How to add Bootstrap Icons in Next.js
Create a Next.js App and configure bootstrap-icons 2 ways
Create next-js app:
First, we need to create a Next.js application using npx or yarn according to your choice.
if you already create a Next.js app, then skip this part
Type this command in your terminal or cmd:
npx create-next-app project-name
(or)
yarn create-next-app project-name
In my case, I create the next app using npx like this
npx create-next-app bootstrap-icon-with-nextjs
Finally, we create out Next.js App

We add bootstrap-icons in Next.js in two methods :

©bootstrap-icons
Install Bootstrap Icons - including SVGs and icon fonts with npm.
Adding icon fonts stylesheet CDN link in **Next.js **inside ** **Tag
Now, We start with a first method Installing Bootstrap-Icons using npm command. (This is a highly recommended method)
Install Bootstrap Icons:
npm i bootstrap-icons
After installation, we need to import a CSS file in the Next.js custom page **pages/_app.js **file.

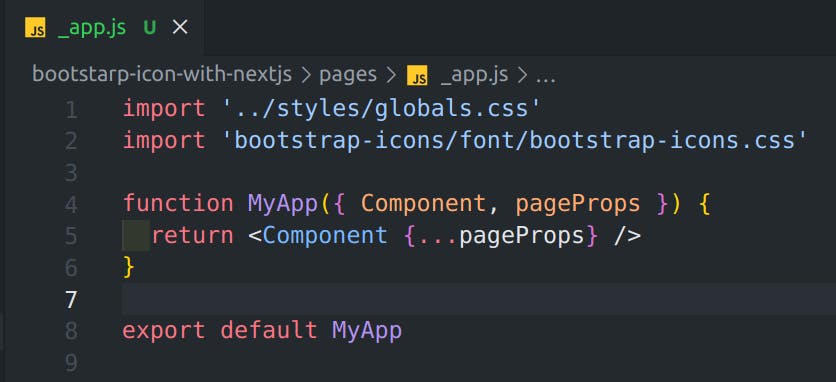
Adding bootstrap icons in _app.js
Important: The _app.js file render all pages in the websites load the bootstrap-icons CSS

RESULT CODE
Now, We move on to the second method🚶♂️
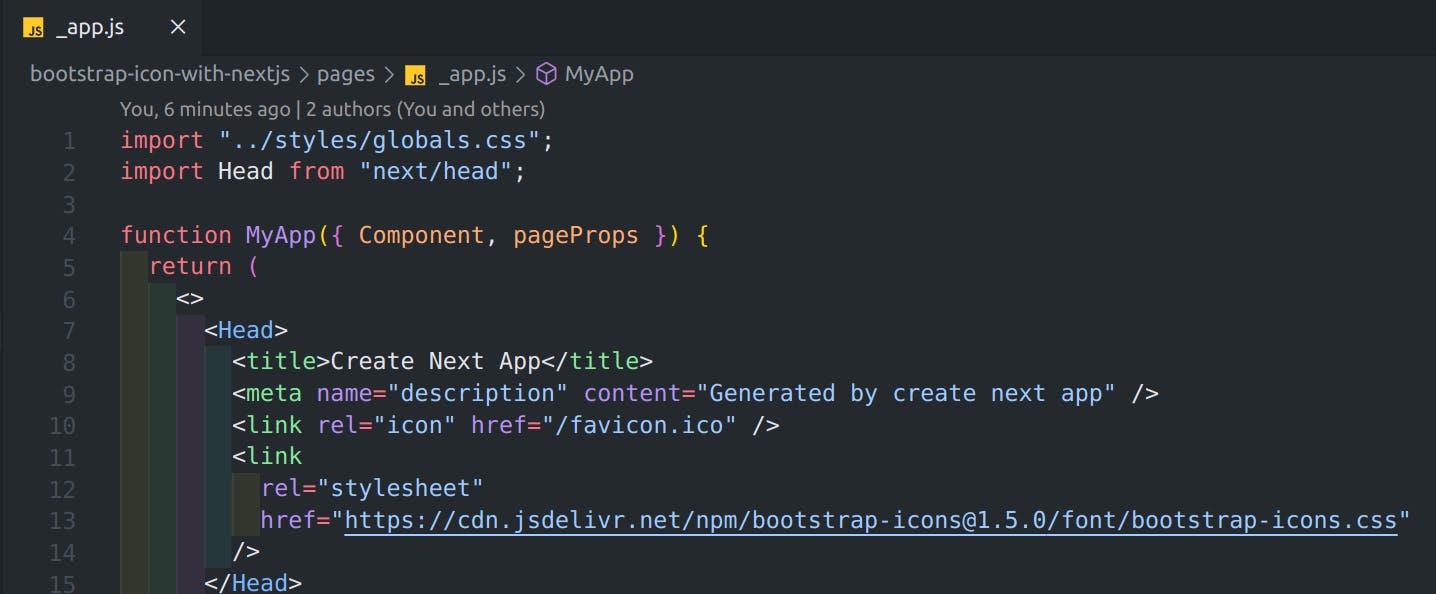
Adding icon fonts stylesheet CDN link in Next.js inside <Head> Tag :
## Bootstrap-Icon CDN Link ##
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
## Import the module in the file ##
import Head from "next/head"

