SEO in Next.js Website using Next-Seo Plugin
“Think about what a user is going to type.” – Matt Cutts
What is Next-Seo?
Next-Seo is an NPM package or Plugin to manage all your SEO related features in Next.js App.
Author: Gary Meehan
How To install Next-Seo:
Install Next-Seo NPM Package using a simple command
- npm command
npm install --save next-seo
- yarn command
yarn add next-seo
There are a lot of Seo Configuration in the Next-Seo plugin but I describe every website used.
Basic Configuration Components in SEO:
NextSeo
NextSeo dynamically creates page-level SEO attributes while generating a page.
Note:
This will render out the tags in the head for SEO. NextSeo gives you many more options than you can add.
Example:
Next-SEO now has the ability to set JSON-LD as a form of structured data.
What is JSON-LD?
JSON-LD (JavaScript Object Notation for Linked Data) offers a simpler means to create machine-readable data from websites to promote search results. In simpler terms, it delivers more easily indexable content to search crawlers like Googlebot
Breadcrumbs
Breadcrumbs is a set of links that can help a user understand and navigate a website hierarchy.
Example:
Article
An article, such as a news article or piece of an investigative report. Newspapers and magazines have articles of many different types and this is intended to cover them all.
Example:
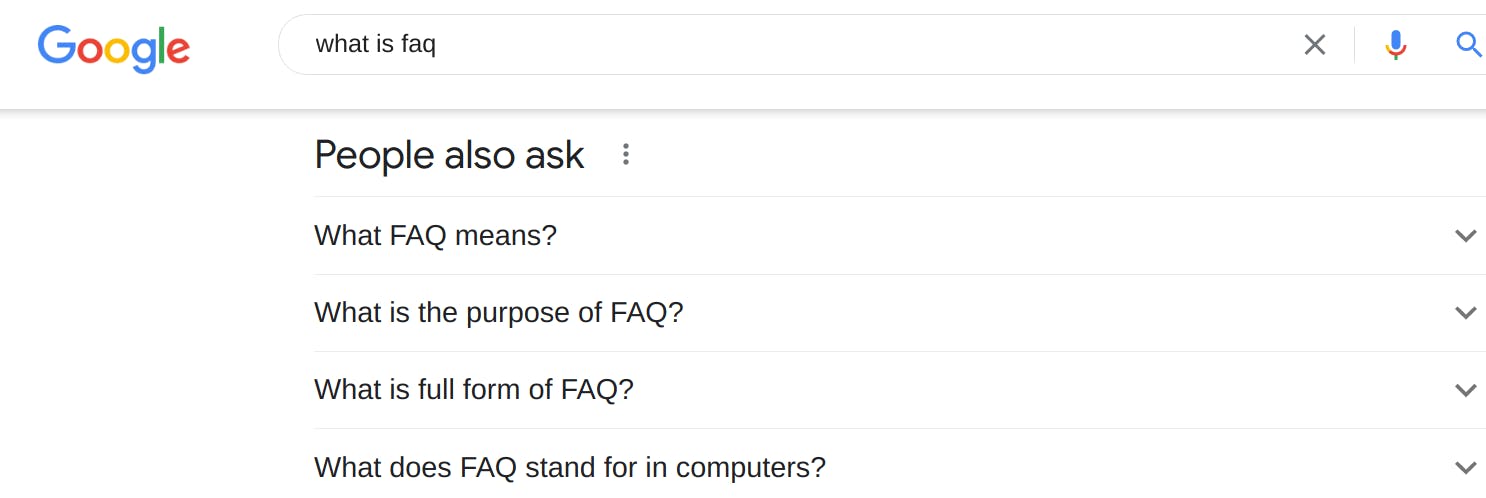
FAQ Page
FAQ schema is code you place on your site that tells search engines this content is presented in a question and answer format.
Note: All these fields are required. Empty values are not allowed.

SiteLinks SearchBox
A Sitelinkssearchbox is a search box view on the search result page and the user can search the content directly in the search box.
Example:

These are the basic components in every website and use your next.js Website these components for SEO purposes and reduce your code.
Reference Links:
Read More About Sitelinks Searchbox | Google Search ⬇️
I hope this article is helpful to all of you. follow and support 💜💜💜






