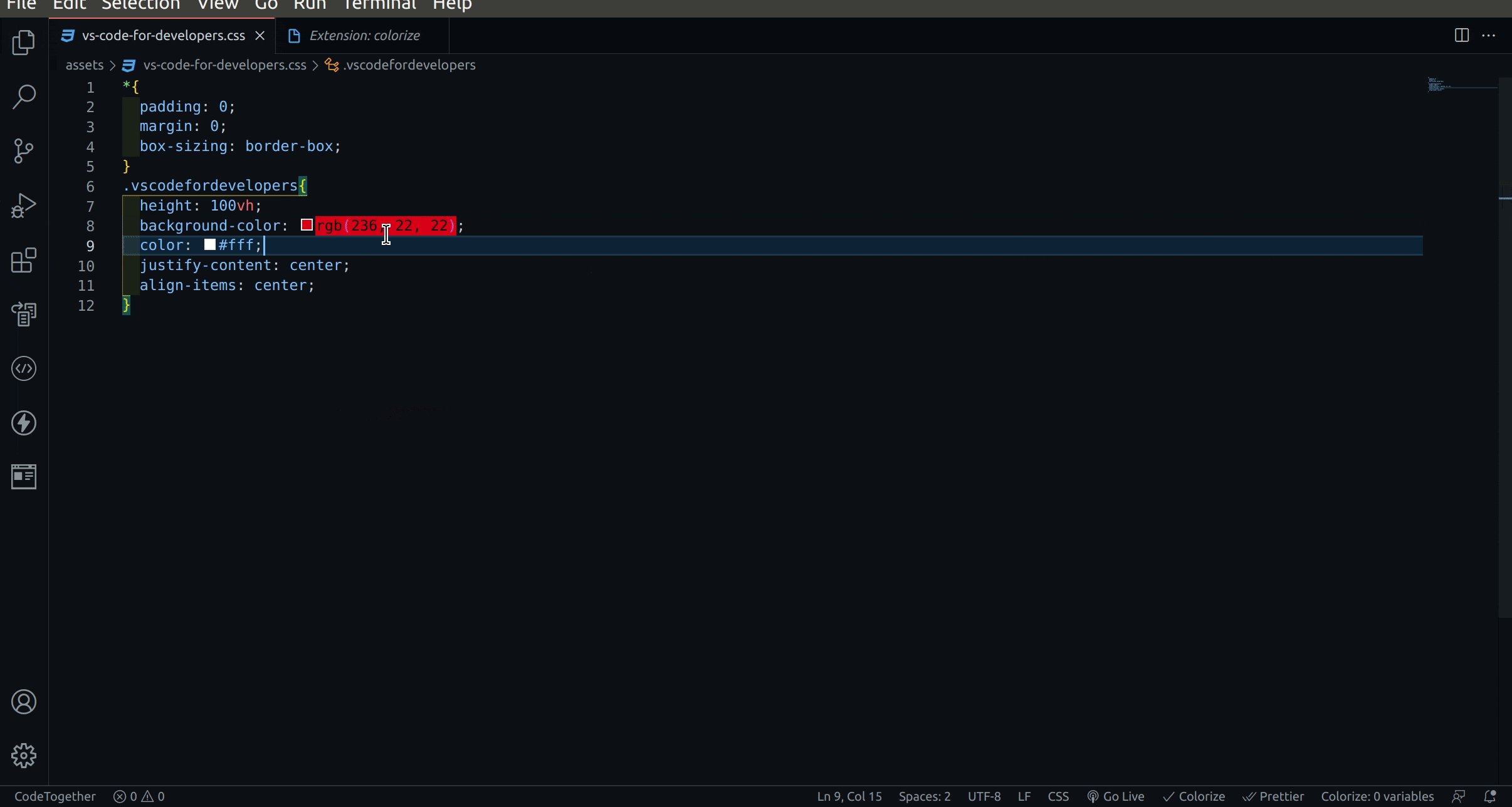
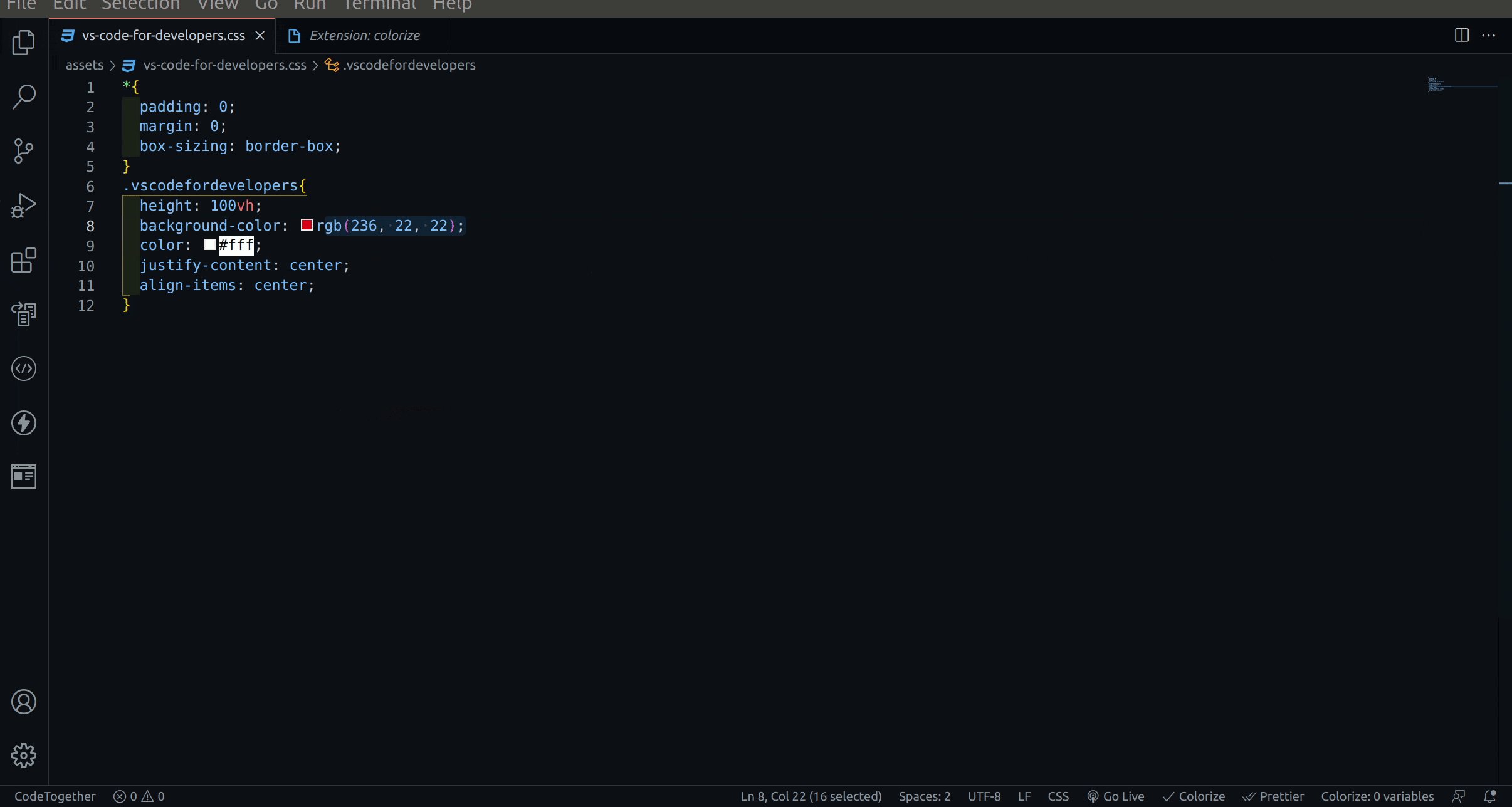
15. Colorize
A VS code extension to help visualize CSS colours in files.

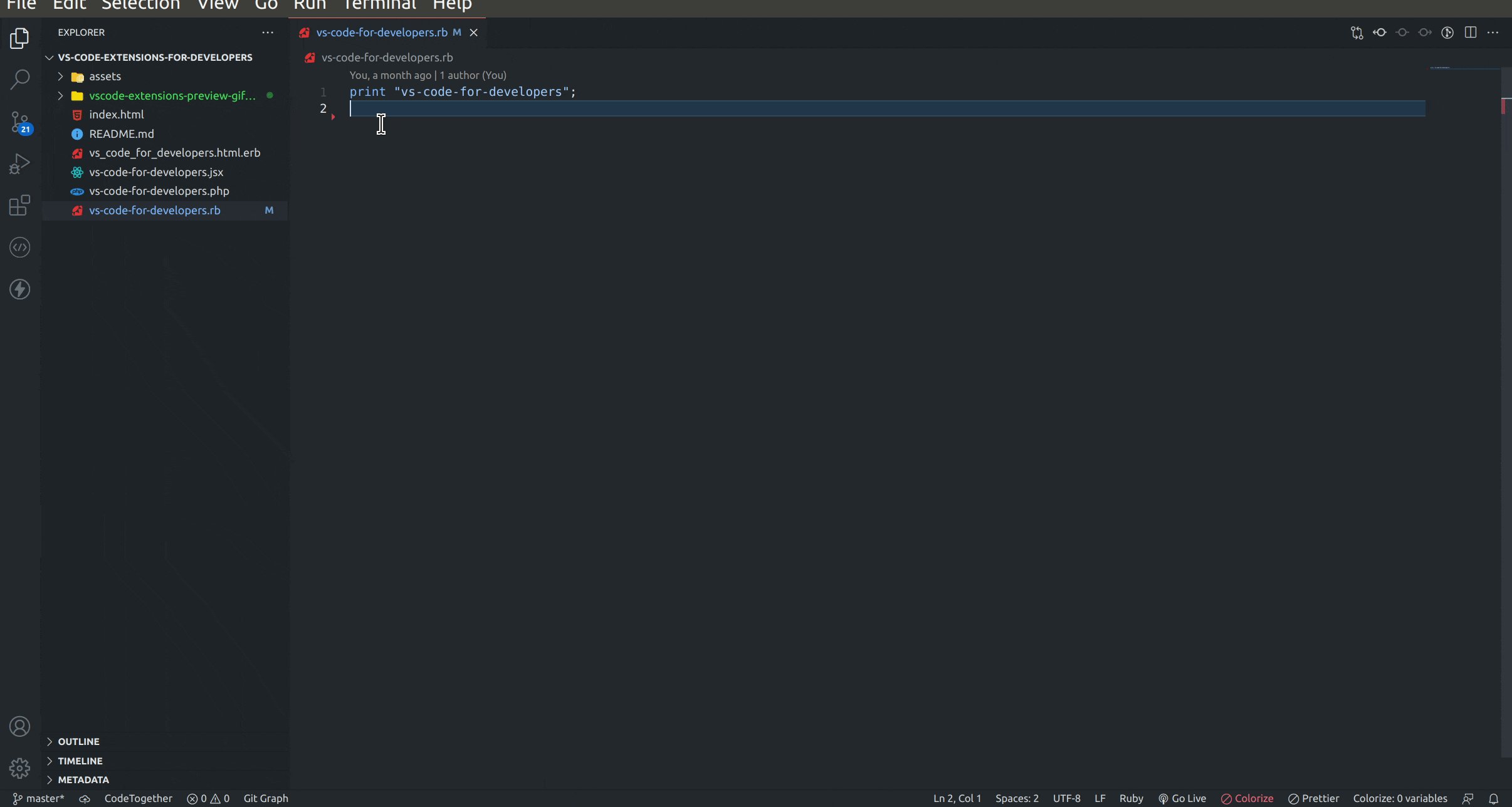
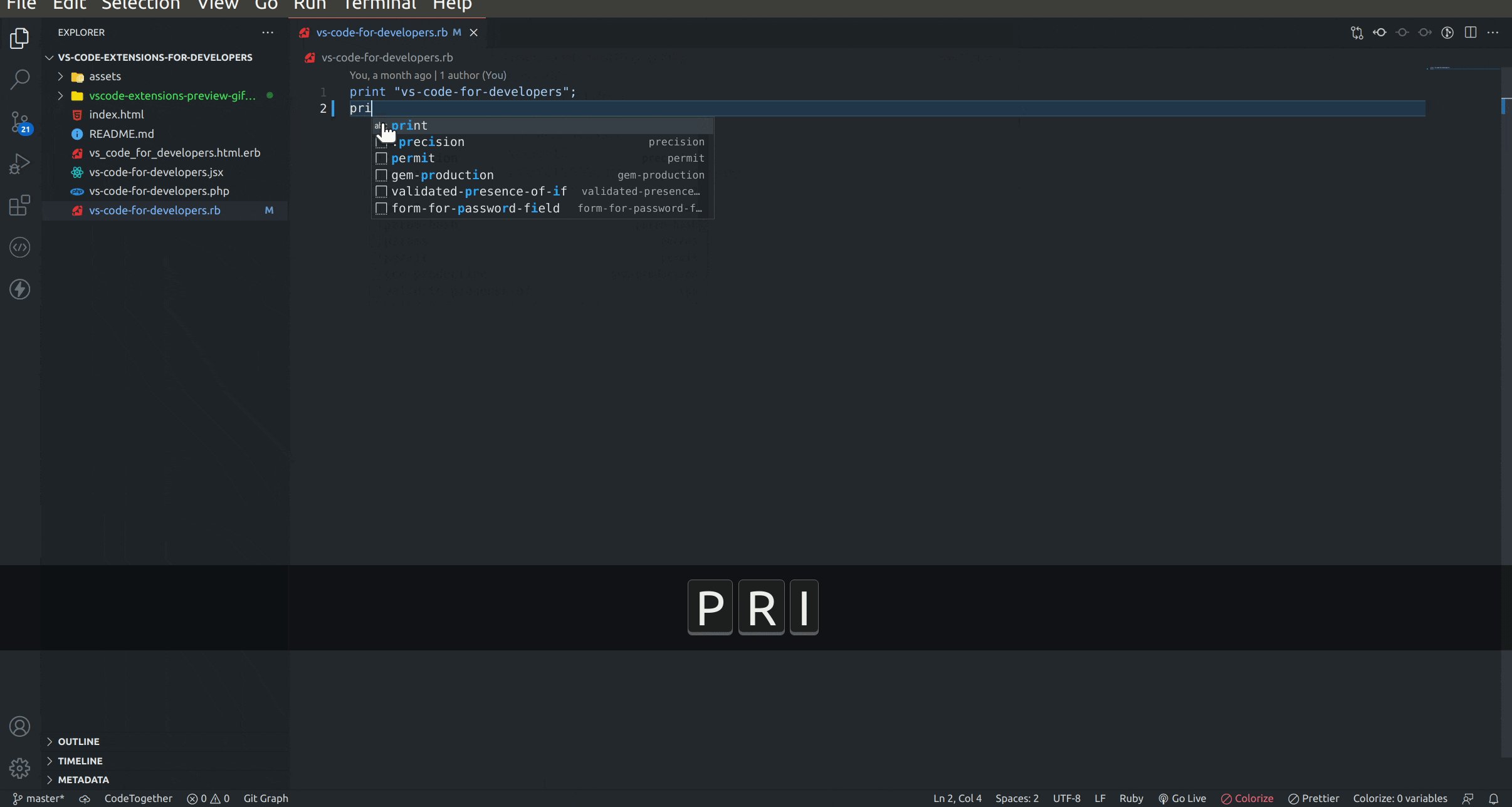
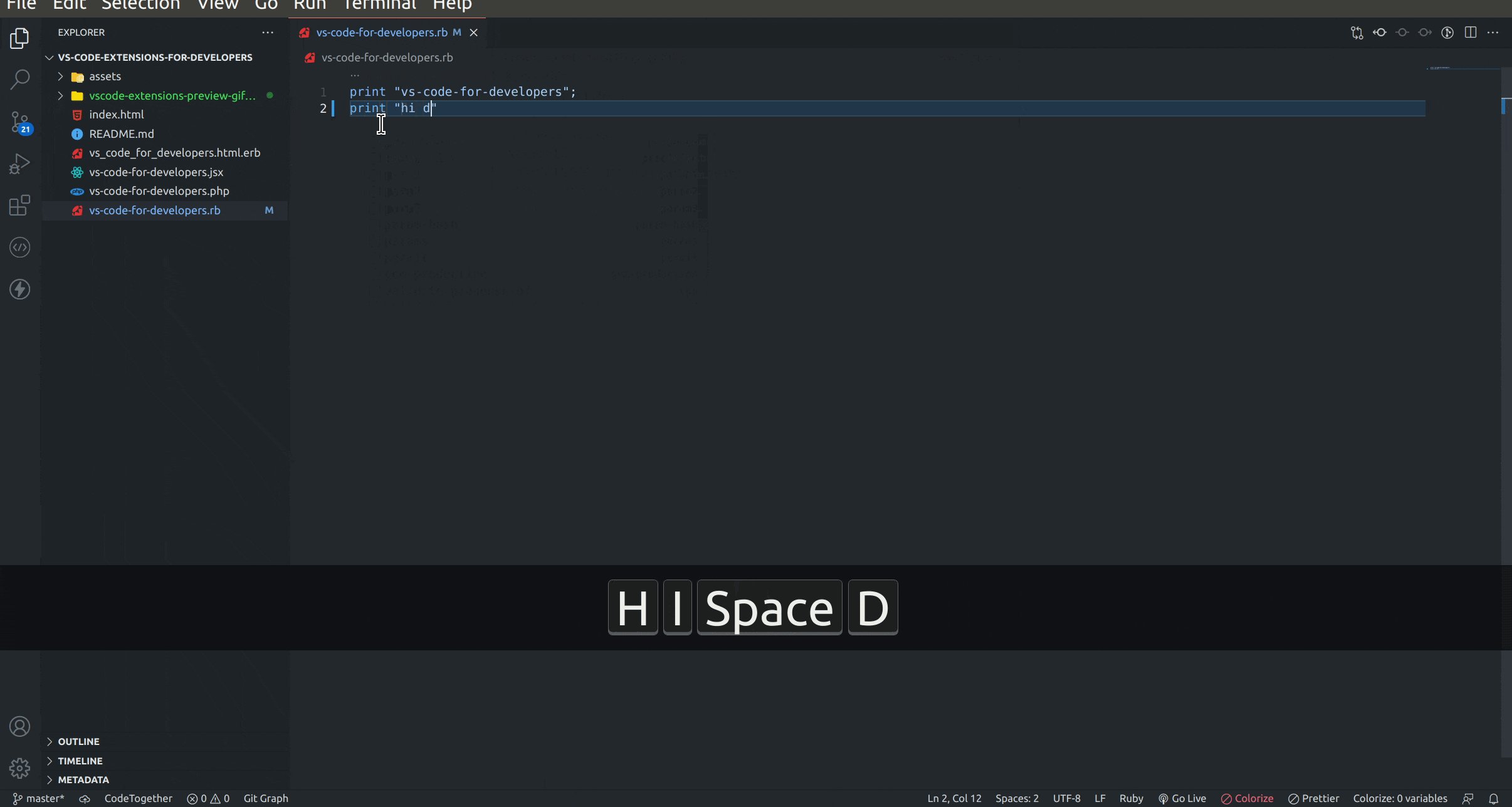
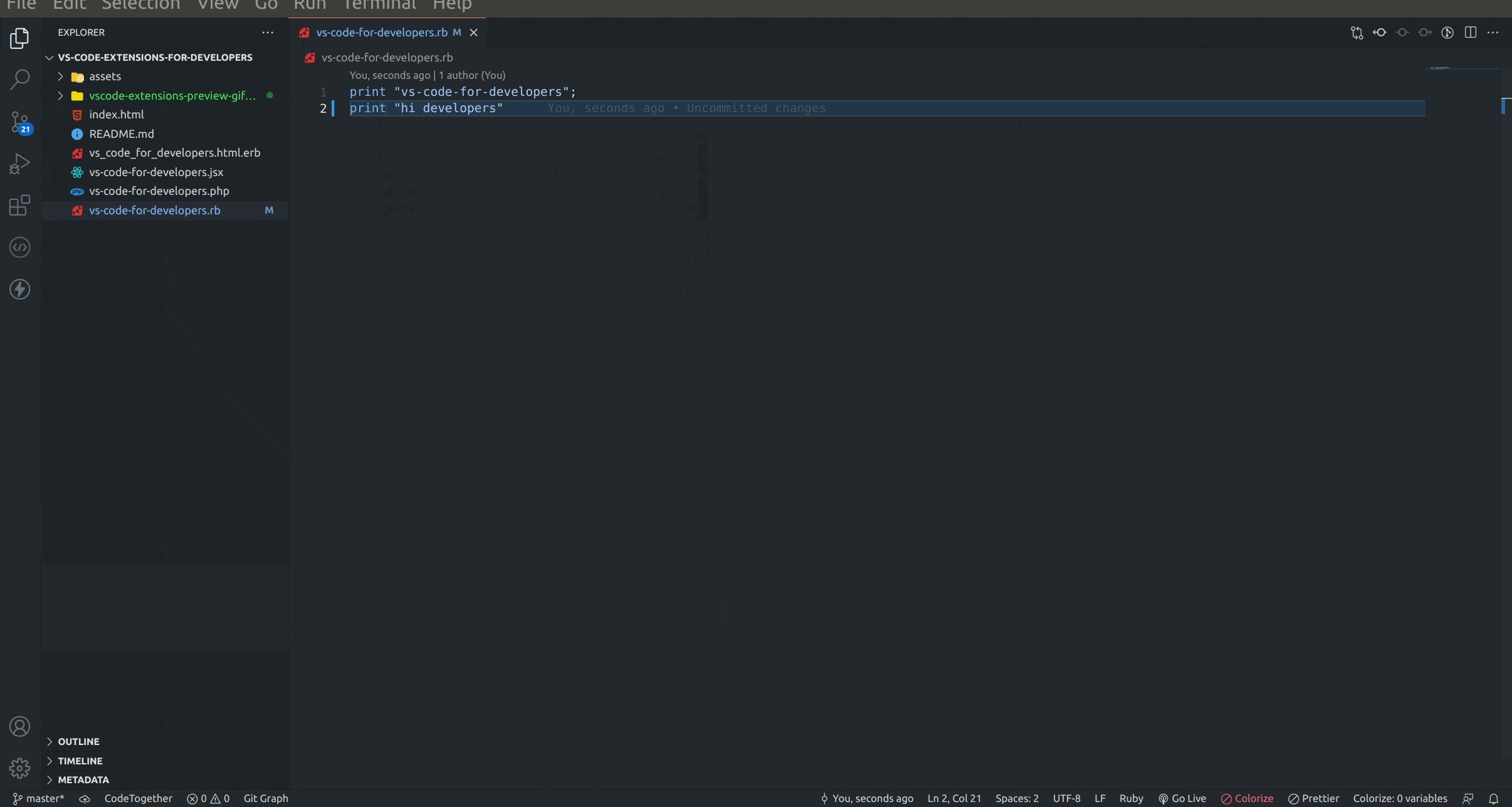
💡**PROTIP: If you want to see or show on meeting or recording a video which key you typing in the keyboard on the screen this shortcut will help you. ctrl+shift+p+developer screen mode

Developer Screen Mode VS code Preview
16. Github Theme
Github theme for VSCODE.If you are a GitHub Streak really loved it

17.Docs-Markdown
This extension provides Markdown authoring assistance for docs.microsoft.com (Docs) content, including basic Markdown support and support for custom Markdown syntax on Docs. We also now support some YAML authoring commands.

Shortcut key to view all the markdown elements: alt+M
Another VScode extension preview the markdown file view in the editor. Markdown Preview Enhanced
💡PROTIP: If you really want to add emoji’s in your markdown files search and copy the emoji on the website Emojipedia🔖
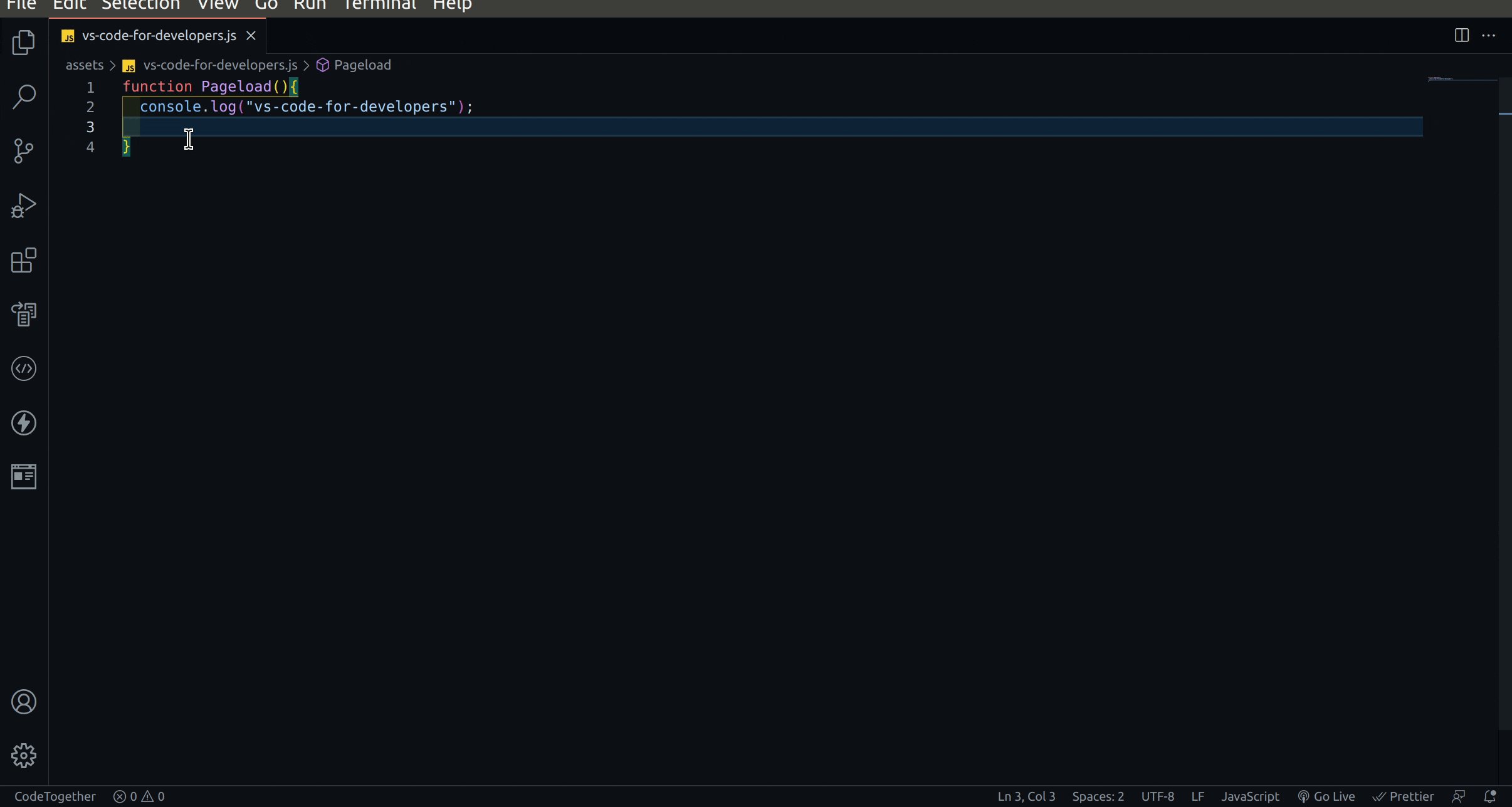
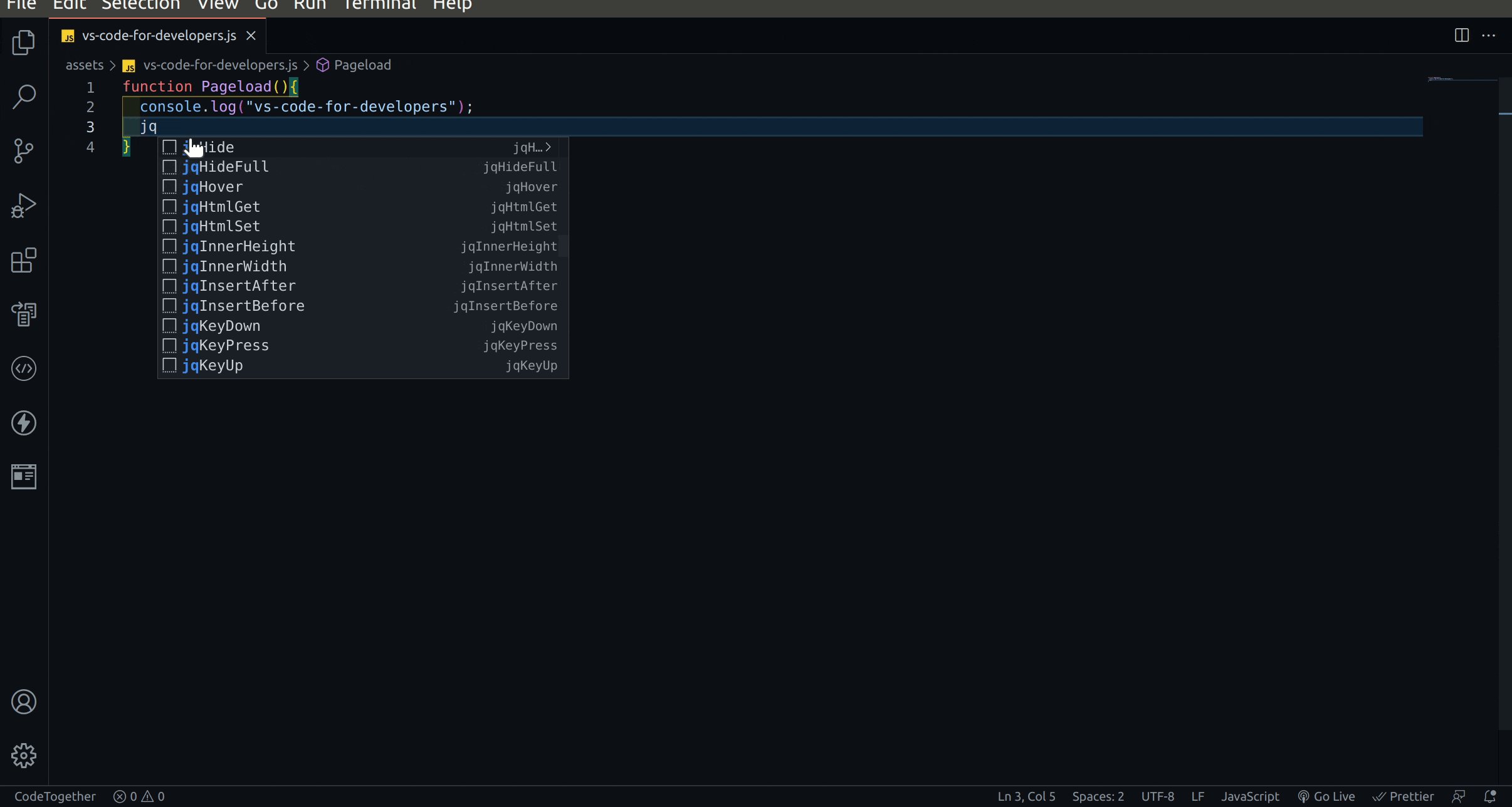
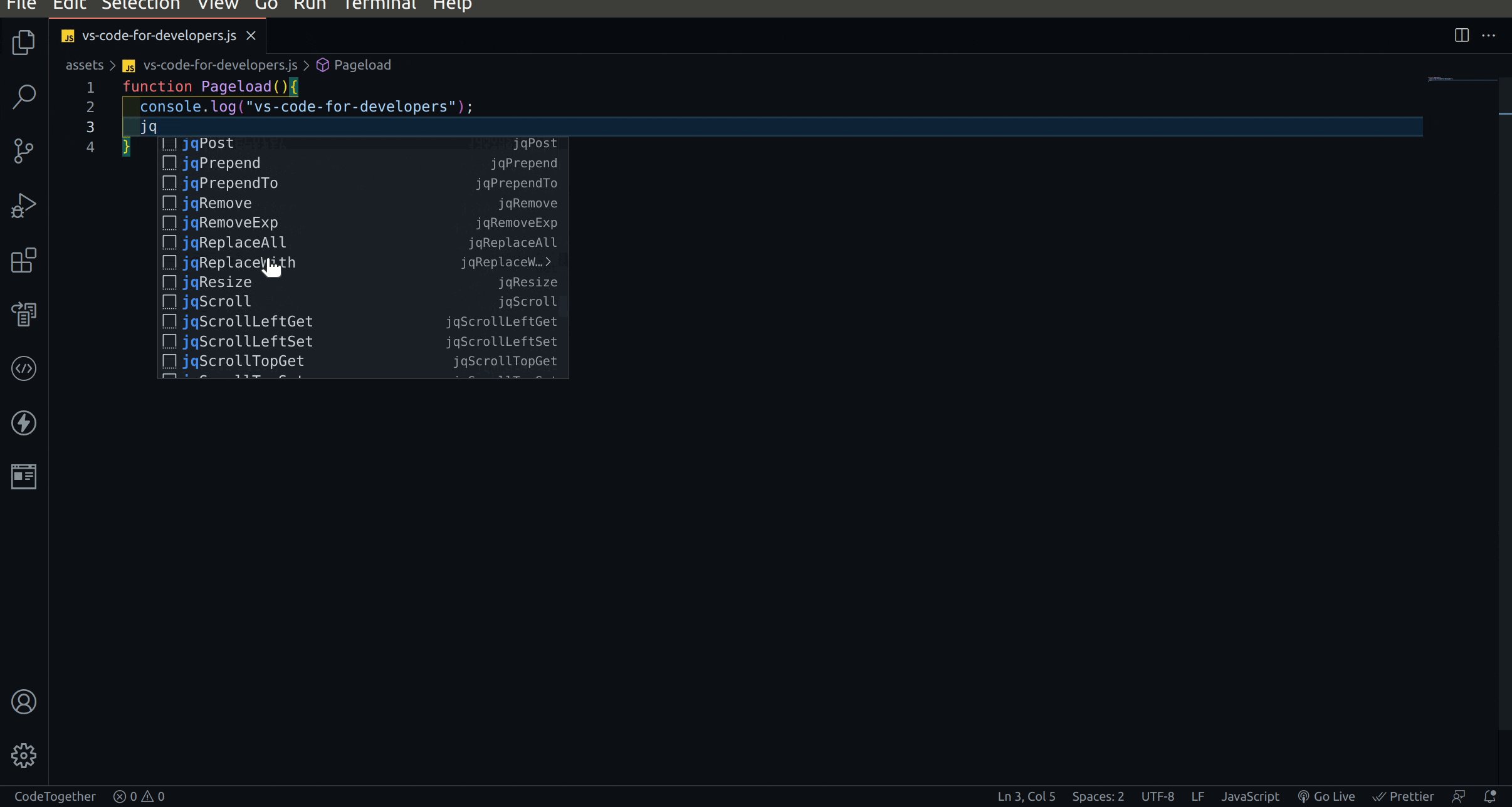
18.Jquery Snippets
Jquery Snippets extension has almost an updated jquery function.

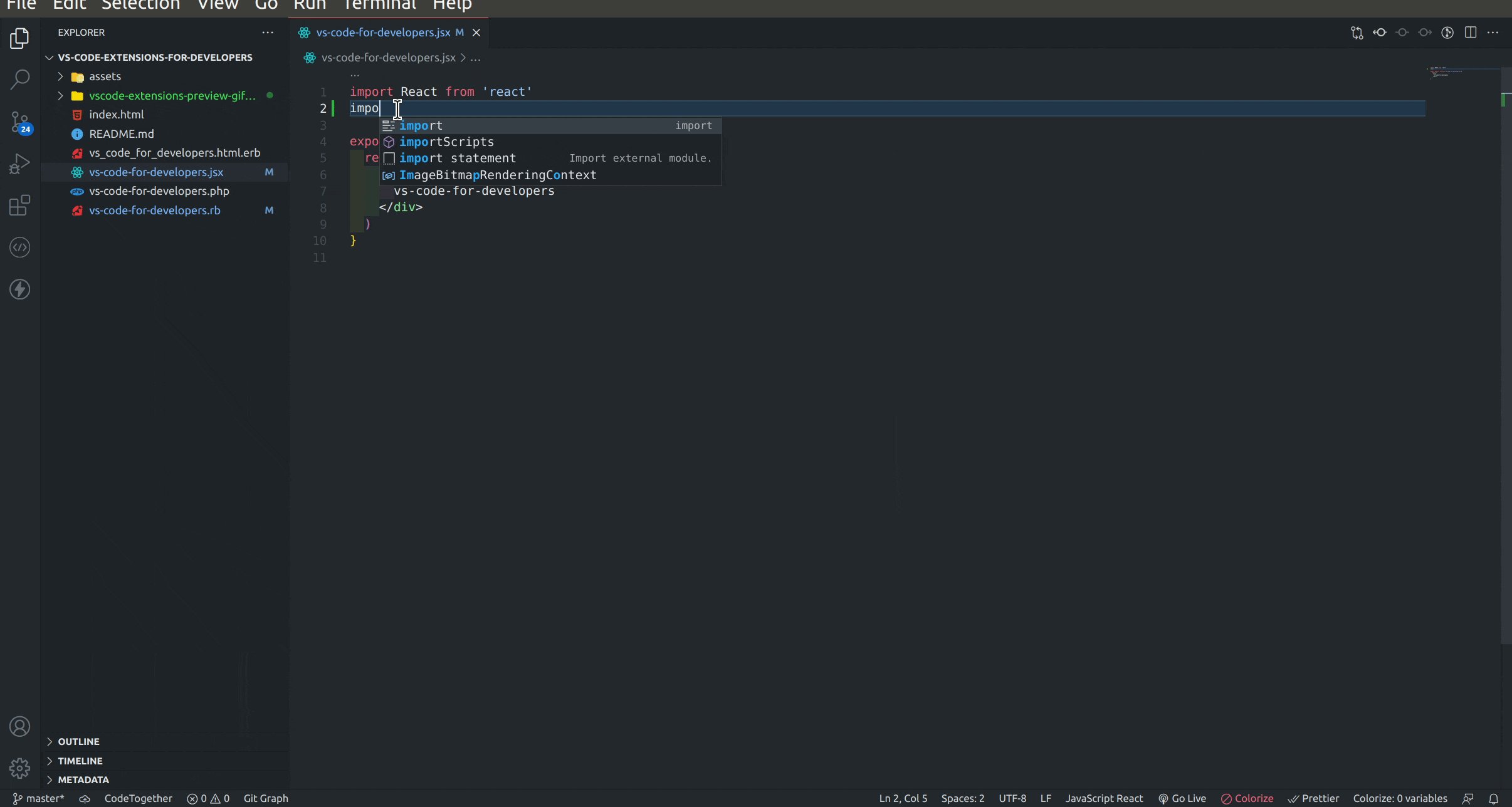
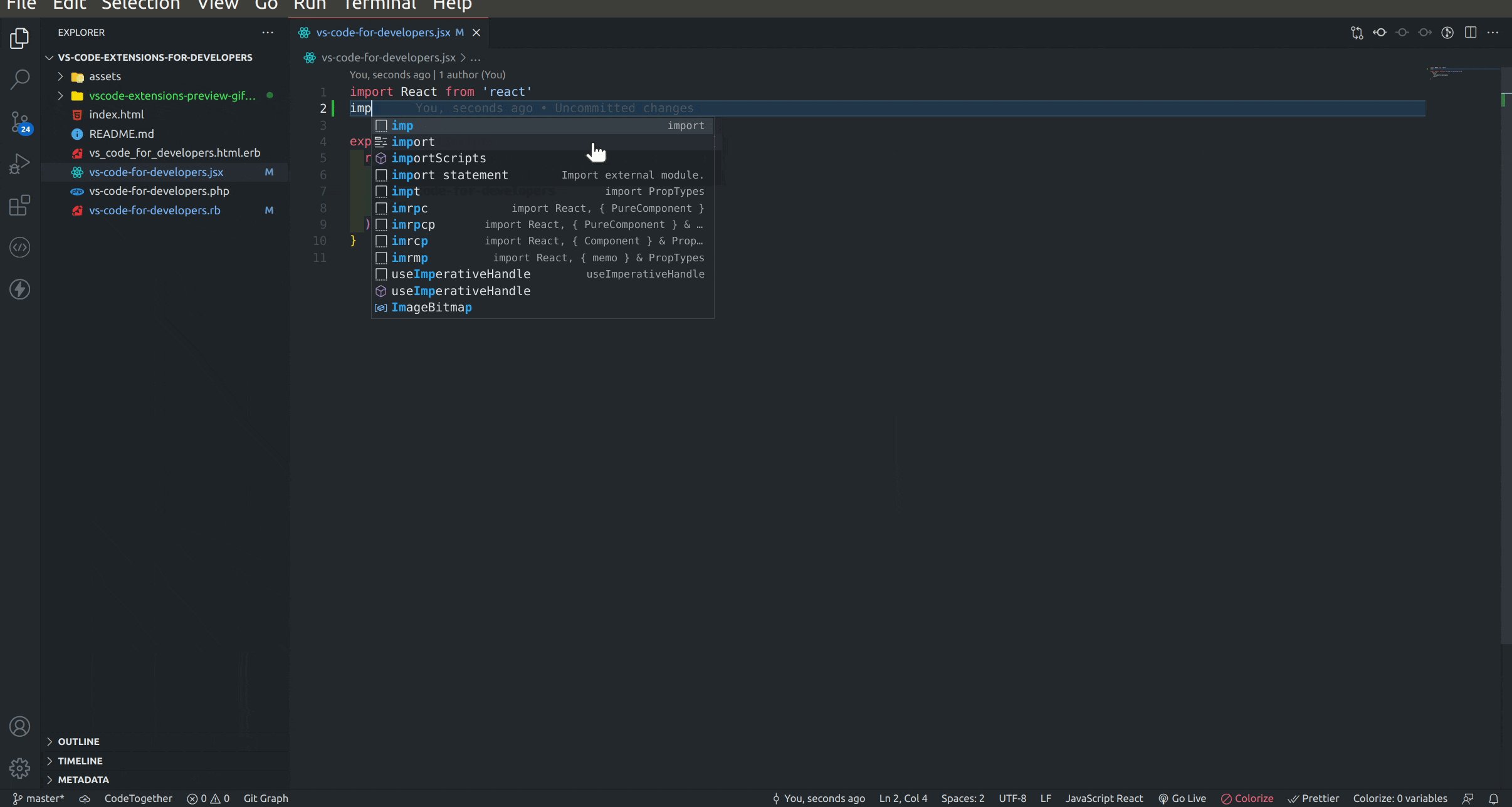
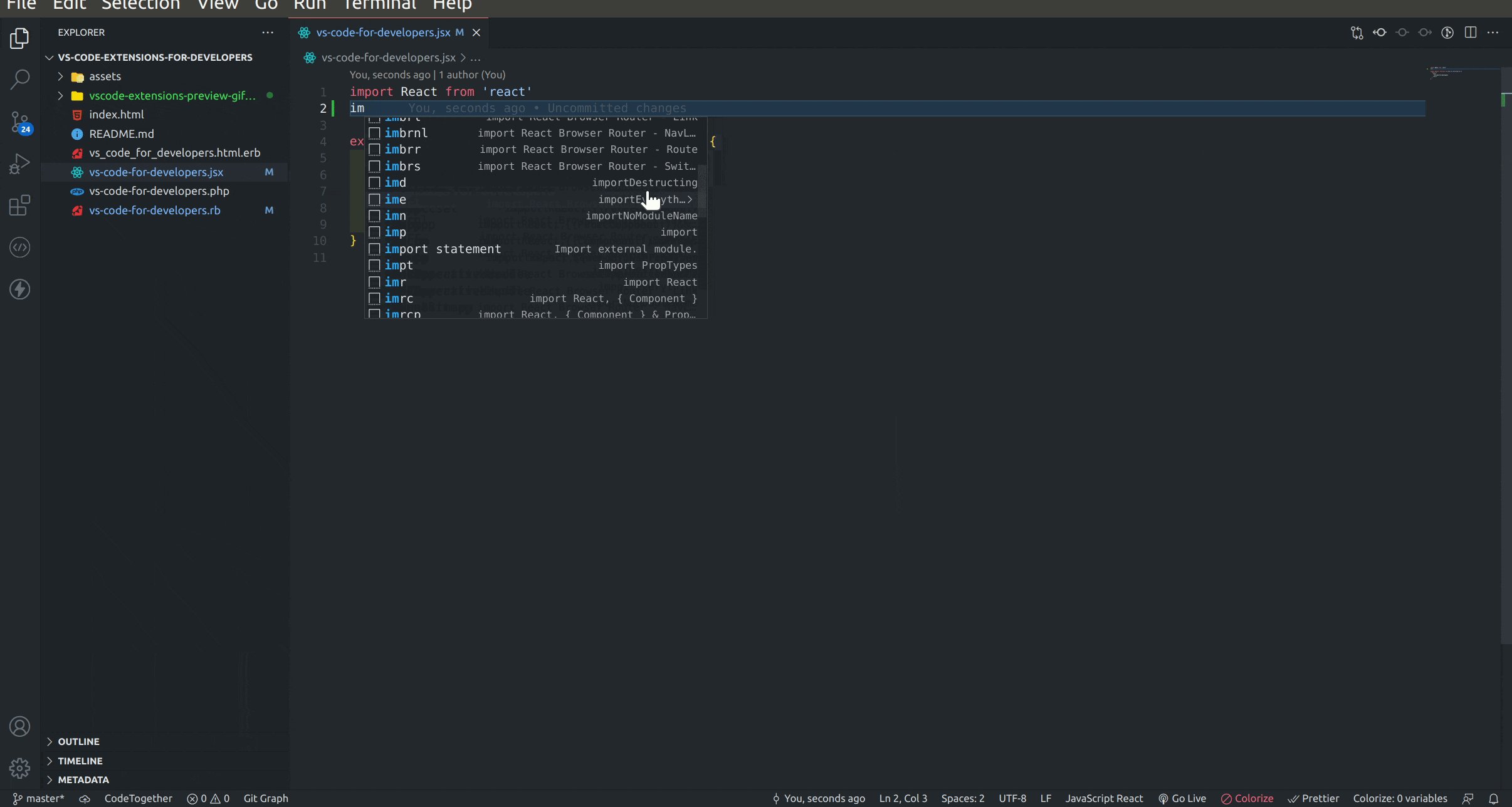
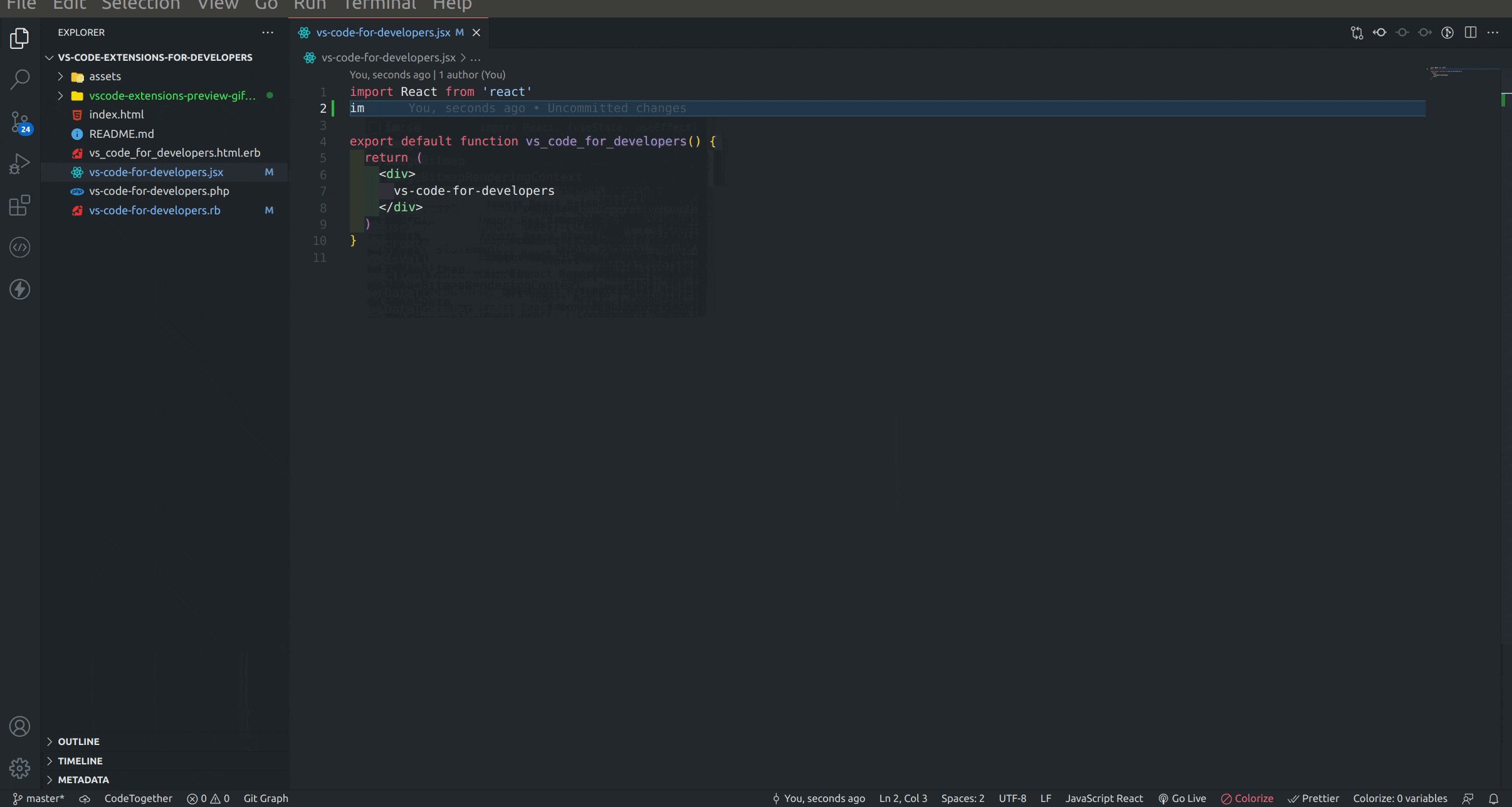
19.ES7 React/Redux/GraphQL/React-Native snippets
Simple extensions for React, Redux and Graphql in JS/TS with ES7 syntax.

Recently I started to learn Ruby on rails while writing code these extensions are very helpful for me.
The Extensions for Ruby on Rails Developers :
20.End Wise :
It automatically adds an end in the ruby language files.

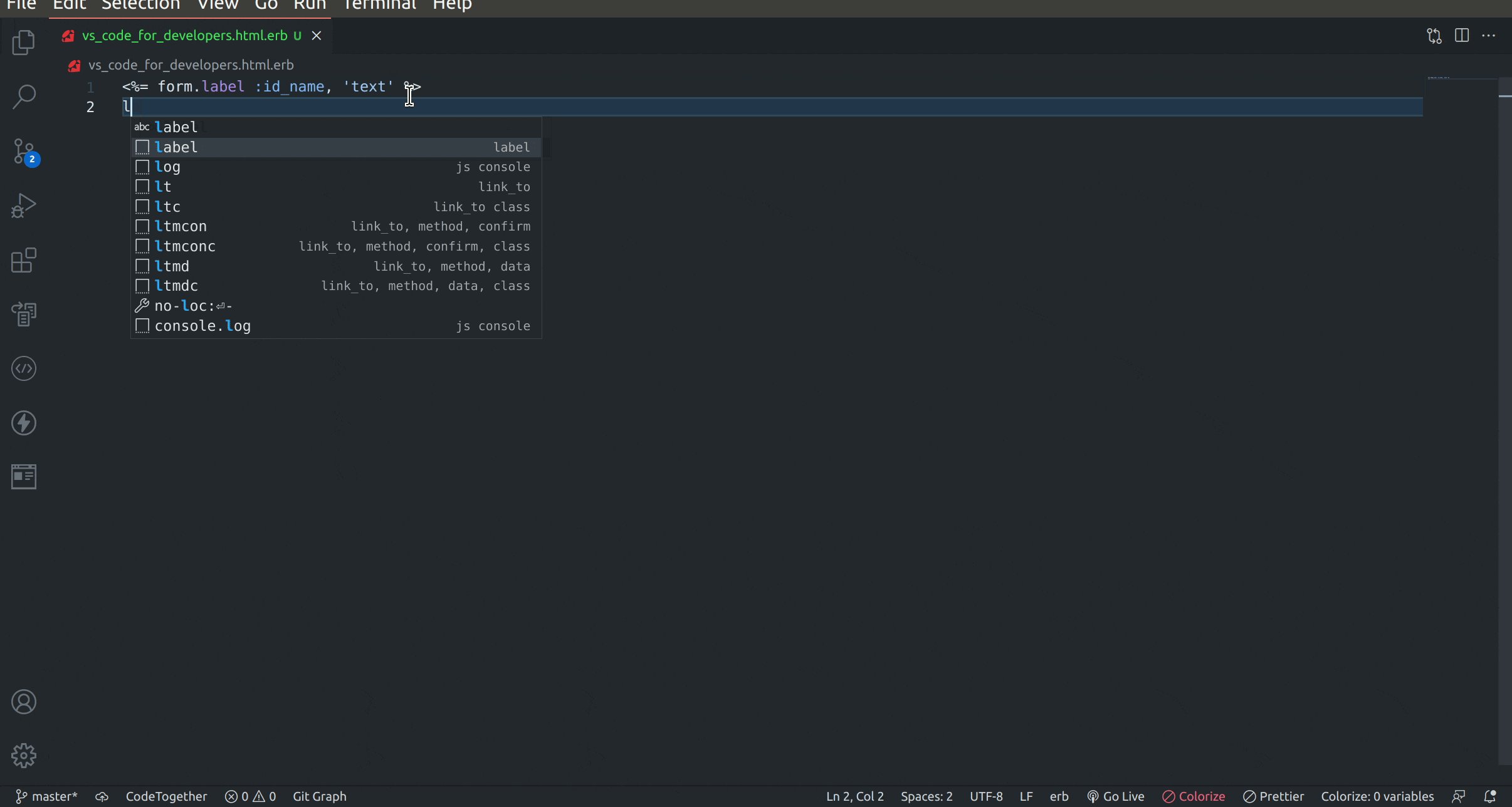
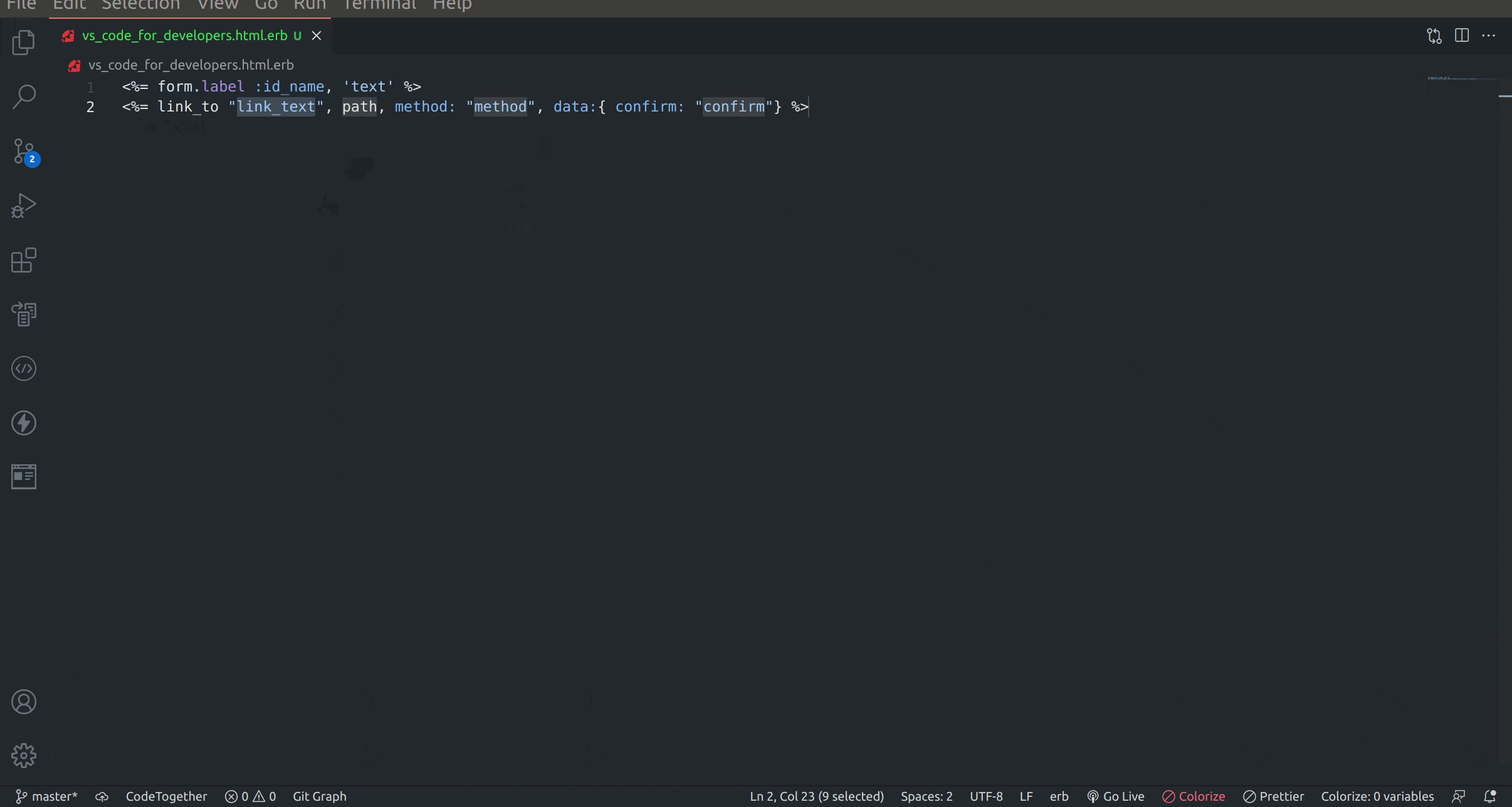
21. ERB Helper Tags
A collection of ERB snippets to write Erb file-based HTML tags.

22.Ruby for Visual Studio Code
Ruby language support and debugging for Visual Studio Code
23.Ruby on Rails
This extension for Visual Studio Code adds snippets for Ruby on rails.
Within a second all crud operations created simple commands.

24.Rails DB Schema
Completion provider for Rails DB Schema. It helps to write DB schema functions.
25.Rails Routes
Completion provider for Rails Routes. It helps to execute route paths.
26.ERB Formatter/Beautify
Format/Beautify ERB files in your projects.
Additionally, we need to add a command in the settings.json file VisualStudio code editor.
"files.associations": {
"*.erb": "erb"
}
27.IntelliSense for CSS class names in HTML
CSS class name completion for the HTML class attribute based on the definitions found in your workspace.
28.Code Spell Checker
A basic spell checker that works well with camelCase code.
The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.
If this Visual Studio Code Extension Article really saves your time give a ❤️ for me.

Good vibes Only © Unsplash



