Bootstrap-icon CDN link added in Next.js inside <Head> Tag
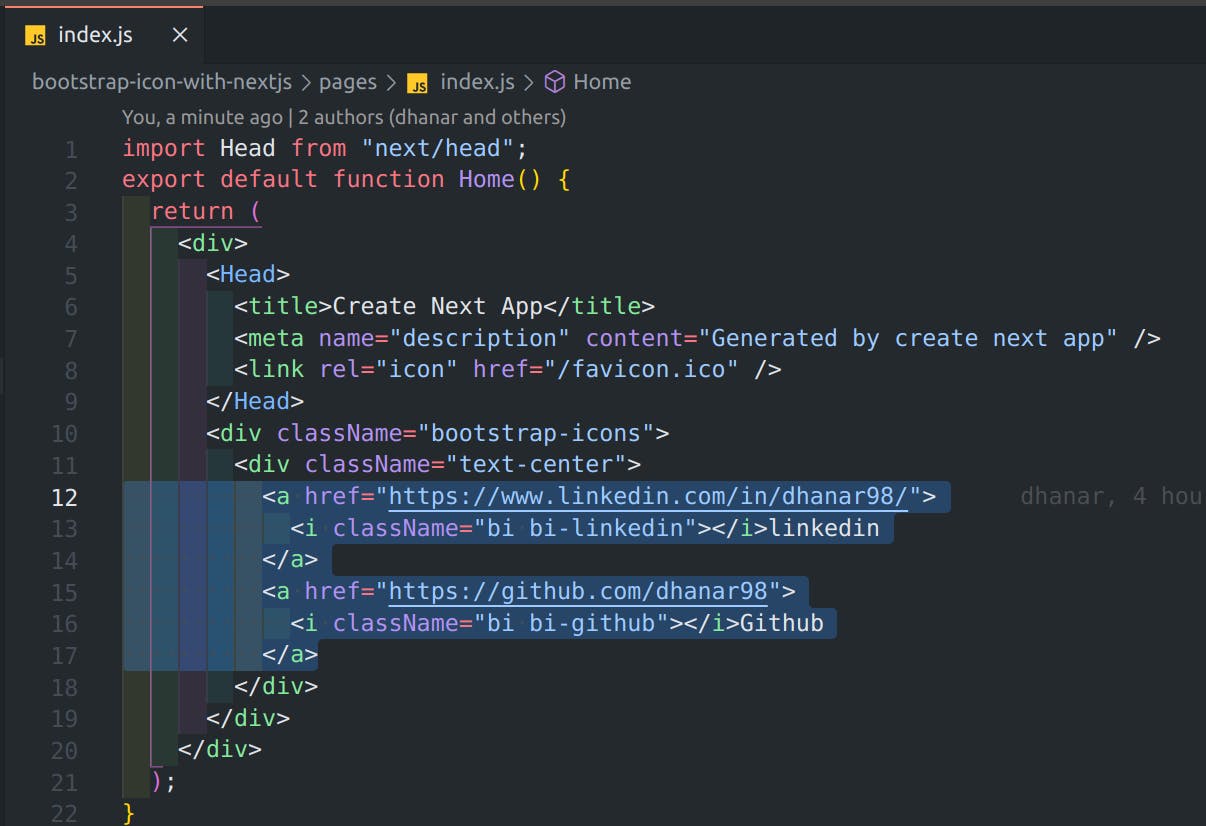
The Result for both methods:
Screenshot:
Result for My code

Finally, we install Bootstrap-Icons both methods.
I push all the code in the GitHub repository Repository Link[with two branches for both methods] for more details read the README.md file in my repo =>
💡Protip:
Run your Next.js App with diffrent port using this command
npx next -p 4_DIGIT_NUMBER
E.X : npx next -p 1998
If this article really saves your time like the post.

Good vibes Only © Unsplash
Reference Link: Bootstrap-Icons:
